HTML5在頁面結構,多媒體處理等多方面都與以往的HTML有很大的不同�����。在本教程中�,將帶領大家使用HTML5����,CSS3及PHP實際設計一個符合HTML5標準的簡單的表單提交網頁,讀者可以從中學習到HTML5 新的表單頁面的基本元素����。本文的讀者為有一定HTML���,CSS及PHP的讀者學習
表單的設計草圖
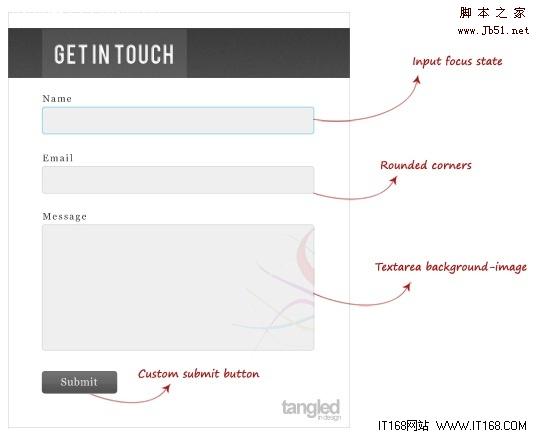
由于本文不是教photoshop制作的文章���,因此只是把設計的表單的草圖設計出來����,然后去使用HTML5�,CSS3和PHP去實現,我們要設計的表單草圖如下圖所示:

▲
可以看到�,在這個設計草圖中�,我們期望實現的效果是:當用戶輸入姓名時���,NAME字段的文本框會以焦點的形式顯示出來��,而email的輸入框仔細看���,是一個圓角邊框的輸入框�,而message的文本區域輸入框中���,可以看到有一張背景底圖��。而提交按鈕則是一個自定義的按鈕�����。
開始動手設計
接下來我們開始進行表單的設計����。本文要使用的是php,因此可以用任何的PHP編程工具先建立一個index.php文件,然后開始編寫符合HTML5標準的表單。
1)關于DOCTYPE
在HTML5中��,關于DOCTYPE的聲明將變得十分簡單����,代碼如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Contact Form</title>
</head>
<body>
</body>
</html>
看到了么?在HTML5中,對頁面首部的類型聲明,現在只需要一句:
就可以了�����,而對比下以前的HTML4��,需要比較麻煩地去聲明���,如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">.
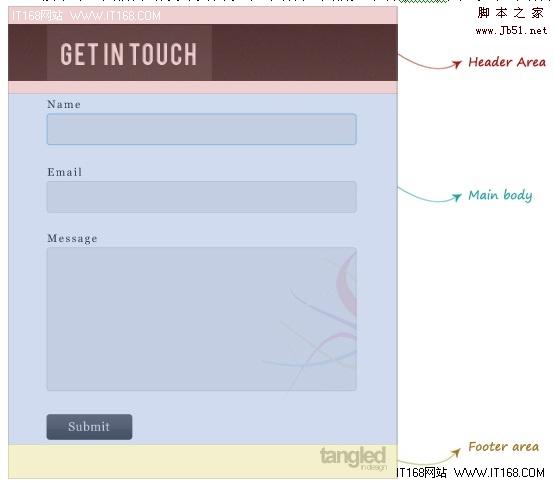
接下來���,我們開始設計頁面表單的結構���,我們先來看下如下圖����,表單的結構:

可以看到�,我們分為Header頭部區域,Main Body的表單主區域,Footer area則是表單的底部區域。而HTML5中��,實現這一切其實十分簡單��,如下代碼:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Contact Form</title>
</head>
<body>
<header class="body">
</header>
<section class="body">
</section>
<footer class="body">
</footer>
</body>
</html>
可以看到���,在這里沒有了傳統的div,取而代之的是����,HTML5中新的標簽元素header,footer和section�,這些標簽中的header標簽是指定了頁面頭部區域�,section則指定了頁面的主體區域,footer部分則指定了頁面的尾部區域�,相比div���,它們的含義更加清晰�����,從語義上更符合使用習慣��。這里同時為它們指定了css類body,以統一它們的風格。
表單部分設計
接下來看下表單部分的設計���,先看下代碼如下:
<form>
<label>Name</label>
<input name="name" placeholder="Type Here">
<label>Email</label>
<input name="email" type="email" placeholder="Type Here">
<label>Message</label>
<textarea name="message" placeholder="Type Here"></textarea>
<input id="submit" name="submit" type="submit" value="Submit">
</form>
下面介紹在HTML5中,input標簽跟HTML4中的不同。在HTML5中,input標簽同樣有name和id等屬性��。而最大的不同���,是HTML5中的type屬性中�,新增了很多類型,以適應用戶的需求,但很遺憾的是,目前不是所有瀏覽器都支持這些新增的type屬性�,因此本文只講解其中一些大部分瀏覽器都支持的新增type屬性�����,比如其中上面例子中談到的type=email,則是一個只允許用戶輸入email的文本框。即使有部分瀏覽器不支持email文本框的話也無所謂,因為會將其識別為一個傳統的type=text的文本框,而在iOS系統上�,當遇到type=email屬性時�,將會打開方便輸入email的鍵盤布局���,如下圖所示:

▲
而在type=email標簽中�,請留意其中的placeholder屬性����,這里設置為”type here”,意思是當用戶沒有在這個email框輸入內容時,自動會出現提示用戶輸入的文字����,這里很好地起到提醒的作用���,比用一大堆javascript編寫的效果要好��,如下圖: