考慮我們開發一個頁面的過程:
1.設計頁面的結構 - HTML:這個過程是使用各種HTML元素構建網頁的結構。
2.設計頁面的外觀 - CSS:這個過程是使用CSS去改善網頁的外觀。
3.設計頁面的行為 - Javascript:這個過程是給網頁的元素賦予一定的行為。
上面這些除了CSS外,HTML5在另外兩個方面都不同程度的進行了擴充。這個系列是集中在第一個方面。在前面,我們已經學習了復雜的canvas和svg元素,下面的章節會總結其他HTML5增加的元素。
結構型元素
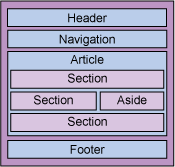
HTML5中加入了全新的結構型元素,例如頁眉header,頁腳footer,導航nav,內容article,章節section等。含義如下圖所示:

除了這種整個頁面的結構型元素,html5也加入了塊級別的語義元素,例如輔助元素aside,圖像元素figure,細節描述元素details等。這些元素除了更能顯示頁面的布局含義外,與普通的div并沒有其它的區別,仍然需要靠CSS去展示這些元素。這里就是簡單看一個小例子:
<html>
<head>
<title>Dxy 博客 </title>
</head>
<body>
<header>
<h1><a href="http://www.cnblogs.com/dxy1982/%22%3Edxy1982 博客</a></h1>
</header>
<section>
<article>
<h2><a >文章1</a></h2>
<p>簡介</p>
</article>
<article>
<h2><a >文章2</a></h2>
<p>簡介</p>
</article>
<nav>
<a >博客</a>
</nav>
</section>
<nav>
<ul>
<li><h2>信息</h2>
<ul>
<li><a >政策</a></li>
<li><a >列表</a></li>
</ul></li>
<li><h2>文章</h2>
<ul>
<li><a href='/blog/2007/04/'>1月份</a></li>
<li><a href='/blog/2007/03/'>2月份</a></li>
</ul>
</li>
</ul>
</nav>
<footer>
<p>Copyright 2012 dxy1982</p>
</footer>
</body>
</html>
雖然這些元素使用起來都比較簡單,但還是需要注意幾點:
1. 不要使用section作為div的替代品
section并不是樣式容器。section元素表示的是內容中用來幫助構建文檔概要的語義部分。它應該包含一個頭部。它通常是最為article的部分存在(當然article作為它的部分也是可以的)。如果你想找一個用作頁面容器的元素或者是需要額外的樣式容器,還是繼續使用div吧。
2. 只在需要的時候使用header和hgroup
寫不需要寫的標簽是毫無意義的。header和hgroup的使用場景通常如下:
• header元素表示的是一組介紹性或者導航性質的輔助文字,經常用作section的頭部。
• 當頭部有多層結構時,比如有子頭部,副標題,各種標識文字等,使用hgroup將h1-h6元素組合起來作為section的頭部。
這里如果header或hgroup只有少數頭部元素,不如就去掉這2個雞肋標簽吧,例如:
<article>
<header>
<h1>My best blog post</h1>
</header>
<!-- Article content -->
</article>
直接修改成:
<article>
<h1>My best blog post</h1>
<!-- Article content -->
</article>
同樣的道理:
<header>
<hgroup>
<h1>My best blog post</h1>
</hgroup>
<p>by Rich Clark</p>
</header>
直接改成:
<header>
<h1>My best blog post</h1>
<p>by Rich Clark</p>
</header>
3. 不要濫用nav
nav元素表示頁面中鏈接到其他頁面或者本頁面其他部分的區塊;包含導航鏈接的區塊。
但是不是所有頁面上的鏈接都需要放在nav元素中——這個元素本意是用作主要的導航區塊。舉個具體的例子,在footer中經常會有眾多的鏈接,比如服務條款,主頁,版權聲明頁等等。footer元素自身已經足以應付這些情況,雖然nav元素也可以用在這里,但通常我們認為是不必要的。
4. 不要濫用figure
figure應該是“一些流動的內容,有時候會有包含于自身的標題說明。一般在文檔流中會作為獨立的單元引用。”這正是figure的最佳適用場景——它可以從主內容頁移動到sidebar中,而不影響文檔流。figure只應該被引用在文檔中,或者被section元素圍繞。
如果純粹只是為了呈現的圖(比如logo),也不在文檔其他地方引用,也沒有移動位置的需要,那就絕對不要使用figure。
5. 不要使用不必要的type屬性
在HTML5中,script和style元素不再需要type屬性。當然寫上并沒有什么問題,只不過從最佳實踐的角度,是不需要寫的。
音頻元素
audio元素用于標識聲音內容,比如說音樂或是任何的其他音頻流。該元素支持的格式如下表所示:
| |
IE 9 |
Firefox 3.5 |
Opera 10.5 |
Chrome 3.0 |
Safari 3.0 |
| Ogg Vorbis |
|
√ |
√ |
√ |
|
| MP3 |
√ |
|
|
√ |
√ |
| Wav |
|
√ |
√ |
|
√ |
audio標簽有一些屬性用來控制音頻的內容、何時以及如何播放等方面的情況,這些屬性分別是:src(文件名)、preload(在頁面加載時加載)、controls(顯示控制)、loop(循環)和autoplay(自動播放)。在下面的例子中,只要頁面一加載音頻就開會播放,其會持續播放,所提供的控制可以讓用戶停止或是重新開始播放音頻:
<audio src="MyFirstMusic.ogg" controls="controls" autoplay="autoplay" loop="loop">
你的瀏覽器不支持audio元素。
</audio>
如果瀏覽器不支持該元素,則顯示元素的文本信息。
如果設置了autoplay元素,則自動忽略preload屬性。設置preload="auto"的話,則頁面加載后載入音頻。
