HTML5 向開發(fā)人員提供了很多新的標簽, 如 section, nav, article, header 和 footer 等. 這些標簽語義化程度高, 會被經(jīng)常使用, 但在 IE6, IE7, IE8 和 Firefox 2 等老式瀏覽器中不能識別和正常使用.
為什么老式的瀏覽器不能識別這些標簽?
其實錯不在瀏覽器, 因為在那個時代根本不存在這種標簽, 所以不能正確識別出來, 而這種不尋常的標簽識別令 DOM 結構變得異常.
我們有測試代碼如下. 是一個文章標題和藍色字的文章內(nèi)容, 其中文章內(nèi)容用了 article 標簽.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>測試</title>
<style>
article{color:#06F;}
</style>
</head>
<body>
<h1>文章標題</h1>
<article>
這是文章內(nèi)容,應該是一段藍色的文字。在老式瀏覽器中,如果不做 hack 將顯示異常。
</article>
</body>
</html>
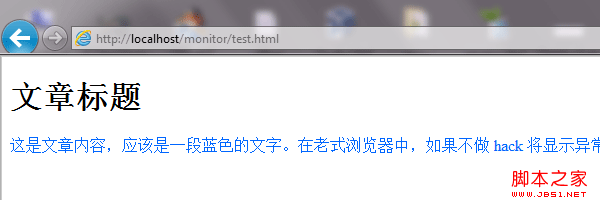
在 IE8 中, 顯示如下.

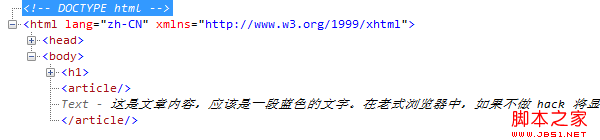
IE8 不能識別 article 標簽, 定義在標簽上的 CSS 樣式?jīng)]有起作用. 在 IE8 中, <article> 被解釋成命名為 <article /> 和 </article /> 兩個空的標簽元素, 與文章內(nèi)容并列為兄弟節(jié)點, 如下圖.

如何在老式瀏覽器中使用 HTML5 標簽?
既然因為不能識別標簽而不能使用, 解決辦法就是讓標簽被識別出來. 所幸, 簡單地通過 document.createElement(tagName) 即可以讓瀏覽器識別標簽和 CSS 引擎知道該標簽的存在. 假設我們上面的例子的 <head> 區(qū)域加上如下代碼.
<script>
document.createElement('article');
</script>
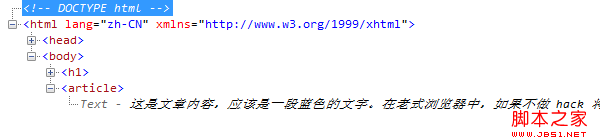
IE8 中的 DOM 解釋就會變成下圖所示.

自然, 文字也顯示成正常的藍色.

結語
博客早就轉(zhuǎn)用 HTML5 的寫法, 但苦于很多用戶沒有用最新的瀏覽器, 一直還在用 HTML4 的標簽集. HTML5 很多標簽語義化強而且實用, 我也開始嘗試一些常用的標簽了, 現(xiàn)在用上了 article 和 time 標簽.