前言
今天給大家分享一個圣杯布局和雙飛翼布局及他們之間的區別�����,這兩個三行布局一直是一些大廠前端面試的高頻考點�����,帶你走進大廠面試題�����,活不多說����,沖沖沖~
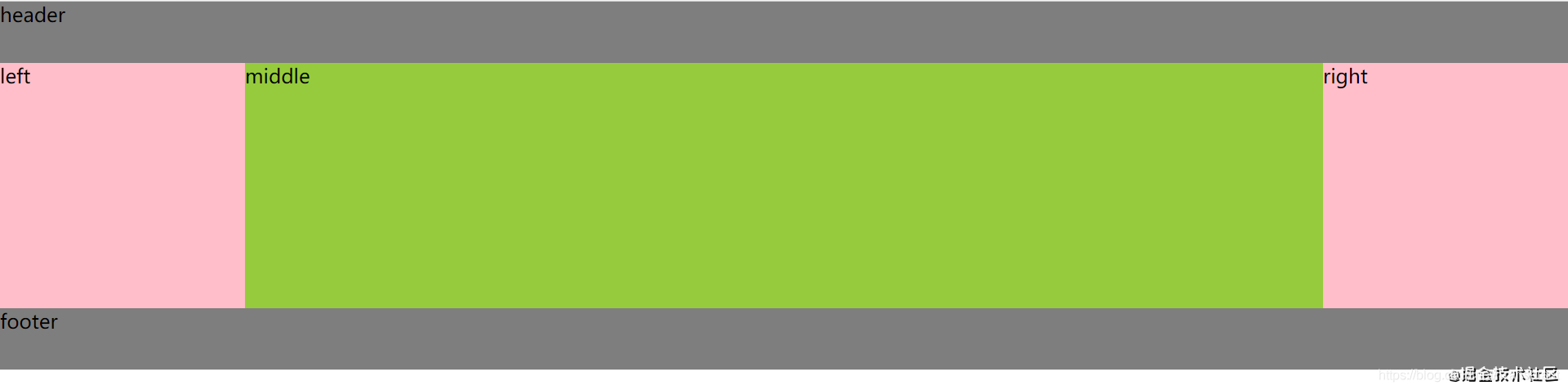
布局效果


這兩個種三行布局效果是一樣的����,實現的效果如上圖示所示�����,其特點為:
- header和footer的高度為整個瀏覽器的寬度
- 中間是個三行布局�,left和right的寬度是固定的����。
- 而middle的內容的寬度是自適應占滿中間位置的��,高度為三欄中的最大高度其實圣杯布局和雙飛翼布局在前的處理是一樣的,只不過是在中間處理的時候有些小差異而已啦���。
前期處理
- 為了避免出現問題我們先給body設置一個min-width:600px;
- 再將header和footer的寬度設為100%(整個瀏覽器的頁面)�,并添加背景色便于區分����。
- 在content中我們給left,right��,midlle都添加float:left效果,設置left���,right的寬高�����。
- middle的寬度設置為100%,高度為與left,right的高度相同,同樣為了便于看效果我們這里也給它們一個背景色。
- 這里有個需要注意的地方���,我們還應該給content設置一個高度,content中的div我們添加了float:left屬性,因此他們都脫離了文本流�����,導致出現了高度塌陷。
(ps:我這里是在content中添加了一個overflow: hidden,形成一個BFC區域來解決這個問題的,感興趣的小伙伴可以自行了解�����,當然你不這樣做設置content的高度就行啦)
*{
margin: 0;
padding: 0;
}
body{
min-width: 600px;
}
#header,#footer{
height: 50px;
width: 100%;
background: grey;
}
#middle,#left,#right{
float: left;
}
#content{
overflow: hidden;
}
#left,#right{
width: 200px;
height: 200px;
background: pink;
}
#middle{
width: 100%;
height: 200px;
background: yellowgreen;
}

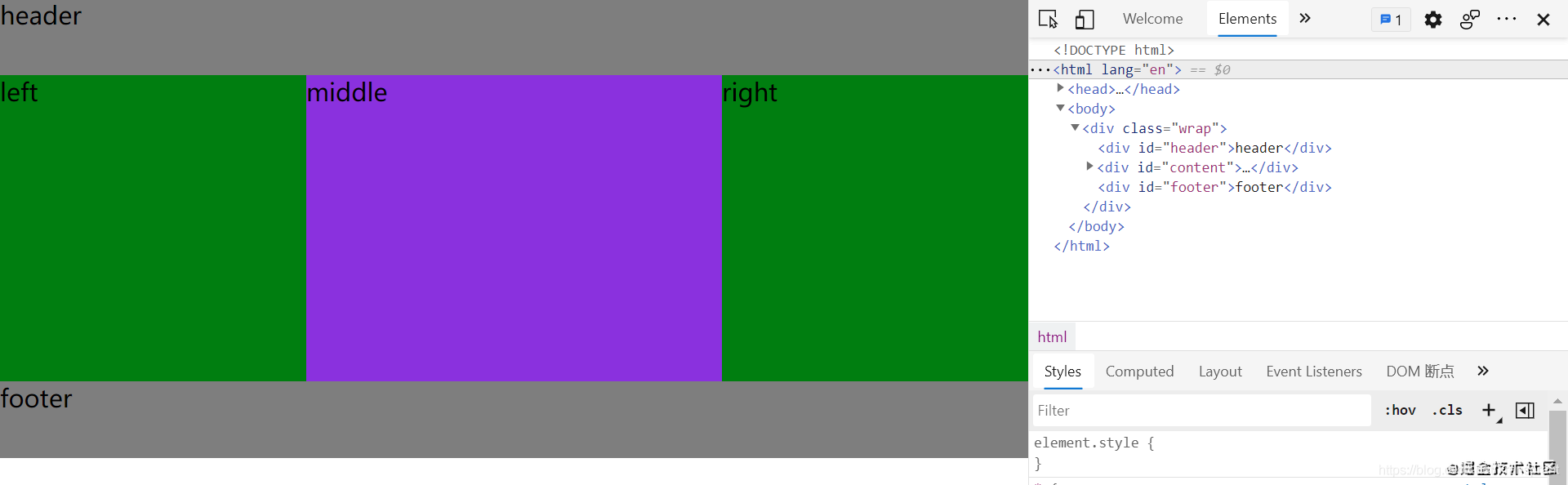
我們發現現在的頁面是這樣子的,那這怎么回事呢?
答案很簡單����,left,right,middle本來應該是在一條直線上的�,但是content的寬度不夠,就把left,right兩個盒子擠下來啦。
那現在我們分別來看看這兩種布局接下來解決這個問的方法吧:
圣杯布局
我們先給content設置一個padding:0 200px,將左右兩邊各騰出200px寬度�。
接下來我們只需要將left,right����,兩個盒子放在兩個區域就行啦�����。
最后分別給left�����,left設置margin屬性調整位置����。
#content{
overflow: hidden;
padding: 0 200px;
}
#left{
margin-left:-100% ;
}
#right{
margin-left: -200px;
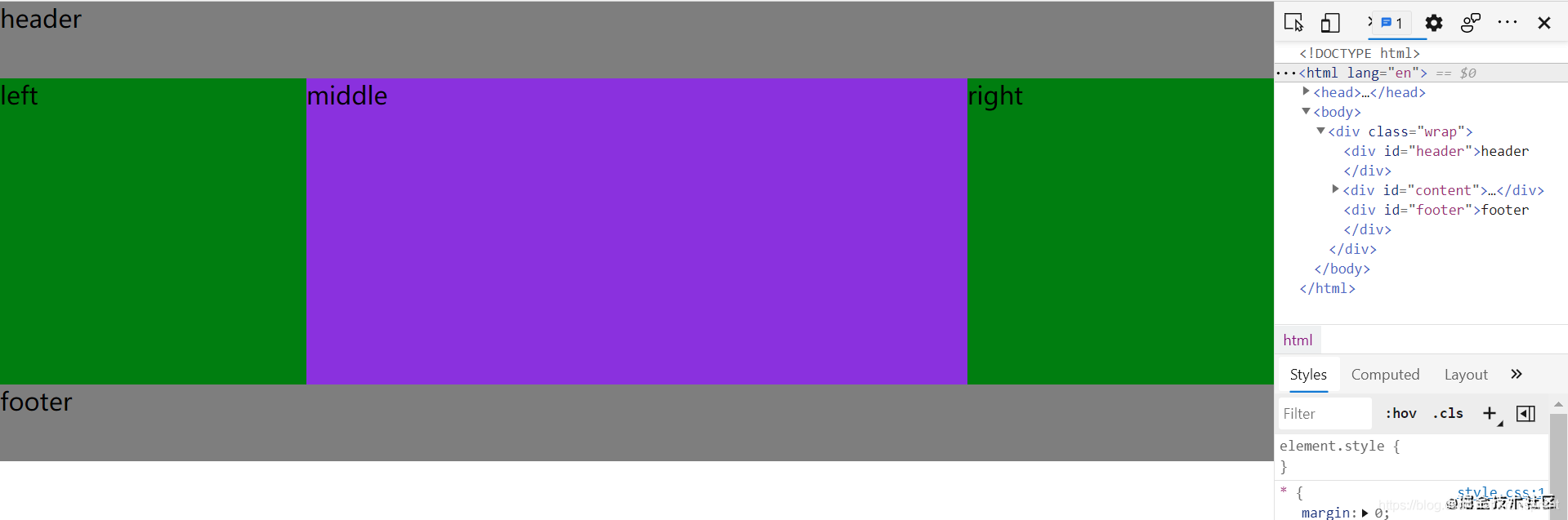
我們再來看一下效果