audio元素允許指定多個source元素來兼容瀏覽器的問題。source 元素可以鏈接不同的音頻文件。瀏覽器將使用第一個可識別的格式:
<audio>
<source src="song.ogg" type="audio/ogg">
<source src="song.wma" type="audio/x-ms-wma">
<source src="song.mp3" type="audio/mpeg">
你的瀏覽器不支持audio元素。
</audio>
視頻元素
video元素允許你播放視頻片段或是流化視覺媒體。該元素支持的格式如下表所示:
| 格式 |
IE |
Firefox |
Opera |
Chrome |
Safari |
| Ogg |
No |
3.5+ |
10.5+ |
5.0+ |
No |
| MPEG 4 |
9.0+ |
No |
No |
5.0+ |
3.0+ |
| WebM |
No |
4.0+ |
10.6+ |
6.0+ |
No |
它擁有audio元素所有的屬性,另外再加上:muted(靜音)、poster(等待圖片)、width和height。最后兩個意思不用說了。當視頻正在加載或是視頻處于完全沒有加載的情況中時,poster屬性(指定一個絕對的或相對的URL)可讓你找出一張圖像來應付著先;muted代表靜音。
video也支持利用source元素解決兼容性問題。看一個小例子:
<video width="320" height="240" controls="controls" poster="/images/screen.gif">
<source src="movie.mp4" type="video/mp4" />
<source src="movie.ogg" type="video/ogg" />
你的瀏覽器不支持video元素。
</video>
如果想不播放視頻的聲音,則設置muted="muted"即可。
除此以外,video元素還提供了一些方法、屬性和事件來支持在DOM操作中控制播放的進程。比如調用元素的播放、暫停、加載等方法。還有音量、播放時間等屬性可以直接讀取或設置。此外還有開始播放、暫停、結束的事件等可以使用。看下面的例子:
<!DOCTYPE html>
<html>
<body>
<div style="text-align:center">
<button onclick="playPause()">Play/Pause</button>
<button onclick="makeBig()">Big</button>
<button onclick="makeSmall()">Small</button>
<button onclick="makeNormal()">Normal</button>
<video id="video1" width="420">
<source src="mov_bbb.mp4" type="video/mp4" />
<source src="mov_bbb.ogg" type="video/ogg" />
你的瀏覽器不支持video元素。
</video>
</div>
<script type="text/javascript">
var myVideo=document.getElementById("video1");
function playPause()
{
if (myVideo.paused)
myVideo.play();
else
myVideo.pause();
}
function makeBig()
{
myVideo.width=560;
}
function makeSmall()
{
myVideo.width=320;
}
function makeNormal()
{
myVideo.width=420;
}
</script>
</body>
</html>
這里其實需要注意一種新的寫法:上面的例子中我們是這樣寫音頻元素的:
<audio src="MyFirstMusic.ogg" controls="controls" autoplay="autoplay" loop="loop">
你的瀏覽器不支持audio元素。
</audio>
其實,在html5中引入了很多項controls,autoplay,loop這種布爾屬性,這些屬性你像上面這種寫是沒問題的,但是推薦的寫法是下面這種:
<audio src="MyFirstMusic.ogg" controls autoplay loop>
你的瀏覽器不支持audio元素。
</audio>
因為瀏覽器遇到這些屬性就說明這些屬性開啟了,也就是說如果你寫上這些屬性,并強行設置為false,效果還是等同于true,所以一般推薦只寫屬性名稱。
這個寫法問題在form中也是存在的,很多form和input的新屬性都是布爾屬性,都應該使用推薦的寫法。
指示度量的元素
下面這些元素并不是每個瀏覽器都支持,但是基本上在Chrome上還可以可以看到效果的。
進度條元素
使用這個元素顯示下載的進度條,只有value和max兩個屬性,非常簡單。Chrome和FireFox都支持了。
<p>下載進度:
<progress value="1534602" max="4603807">33%</progress>
</p>
度量元素
使用這個元素可以顯示給定的值在標準范圍類的指示圖示,不同范圍內的值會顯示不同的顏色。某些網站就采用這個東西顯示用戶的當前經驗值。當瀏覽器不支持這個元素的時候,會直接顯示元素中間的文本。目前Chrome已經支持了。
<p>你的分數是:
<meter value="88.7" min="0" max="100" low="65" high="96" optimum="100">B+</meter>.
</p>
運行一下,你會看到一個黃顏色的類似滾動條的東西;如果你把value改成50,你會發現指示條的顏色編程紅色了。
新增加的元素介紹就是這么多了,更多的元素說明請參看W3C中的完整Tag列表。
實用參考:
W3C的教程:http://www.w3schools.com/html5/default.asp
HTML5官方指導:http://dev.w3.org/html5/html-author/
相當不錯的一個指導網站:http://html5doctor.com/
HTML5中文教程:http://www.html5china.com/
一個不錯的前端博客:http://www.pjhome.net/default.asp?cateID=1