起初只是想要寫個(gè)簡單的畫板,后面不知不覺的想起石墨文檔有一個(gè)白板功能,就想將當(dāng)前這個(gè)畫布功能,開發(fā)成一個(gè)簡易版的協(xié)作畫板。
在線演示:努力部署中,目前需要clone到本地運(yùn)行。
git 地址
2、運(yùn)行
git clone <repository>
npm install
#>>>對于開發(fā)階段:
#前端服務(wù)啟動(利用webpack dev server):
npm run dev
#后臺服務(wù)啟動(使用了nodemon 實(shí)時(shí)監(jiān)聽后端文件修改重啟服務(wù))
npm run start
#>>>對于生產(chǎn)階段:
#打包前端文件,然后啟動服務(wù)器即可
1、 npm run build
2、 npm run start
3、功能:
開發(fā)完成:
•畫布縮放(Done)
•畫布顏色(Done)
•畫筆顏色(Done)
•畫筆粗細(xì)(Done)
•歷史記錄(撤銷,恢復(fù))(Done)
•聊天室(Done)
•繪制協(xié)作(類似于石墨文檔協(xié)作)(Done)
待開發(fā)的功能:
•UI 界面美化(待開發(fā)) •打算使用UI庫(material Design)
•文字控件(待開發(fā))
•上傳圖片,基于圖片繪圖(待開發(fā))
•繪圖帶基本形狀可拖拽調(diào)控大小 (待開發(fā))
• 聊天功能豐富(表情,圖片,音視頻)(待開發(fā)) •webRTC 獲取視頻流數(shù)據(jù),并傳輸
•其它未知功能(x)