當當當��,見證奇跡的時候到啦~

雙飛翼布局
那我們看看雙飛翼布局是怎么解決這個問題的呢。來往下看
雙飛翼布局是在middle下添加了一個middle-inner盒子��,將middle的內容放在這個盒子里面(這有什么用呢����?不著急咱先往下看)。
我們和圣杯布局中一樣也給float,left設置margin值調整位置�。
但是此布局就不需要給left,right設置定位啦。
#left{
float: left;
margin-left: -100%;
}
#right{
float: left;
margin-left: -200px;
}
.middle-inner{
padding: 0 200px;
}

這時我們發現middle中的內容不見了,此時我們之前在midlle里面添加的midlle-inner盒子就派上用場啦,此時只需要給這個盒子設置一個margin:0 200px,那么我們的內容是不是來到中間展示了呢。
.middle-inner{
margin: 0 200px;
}
看效果

和我們預期的一樣����,大廠面試題不過如此嘛���,收工收工?。。��?!
總結一下
最后我們來總結一下,雙飛翼布局其實和圣杯布局的精髓是一樣的�,都是通過設置負margin來實現元素的排布��。
- 不同的就是html結構�,雙飛翼是在middle元素內部又設置了一個milddle-inner并設置它的左右margin�����,而非圣杯布局的padding�����,來排除兩邊元素的覆蓋�。
- 雙飛翼布局可以多了一個html結構,但是可以不用設置left,right元素的定位����。
下面給一下完整代碼:
圣杯布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrap">
<div id="header">header</div>
<div id="content">
<div id="middle">
middle
</div>
<div id="left">left</div>
<div id="right">right</div>
</div>
<div id="footer">footer</div>
</div>
</body>
</html>
*{
margin: 0;
padding: 0;
}
body{
min-width: 600px;
}
#header,#footer{
height: 50px;
width: 100%;
background: grey;
}
#middle,#left,#right{
float: left;
}
#content{
overflow: hidden;
padding: 0 200px;
}
#left,#right{
width: 200px;
height: 200px;
background: pink;
}
#middle{
width: 100%;
height: 200px;
background: yellowgreen;
}
#left{
margin-left:-100% ;
position: relative;
left:-200px;
}
#right{
margin-left: -200px;
position: relative;
left:200px;
}
雙飛翼布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrap">
<div id="header">header</div>
<div id="content">
<div id="middle">
<div class="middle-inner">
middle
</div>
</div>
<div id="left">left</div>
<div id="right">right</div>
</div>
<div id="footer">footer</div>
</div>
</body>
</html>
*{
margin: 0;
padding: 0;
}
.wrap{
min-width: 600px;
}
#header,#footer{
height: 50px;
width: 100%;
background:grey;
}
#left,#right{
width: 200px;
height: 200px;
background: green;
}
#middle{
background: pink;
width: 100%;
float: left;
height:200px;
}
#content{
overflow: hidden;
}
#left{
float: left;
margin-left: -100%;
}
#right{
float: left;
margin-left: -200px;
}
.middle-inner{
margin: 0 200px;
}
到此這篇關于面試必問:圣杯布局和雙飛翼布局的區別的文章就介紹到這了,更多相關圣杯布局和雙飛翼布局區別內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家�!