好吧,上次說要趕緊的補上幾篇文章,結果淡定的失約了。又是近一個月才發一篇,真是讓人郁悶。發現最近總是抽不出時間了,基本都是一個項目接一個項目的安排,自己不是在空閑的時候找不到合適的話題,就是在有糾結話題的時候抽不出時間了。所以我決定一段時間內先把自己糾結過的問題先歸納下知識點,等空閑的時候在一個一個深入研究,然后再整理成文章后分享出來。
開始進入正題,提到slider,過去一直都是用css+js來配合實現相關的切換效果。聽過大家一直討論使用html5+css3的實現方式,自己卻一直沒有動手實現過。好吧,這次我有時間來玩下css3了。其實,我也是被微博上的一條消息給吸引過來的,看到別人實現的效果很贊,然后自己就有了動手做一把的沖動。
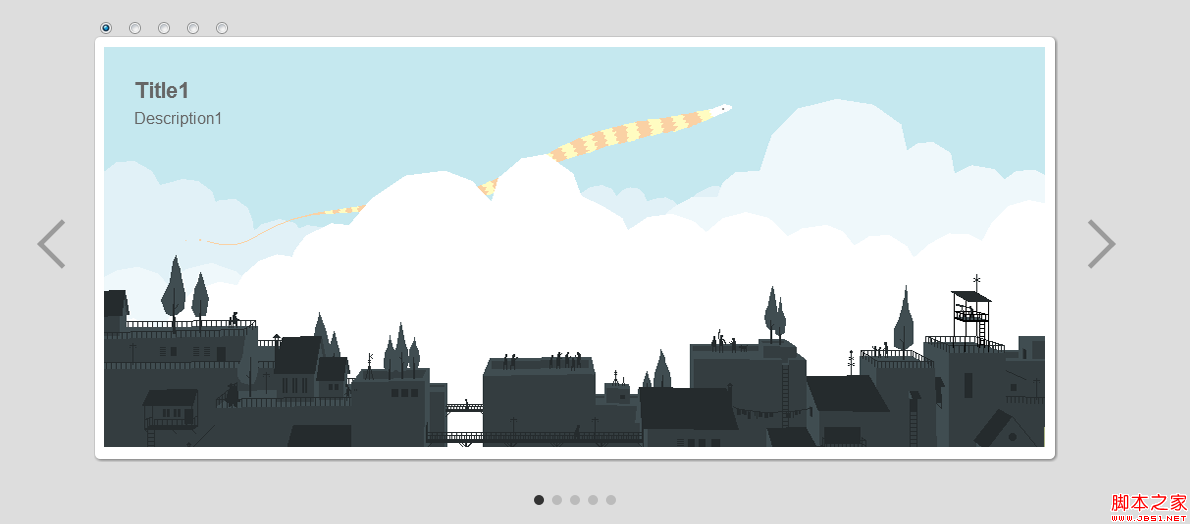
一、效果圖

跟過去用js來實現的效果看上去差不了太多,但是整體感覺很優雅。好吧,css3的強大之處在于,我寫了很少的代碼,就實現了比較復雜的效果。但是這個示例也有不太完美的地方,就是在兩張圖片切換的時候,如果中間間隔有圖片,那么在css3動畫的執行過程中還是會看到,比較不給力。不過想想,這可是純css3來實現的效果啊,用js來實現的復雜的html結構變動在這里可看不到,所以上面的效果很難簡單用css3來實現。
二、html結構
<div id="bd">
<input checked type="radio" name="slider" id="slider1">
<input type="radio" name="slider" id="slider2">
<input type="radio" name="slider" id="slider3">
<input type="radio" name="slider" id="slider4">
<input type="radio" name="slider" id="slider5">
<div id="sliders">
<div id="overflow">
<div class="inner">
<article>
<div class="info">
<h1>Title1</h1>
<a href="#">Description1</a>
</div>
<img src="img/pic1.png"/>
</article>
<article>
<div class="info">
<h1>Title2</h1>
<a href="#">Description2</a>
</div>
<img src="img/pic2.png"/>
</article>
<article>
<div class="info">
<h1>Title3</h1>
<a href="#">Description3</a>
</div>
<img src="img/pic3.png"/>
</article>
<article>
<div class="info">
<h1>Title4</h1>
<a href="#">Description4</a>
</div>
<img src="img/pic4.png"/>
</article>
<article>
<div class="info">
<h1>Title5</h1>
<a href="#">Description5</a>
</div>
<img src="img/pic5.png"/>
</article>
</div>
</div>
</div>
<div id="controls">
<label for="slider1"></label>
<label for="slider2"></label>
<label for="slider3"></label>
<label for="slider4"></label>
<label for="slider5"></label>
</div>
<div id="active">
<label for="slider1"></label>
<label for="slider2"></label>
<label for="slider3"></label>
<label for="slider4"></label>
<label for="slider5"></label>
</div>
</div>
上面的代碼是主要的html結構,其中包含了一個input radio組,你可以在這里它看做一個中樞,本實例中它起到了很關鍵的作用(這也是為什么我在示例中不愿將它隱藏起來,真正的英雄不應該是幕后的英雄)。
下面的sliders中包含了需要展現的images,這里好像是一個滑動門的效果,通過控制inner的margin-left來展現不同的image。
controls是圖片左右兩邊的切換箭頭,先不要著急為什么要設計5個,看上去只要兩個就可以了啊,提醒下,我們本例中絕不使用js來實現切換。
最后的active是圖片下面的點擊小按鈕,可以通過點擊直接選擇要瀏覽的圖片,你也可以豐富里面的結構來設計一個縮略圖的效果。
三、css樣式表
@charset utf-8;
/* common */
body{background: #ddd;overflow-x: hidden;}
#bd{width: 960px;margin: 100px auto;max-width: 960px;}
/* module: sliders */
#sliders{
border-radius: 5px;
box-shadow: 1px 1px 4px #666;
padding: 1%;
background: #fff;
}
#overflow{
width: 100%;
overflow: hidden;
}
#sliders .inner{
width: 500%;
transiton: all 1s linear;
-webkit-transition: all 1s linear;
}
#sliders article{
float: left;
width: 20%;
}
#sliders article .info{
position: absolute;
opacity: 0;
padding: 30px;
color: #666;
font-family: Arial;
transition: opacity 0.1s ease-out;
-webkit-transform: translateZ(0);
-webkit-transition: opacity 0.1s ease-out;
}
#sliders article .info h1{
font-size: 22px;
font-weight: bold;
margin: 0 0 5px;
}
#sliders article .info a{
color: #666;
text-decoration: none;
}
/* module: controls */
#controls{
height: 50px;
width: 100%;
margin-top: -25%;
}
#controls label{
display: none;
width: 50px;
height: 50px;
opacity: 0.3;
cursor: pointer;
}
#controls label:hover{
opacity: 1;
}
/* module: active */
#active{
width: 100%;
margin-top: 23%;
text-align: center;
}
#active label{
display: inline-block;
width: 10px;
height: 10px;
border-radius: 5px;
background: #bbb;
border-color: #777;
}
#active label:hover{
background: #ccc;
}
/* input checked change style */
#slider1:checked ~ #active label:nth-child(1),
#slider2:checked ~ #active label:nth-child(2),
#slider3:checked ~ #active label:nth-child(3),
#slider4:checked ~ #active label:nth-child(4),
#slider5:checked ~ #active label:nth-child(5){
background: #333;
}
#slider1:checked ~ #controls label:nth-child(5),
#slider2:checked ~ #controls label:nth-child(1),
#slider3:checked ~ #controls label:nth-child(2),
#slider4:checked ~ #controls label:nth-child(3),
#slider5:checked ~ #controls label:nth-child(4){
display: block;
float: left;
background: url(../img/prev.png) no-repeat;
margin-left: -70px;
}
#slider1:checked ~ #controls label:nth-child(2),
#slider2:checked ~ #controls label:nth-child(3),
#slider3:checked ~ #controls label:nth-child(4),
#slider4:checked ~ #controls label:nth-child(5),
#slider5:checked ~ #controls label:nth-child(1){
display: block;
float: right;
background: url(../img/next.png) no-repeat;
margin-right: -70px;
}
#slider1:checked ~ #sliders article:nth-child(1) .info,
#slider2:checked ~ #sliders article:nth-child(2) .info,
#slider3:checked ~ #sliders article:nth-child(3) .info,
#slider4:checked ~ #sliders article:nth-child(4) .info,
#slider5:checked ~ #sliders article:nth-child(5) .info{
opacity: 1;
transition: all 0.6s ease-out 1s;
-webkit-transition: all 0.6s ease-out 1s;
}
#slider1:checked ~ #sliders .inner{
margin-left: 0;
}
#slider2:checked ~ #sliders .inner{
margin-left: -100%;
}
#slider3:checked ~ #sliders .inner{
margin-left: -200%;
}
#slider4:checked ~ #sliders .inner{
margin-left: -300%;
}
#slider5:checked ~ #sliders .inner{
margin-left: -400%;
}
好吧,我承認上面的css代碼真的比較多,比較復雜,可是它真的實現了非常炫的效果,而且我寫完的時候也被css3的巨大魔力折服了。。。
這里面前半部分的代碼主要用來設計slider的結構,包括一些圓角、陰影方面的美化設計。后半部分主要是一些動畫效果,來實現一些切換圖片或者是控制按鈕切換時候的動態效果。但是,最主要的是最下面的css3選擇器的使用,通過它真正實現了圖片切換的功能。我真的認為選擇器在示例里起到了非常非常重要的作用,因為這是我過去學習css3所忽略的知識。一直覺得css3強大的是圓角、陰影,是變形、動畫,但是這段代碼真的告訴我們選擇器在css3中有多么重要。在一些復雜的邏輯中,使用這些css3選擇器可以實現令人無法想象的效果。
四、slider實現的原理
第一次看完上面的代碼的時候,你肯定跟我當初一樣,不相信這樣的代碼可以實現slider的效果。
好吧,我來分析下實現的原理吧。
我在上文中說過,最上面的那個radio組很重要,是slider實現的樞紐。沒錯,它真的是。
要實現一個slider,無非要實現兩種切換,就是點擊控制按鈕的時候,圖片切換;同時,圖片切換的時候,保證所有的控制按鈕正確顯示。
本例中我們使用label來作為控制按鈕,article包含圖片,而inner作為圖片的容器。
簡單的想,label和article怎么也建立不起來聯系,label的狀態信息很難反映到article的選擇上去。除非有個東西可以把label的切換狀態記錄下來,然后通過某種手段來選擇相應次序的圖片來顯示。
好吧,現在,你明白了為什么那個radio組是實現slider的關鍵了吧。對,它的出現就是為了記錄label的點擊狀態。
我們通過label的for屬性將它與對應的radio對應起來,當label點擊的時候,相應的radio就變為了checked的狀態。然后通過強大的css3選擇器將inner向左移動,讓對應的圖片顯示出來。當然,對應的左右選擇按鈕也是通過選擇器來顯示的。同樣的道理,左右按鈕點擊時,下方5個選擇按鈕的狀態也是這樣實現的。
上面的實現原理比較簡單吧,其實只要可以記錄下控制按鈕的點擊狀態,通過選擇器就可以實現slider的效果。
不僅僅只有radio組可以,a:hover也可以按照這樣的思路來實現a在hover的時候實現圖片切換。當然還有其他多種實現方式,只要你明白實現的原理。
五、總結
其實css3真的很好玩,很多效果,在css3中,只有想不到,沒有做不到。有時候真的發現,寫css3是需要一點點小聰明的,有時候一些精妙的實現方式真的讓人贊不絕口。
好吧,作為一個小實踐,這個示例給我的收獲還是很多的,尤其是強大的選擇器,讓我汗顏了,過去太忽視了。。。
不連續圖片切換的問題,我還要考慮考慮,看來必須要使用一點js來輔助了。
好吧,有結果了再分享出來。