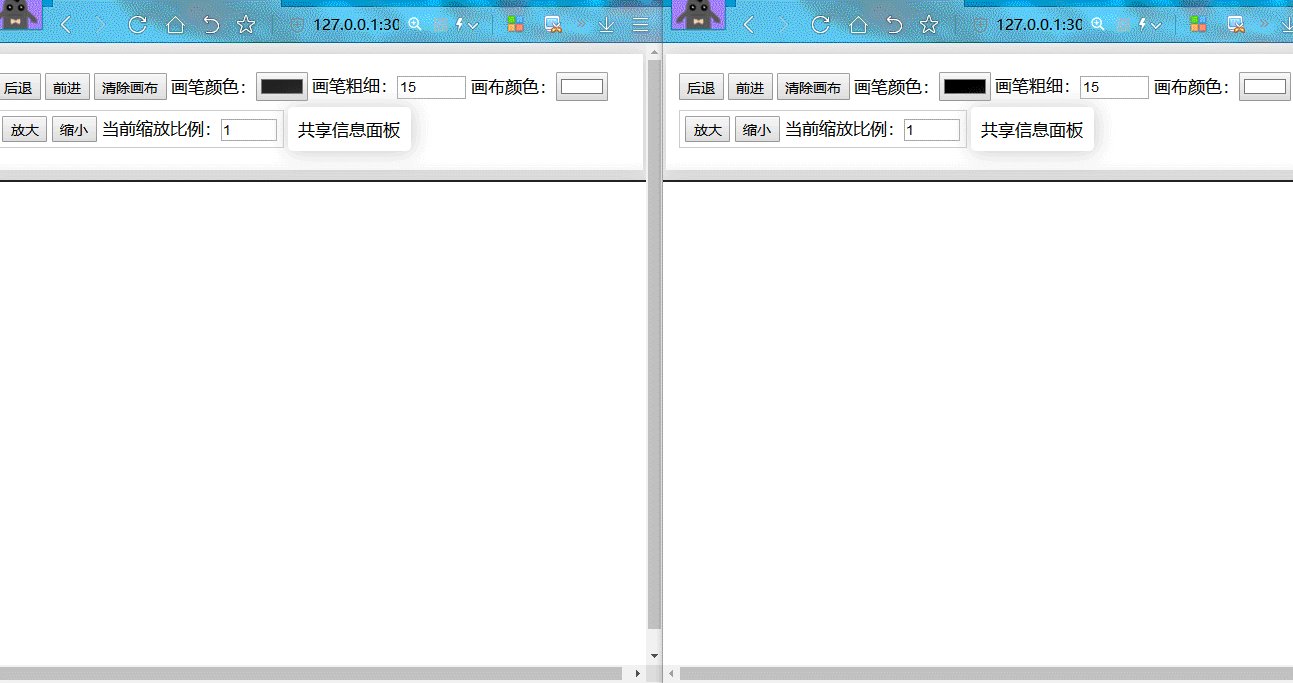
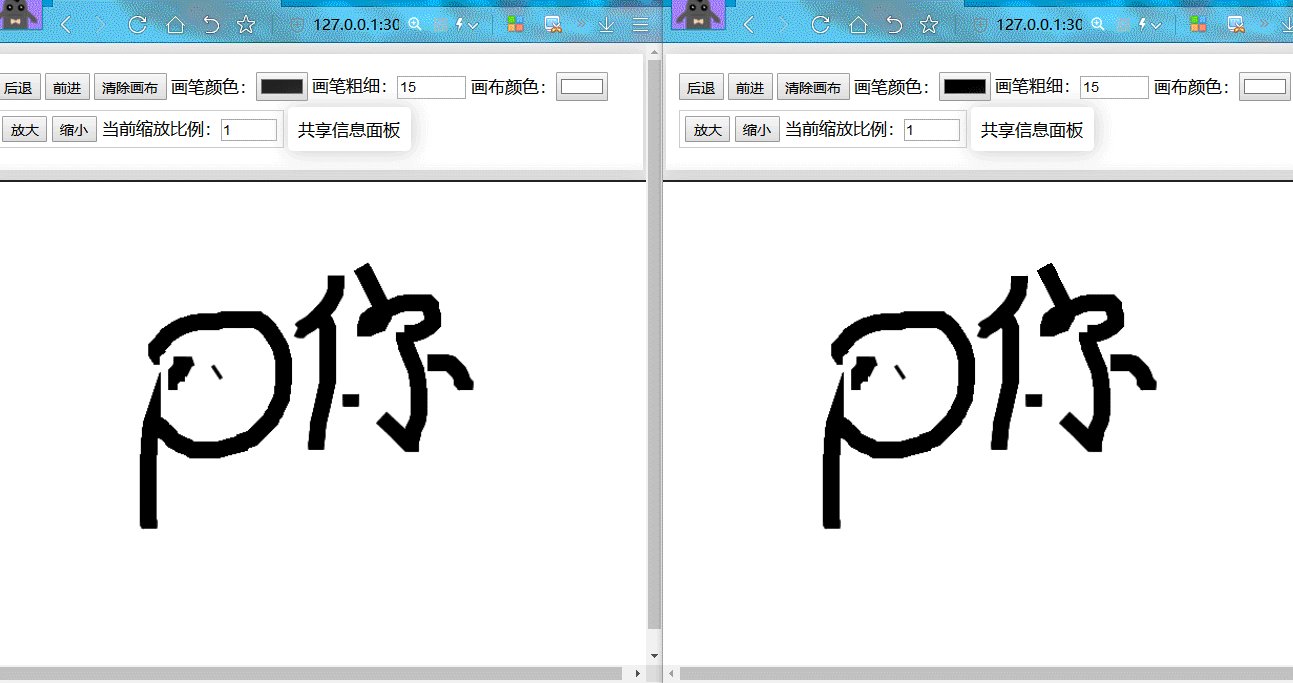
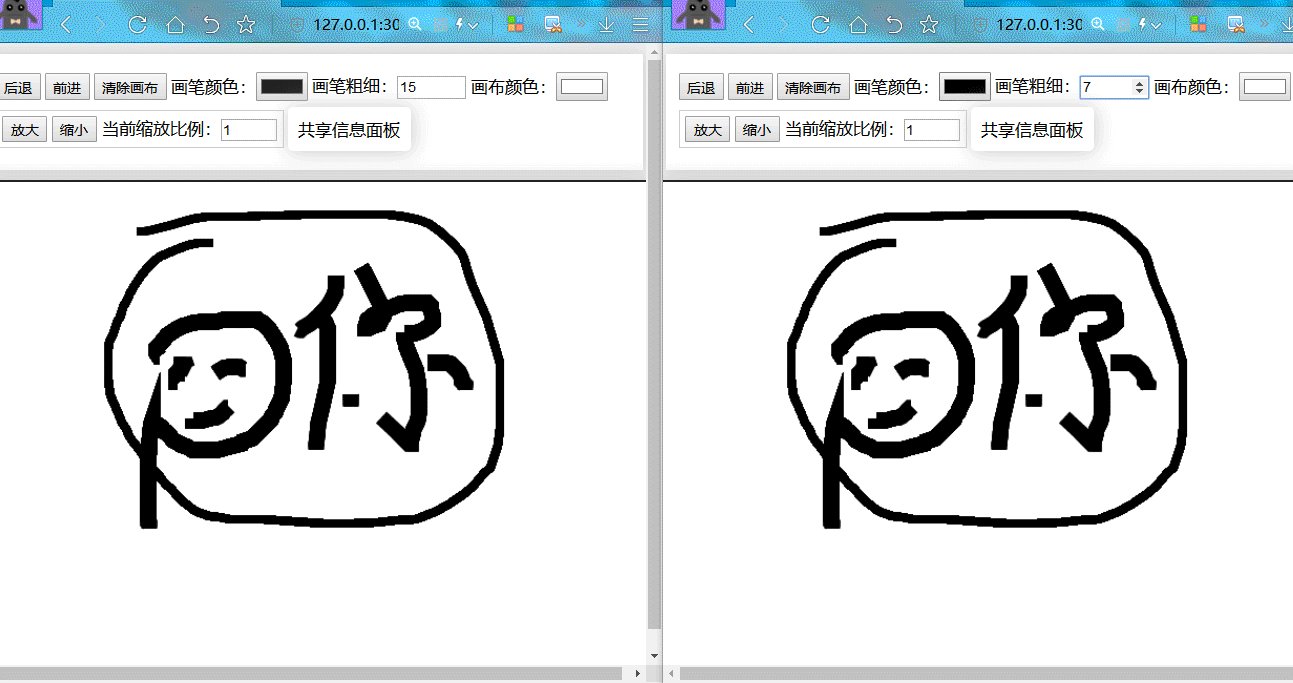
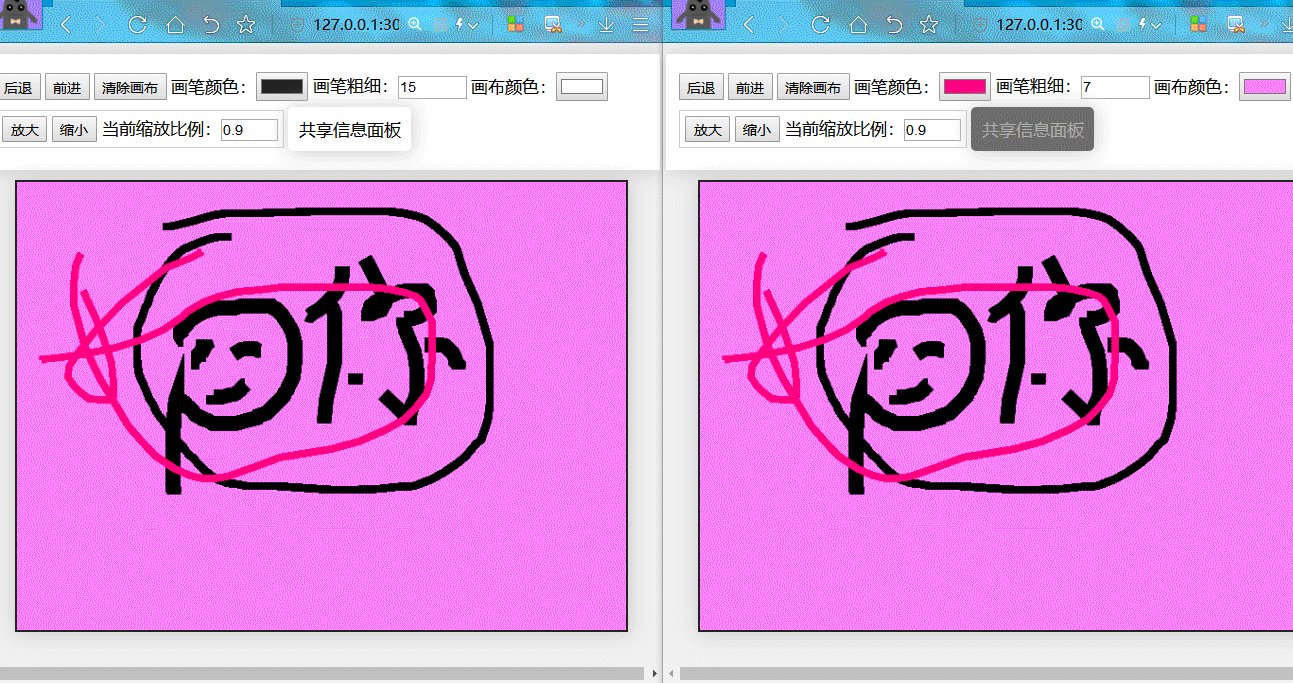
4、效果圖


5、后話
這個(gè)應(yīng)用實(shí)現(xiàn)的比較基礎(chǔ),還有很大的改進(jìn)空間。
以上所述是小編給大家介紹的socket.io 和canvas 實(shí)現(xiàn)的共享畫板功能,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時(shí)回復(fù)大家的!