最近我在重新設計自己的博客站點,決定用一個日歷樣式的icon顯示時間。以前的解決方案一般是用背景圖片,感謝css3,現在我們用css3就能實現這樣的功能。我將會用到一些linear-gradients, border radius 和 box shadow這些屬性來代替以前的photoshop設計。
photoshop 概念圖

很多設計者采用直接在瀏覽器上設計的方式,但是我還是更喜歡先做photoshop的概念圖的方式。雖然現在很多效果可以直接用css實現,但是用photoshop設計效果的方式比不斷嘗試修改css來最終達到你想要的效果的方式簡單很多。

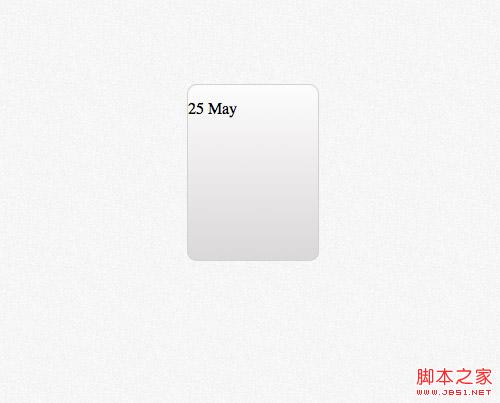
首先創建一個圓角矩形,設置圓角半徑為10px,之后我們會用css的border-radius屬性實現。

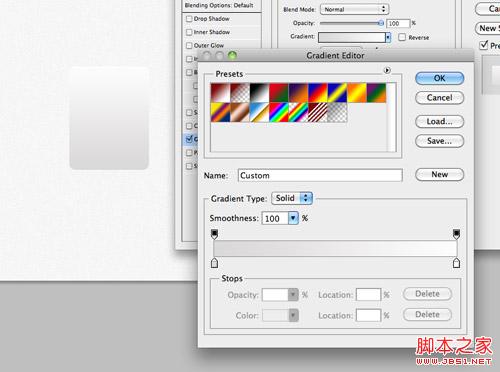
為矩形添加垂直方向的漸變,漸變顏色是從#dad8d8 到 #fcfcfc。

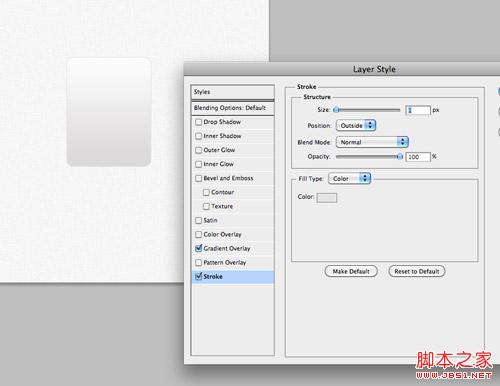
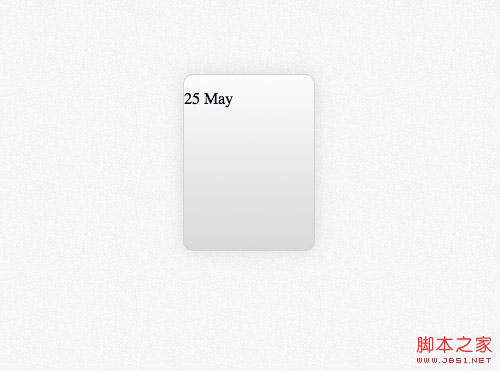
設置1像素的描邊,顏色是#e3e3e3

最后添加向下的陰影效果,透明度為20%,0像素的距離和15像素的大小。這些效果在css中將會用box-shadow屬性實現。

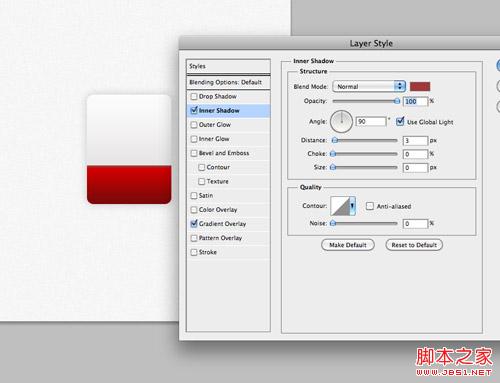
復制剛才的矩形,移除上邊的部分。修改漸變,顏色從#790909 到 #d40000,填充新創建的矩形,這部分將要放置月份信息。

設置一個內陰影來表示上邊框,顏色為#a13838,100%透明度,3px的距離和0px的大小。

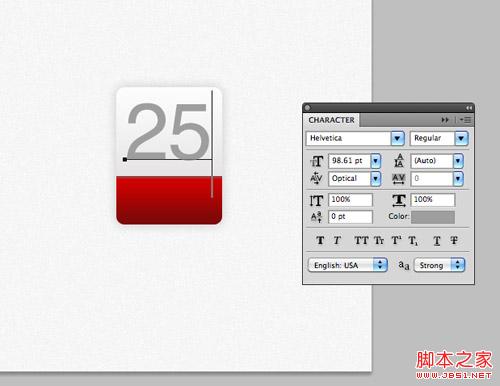
用photoshop的字體工具設置日歷icon上半部分時間內容的字體效果,字體為Helvetica,顏色為#9e9e9e。

