內容概要:本文通過簡單的代碼實例��,以及略猥瑣的圖片demo���,展示了canvas在圖像像素數據操作方面的常用接口�����。至于如何利用這幾個接口實現更復雜的效果���,則會在后續章節里繼續講述�����。
一、canvas圖片填充; 2����、設置/獲取canvas圖片數據���; 3�����、創建canvas圖片數據;4、關于imageData.data的一點補充���; 5、寫在后面
一、canvas圖片填充
/**
* @description
* @param {Number} x 圖像起始繪制點距離canvas最左側的距離
* @param {Number} y 圖像起始繪制點距離canvas最頂部的距離
* @param {Number} width 最終圖像在canvas上繪制出來的寬度
* @param {Number} height 最終圖像在canvas上繪制出來的高度
*/
context.drawImage(image, x, y, width, height)
demo_01如下:
<canvas id="draw_image_canvas" style="background:#ccc;"></canvas>
function $(id) { return document.getElementById(id); }
function getImage(url, callback){
var img = document.createElement('img');
img.onload = function(){
callback && callback(this);
};
img.src = url;
document.body.appendChild(img);
}
function drawImage(){
var url = 'xiangjishi.png';
var canvas = $('draw_image_canvas');
var context = canvas.getContext('2d');
getImage(url, function(img){
canvas.width = img.width;
canvas.height = img.height;
var offsetX = 20;
var offsetY = 20;
var drawWidth = img.width/4;
var drawHeight = img.height/4;
context.drawImage(img, offsetX, offsetY, drawWidth, drawHeight);
});
}
drawImage();
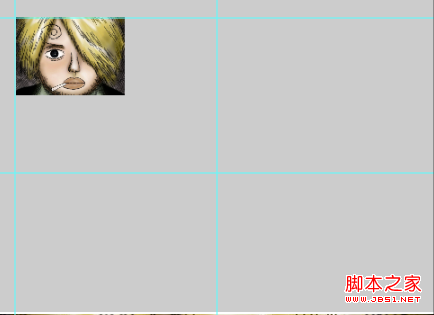
demo說明:加載xiangjishi.png,加載完成后�,從相對于畫布左上角坐標(0, 0)處開始�,將xiangjishi.png繪制在畫布上�,效果如下:

看到這里,可能對于 context.drawImage(image, x, y, width, height) 里四個參數的含義理解還不是特別清楚,可以簡單把幾個參數修改下看看效果:
var offsetX = 20;
var offsetY = 20;
var drawWidth = img.width/2;
var drawHeight = img.height/2;
context.drawImage(img, offsetX, offsetY, drawWidth, drawHeight);
修改后的demo效果如下����,結合上面API的說明,應該不難理解四個參數所代表的含義

context.drawImage(image, x, y, width, height)
二�����、獲取/設置canvas圖片數據
/**
* @description 獲取canvas特定區域的像素點信息
* @param {Number} x 獲取信息的起始點距離canvas最左側的距離
* @param {Number} y 獲取信息的起始距離canvas最頂部的距離
* @param {Number} width 獲取的寬度
* @param {Number} height 最終的高度
*/
context.getImageData(x, y, width, height)
該方法返回一個ImageData對象,該對象主要有三個屬性:
imageData.width:每行有多少個元素
imageData.height:每列有多少個元素
imageData.data:一維數組,存儲了從canvas中獲取的每個像素的RGBA值。該數組為每個像素點保存了四個值——紅、綠、藍和alpha透明度����。每個值都在0~255之間�。因此����,canvas上的每個像素在這個數組中就變成了四個整數值。數組的填充順序從左到右,從上到下�。
/**
* @description 用特定的imageData設置canvas特定區域的像素信息
* @param {Number} x 從canvas的x點處開始設置
* @param {Number} y 從canvas的y點處開始設置
* @param {Number} width 獲取的寬度
* @param {Number} height 最終的高度
*/
context.putImageData(imageData, x, y)
下面結合demo_2來說明getImageData()的用法以及各自參數的對應的含義
DEMO_02 源代碼如下���,在demo_01的基礎上稍事修改:
<canvas id="draw_image_canvas" style="background:#ccc;"></canvas>
<canvas id="get_image_canvas" style="background:#ccc;"></canvas>
function getAndSetImageData(){
var url = 'xiangjishi.png';
getImage(url, function(img){
$('draw_image_canvas').width = img.width;
$('draw_image_canvas').height = img.height;
var context = $('draw_image_canvas').getContext('2d');
context.drawImage(img, 0, 0, img.width, img.height);
//獲取像素信息
var offsetX = img.width/2;
var offsetY = img.height/2;
var getImgWidth = img.width/2;
var getImgHeight = img.height/2;
var imgageData = context.getImageData(offsetX, offsetY, getImgWidth, getImgHeight);
//設置像素信息�����,此處先忽略具體代碼,知道是把上面獲取的像素信息原封不動放到另一canvas里即可
var startX = 0;
var startY = 0;
var ct = $('get_image_canvas').getContext('2d');
$('get_image_canvas').width = img.width;
$('get_image_canvas').height = img.height;
ct.putImageData(imgageData, startX, startY);
});
}
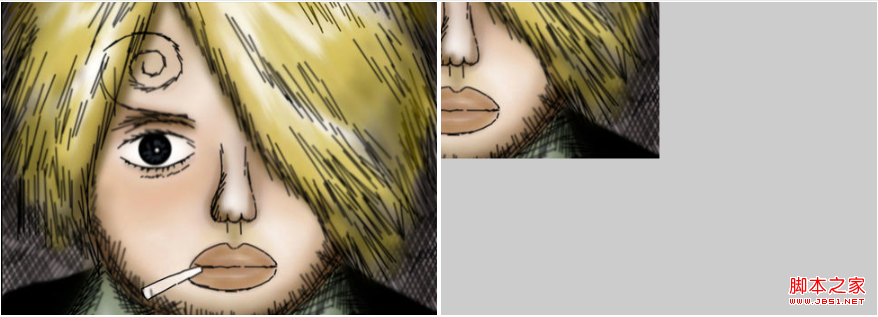
demo_2 展示效果如下:

到這里,基本能夠清除getImageData方法四個參數對應的含義�����。putImageData參數的理解也不難�����,demo_2的代碼略加修改后看下效果就知道了
function getAndSetImageData(){
var url = 'xiangjishi.png';
getImage(url, function(img){
$('draw_image_canvas').width = img.width;
$('draw_image_canvas').height = img.height;
var context = $('draw_image_canvas').getContext('2d');
context.drawImage(img, 0, 0, img.width, img.height);
//獲取像素信息
var offsetX = img.width/2;
var offsetY = img.height/2;
var getImgWidth = img.width/2;
var getImgHeight = img.height/2;
var imgageData = context.getImageData(offsetX, offsetY, getImgWidth, getImgHeight);
//設置像素信息
var startX = img.width/2; //這里原先為0
var startY = img.width/2; //這里原先為0
var ct = $('get_image_canvas').getContext('2d');
$('get_image_canvas').width = img.width;
$('get_image_canvas').height = img.height;
ct.putImageData(imgageData, startX, startY);
});
}
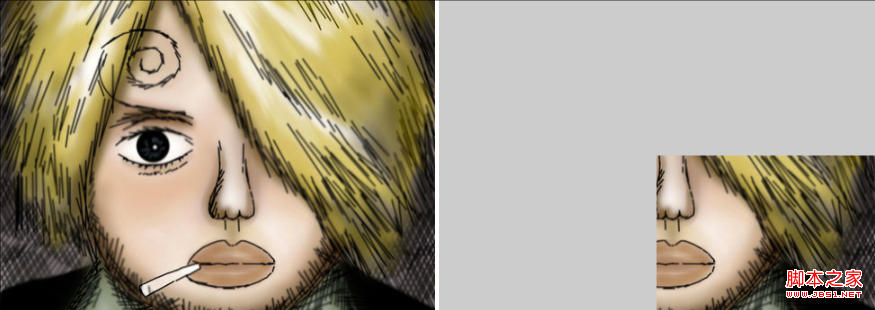
demo_3展示效果如下�����,可是試著把幾個參數自己改一下試下���,可能會有更好的理解:

三�����、創建canvas圖片數據
/**
* @description 預先創建一組圖像數據��,并綁定在canvas對象上
* @param {Number} width 創建的寬度
* @param {Number} height 創建的高度
*/
context.createImageData(width, height)
接口比較簡單,創建的數據可以像用getImageData獲取到的數據那樣進行同樣的處理���,這里僅需要注意的是:這組圖像數據不一定會反映canvas的當前狀態。
四�、關于imageData的一點補充
再《HTML5高級程序設計》以及很多文章里面�����,都把imageData.data當作一個數組來講,但其實:
imageData.data返回的并不是真正的數組����,而是一個類數組的對象����,可以將imageData.data的類型打印出來
console.log(Object.prototype.toString.call(imgageData.data)); //輸出:[object Uint8ClampedArray]
然后再將imageData.data的具體內容打印出來�����,內容較長��,僅截取最前面以及最后面的一段,可以看出:
imageData.data其實是一個對象��,其索引從0開始�,一直到width*height*4-1。

為什么不直接用數組存放�����?因為數組的長度有個上限����,假設為limitLength��,超過limitLength的元素�,均以鍵值的方式存儲,如 data[limitLength + 100] 其實是 data['limitLength + 100 + ''](limitLength具體值記不得了�,有興趣的童鞋可以查下)
至于最后面的byteLength�、byteOffset���、buffer屬性����,未深究,此處不展開以防誤導讀者��。
五�����、寫在后面
水平有限��,如有疏誤,敬請指出