聽一下就會發現,播放出來的聲音并不是預先錄制好的音頻資料,而是通過文字識別后合成的語音
請先戴上耳機,然后將下面的代碼復制到chrome控制臺中體驗~
let msg = new SpeechSynthesisUtterance("歡迎你閱讀我的博客");
window.speechSynthesis.speak(msg);
看,前端實現語音合成并不難
今天的主角 Speech Synthesis API
通過上面的例子我們可以猜測到上面調用的兩個方法的功能
SpeechSyntehesisUtteranc
window.speechSynthesis.speak
當然了,語音合成不僅僅包含這兩個API,but我們先從這兩點入手
SpeechSyntehesisUtteranc
參考:developer.mozilla.org/en-US/docs/… SpeechSyntehesisUtteranc 對象包含了語音服務要讀取的內容和一些參數,比如語言,音高和音量
SpeechSyntehesisUtteranc()
SpeechSynthesisUtterance.lang
SpeechSynthesisUtterance.pitch
SpeechSynthesisUtterance.rate
SpeechSynthesisUtterance.voice
SpeechSynthesisUtterance.volume
注意:以上屬性都是 可讀寫 的! 可以把下面這段代碼copy下來嘗試一下,注釋中會有說明
let msg = new SpeechSynthesisUtterance();
msg.text = "how are you" // 要合成的文本
msg.lang = "en-US" // 美式英語發音(默認自動選擇)
msg.rate = 2 // 二倍速(默認為 1,范圍 0.1~10)
msg.pitch = 2 // 高音調(數字越大越尖銳,默認為 1,范圍 0~2 )
msg.volume = 0.5 // 音量 0.5 倍(默認為1,范圍 0~1)
window.speechSynthesis.speak(msg);
同時這個對象還可以響應一系列事件,可能會用到的:
- start
- end
- boundary
- pause
- resume
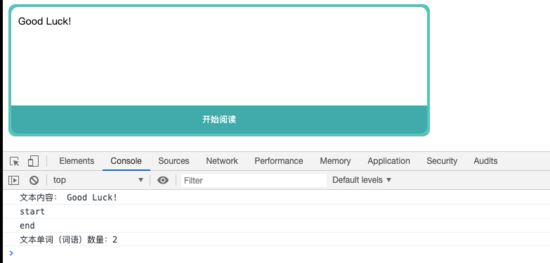
借助這些事件我們可以完成一些簡單的功能,比如英文句子的單詞數量統計:

let count = 0; // 詞語數量
let msg = new SpeechSynthesisUtterance();
let synth = window.speechSynthesis;
msg.addEventListener('start',()=>{
// 開始閱讀
console.log(`文本內容: ${msg.text}`);
console.log("start");
});
msg.addEventListener('end',()=>{
// 閱讀結束
console.log("end");
console.log(`文本單詞(詞語)數量:${count}`);
count = 0;
});
msg.addEventListener('boundary',()=>{
// 統計單詞
count++;
});
經過嘗試,由于中文沒有用空格將每個詞語分開,所以會進行自動的識別,比如 歡迎讀者 會被識別為 歡迎 和 讀者 兩個詞語
SpeechSynthesis
參考: developer.mozilla.org/en-US/docs/…
說完了 SpeechSyntehesisUtteranc 我們再來看看 SpeechSynthesis
SpeechSynthesis 的主要作用是對語音進行一系列的控制,比如開始或者暫停
它有三個只讀屬性,表明了語音的狀態:
SpeechSynthesis.paused
SpeechSynthesis.pending
同時還有一系列方法用來操作語音:
•SpeechSynthesis.speak() 開始讀語音,同時觸發 start 事件
•SpeechSynthesis.pause() 暫停,同時觸發 pause 事件
•SpeechSynthesis.resume() 繼續,同時觸發 resume 事件
•SpeechSynthesis.cancel() 取消閱讀,同時觸發 end 事件
基于這些操作方法,我們可以進一步增強我們的文字閱讀器:

回到最初的起點
讓我們回到最初的起點,我們可以基于上面的內容猜測一下有些網站中,文章的自動閱讀是怎么實現的
如果這個網站前端采用了 MVVM 框架(以 Vue 為例),那么文章內容是也許存儲在 data 中,可以用來構造我們需要的語音合成
當然,也有可能文章是通過 ajax 請求得到的,解析請求的數據,構造語音合成對象
如果文章是直接在 html 中寫死的,這個時候就需要對 DOM 進行解析,經過測試,即便是下面這樣的混亂的結構
<div id="test">
<p>1</p>
<p>2</p>
<ul>
<li>3</li>
<li>4</li>
</ul>
<table>
<tr>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
</tr>
</table>
<img src="https://www.baidu.com/img/bd_logo1.png" alt="">
9
</div>
直接通過 innerText 讀取其中的文本,然后構造語音合成對象,也能按照期望順序閱讀(圖片會被忽略)
當然如果我們想要忽略一些特殊的結構,比如表格,我們可以花一些精力在解析上,把我們不想要的數據或者 DOM 元素篩掉
不管怎樣,我們都能找到合適的解決方案~
閑話
這個特性,是一個還在草案中的特性,沒有被廣泛支持
再次強調,這個 API 暫時還不能應用到生產環境中
目前比較通用的做法是在后端構造將文本合成成語音文件的 API(也許是第三方 API),然后在前端作為媒體播放
曾經在我迷茫的時候,我去閱讀一些大牛的文章,讀到一些前輩對前端開發的思考。其中有一點令我印象深刻:
前端是最貼近用戶的,一切要從用戶的的角度考慮,無障礙使用也是一個很重要的課題。雖然做這樣的功能帶來的收益遠遠小于其他業務,但是為了讓產品更好的服務用戶,多付出一些勞動也是值得的,這也是前端開發的一種精神
總結
以上所述是小編給大家介紹的鮮為人知的HTML5語音合成功能,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!