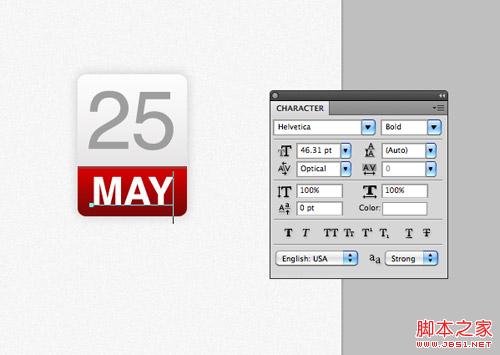
在下面紅色部分輸入月份信息,字體設置為寬,顏色為白色。

photoshop的模型就完成了。以前的話,我們會把圖片抽出來作為背景,再在上面寫上html的數字,但是現在所有這些都可以用css實現。
HTML結構
<div class="date">
<p>25 <span>May</span></p>
</div>
這次時間ICON demo的html非常簡單。我們會用帶有class為‘date’的div作為容器,然后用一個p標簽來表示日期數字。天和月份在我們的設計里用不同大小的字符表示,所以我們會<span>標簽來區別對待不同元素。
css樣式
.date {
width: 130px; height: 160px;
background: #fcfcfc;
background: linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
background: -moz-linear-gradient(top, #fcfcfc 0%, #dad8d8 100%);
background: -webkit-linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
}

css樣式首先設置了整個容器的高和寬,通過css的gradient又可以很容易的實現漸變的效果。
.date {
width: 130px; height: 160px;
background: #fcfcfc;
background: linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
background: -moz-linear-gradient(top, #fcfcfc 0%, #dad8d8 100%);
background: -webkit-linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
border: 1px solid #d2d2d2;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}

用border屬性可以實現photoshop中1px邊框效果,然后用border-radius實現了圓角的效果。不要忘記加上-moz-和-webkit-前綴,以實現對老版本瀏覽器的兼容。
.date {
width: 130px; height: 160px;
background: #fcfcfc;
background: linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
background: -moz-linear-gradient(top, #fcfcfc 0%, #dad8d8 100%);
background: -webkit-linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
border: 1px solid #d2d2d2;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
-webkit-box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
}

最后一部分代碼,通過box-shadow實現在photoshop設計中的下陰影效果。添加0px的水平和垂直的偏移量,增加15px的模糊度。用rgba實現對透明度的控制,在photoshop設計中的105,在這里換成了0.1。
.date p {
font-family: Helvetica, sans-serif;
font-size: 100px; text-align: center; color: #9e9e9e;
}

我們用給p標簽定義樣式,實現了為日期定義文字樣式。字體,文字大小,文字顏色都是從photoshop中拷貝得到的,text-align設置為居中。但是樣式也同樣影響了月份文字,接下來我們會單獨為它定義span標簽樣式。
.date p span {
background: #d10000;
background: linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -moz-linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -webkit-linear-gradient(top, #d10000 0%, #7a0909 100%);
}

紅色部分的實現是通過為span的背景設置linear-gradient屬性實現的,紅色的數值也是來自于photoshop。
.date p span {
background: #d10000;
background: linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -moz-linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -webkit-linear-gradient(top, #d10000 0%, #7a0909 100%);
font-size: 45px; font-weight: bold; color: #fff; text-transform: uppercase;
display: block;
}

修改文字樣式,使它和設計匹配,大小設置為45px,設置為粗體字,顏色設置為白色,使用text-transform實現大寫轉換。將span標簽設置為塊元素,這樣他就會匹配容器的大小了,設置紅色背景。
.date p span {
background: #d10000;
background: linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -moz-linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -webkit-linear-gradient(top, #d10000 0%, #7a0909 100%);
font-size: 45px; font-weight: bold; color: #fff; text-transform: uppercase;
display: block;
border-top: 3px solid #a13838;
border-radius: 0 0 10px 10px;
-moz-border-radius: 0 0 10px 10px;
-webkit-border-radius: 0 0 10px 10px;
padding: 6px 0 6px 0;
}

剩下的就是添加頭部邊框,用border-top樣式實現,還有就是用border-radius屬性實現下部兩個圓角。一點點的padding屬性可以讓月份文字上下和其他元素有些間隔。
瀏覽器兼容性

盡管css改進的屬性可以幫助我們實現photoshop中漸變和陰影的效果,但是我們仍然要面對以前web設計師要面對的問題,瀏覽器兼容性。