| Canvas | SVG |
|---|---|
| 基于像素(動態 .png) | 基于形狀 |
| 單個 HTML 元素 | 多個圖形元素,這些元素成為 DOM 的一部分 |
| 僅通過腳本修改 | 通過腳本和 CSS 修改 |
| 事件模型/用戶交互顆粒化 (x,y) | 事件模型/用戶交互抽象化 (rect, path) |
| 圖面較小時、對象數量較大 (>10k)(或同時滿足這二者)時性能更佳 | 對象數量較小 (<10k)、圖面更大(或同時滿足這二者)時性能更佳 |
從上面的對比中可以看出:Canvas在像素操作方面有著強大的優勢;而SVG的最大優勢在于便捷的交互性和可操作性。使用Canvas受畫布的尺寸(其實就是像素數目)影響很大,使用SVG受對象的數目(元素的數目)影響比較大。Canvas 和 SVG 在修改方式上還存在著不同。繪制 Canvas 對象后,不能使用腳本和 CSS 對它進行修改。而 SVG 對象是文檔對象模型的一部分,所以可以隨時使用腳本和 CSS 修改它們。
實際上Canvas 是基于像素的即時模式圖形系統,繪制完對象后不保存對象到內存中,當再次需要這個對象時想,需要重新繪制;SVG 是基于形狀的保留模式圖形系統,繪制完對象后會將其保存在內存中,當需要修改這個對象信息時,直接修改就可以了。這種根本的區別導致了很多應用場景的不同。
在下面的幾個常見應用中,我們也可以體會到這一點。
高保真的文檔
這個方面很好理解,為了瀏覽文檔時,縮放時不失真,或需要打印高質量的文檔,通常會優先選擇SVG,例如地圖服務。
靜態的圖片資源
SVG常常用于簡單圖像,無論是應用程序還是網頁中的圖像,大圖像還是小圖像。由于SVG要加載到DOM中,或者創建圖像前至少要進行解析,所以性能會稍微有所下降,但相比于呈現網頁的成本(大約幾毫秒),這種效率損失是極其微小。
在文件大小方面(為了評估網絡流量的目的),SVG圖片與png圖片大小相差也不大。但是因為SVG作為圖像格式是可縮放的,所以如果開發人員想要以更大的比例使用該圖像,或者用戶使用高 DPI的屏幕,則使用SVG是相當不錯的選擇。
像素操作
使用Canvas時可以獲得快速的繪圖速度,且不需要保留元素的相應信息。特別是當需要處理像素操作時,性能較好。這種類型的應用基本都選擇Canvas技術。
實時數據
Canvas非常適合非交互的實時數據可視化。比如實時天氣數據。
圖表和圖形
使用SVG或者Canvas均可以繪制相關圖形和圖表,但是如果要強調可操作性,則SVG無疑是最好選擇,如果不需要交互性,強調性能,則Canvas比較適合。
二維游戲
因為游戲大多數是使用低級的API開發,所以Canvas比較容易讓人接受。但是實際上,繪制游戲的場景的時候,Canvas需要重復繪制和定位形狀,而SVG是維護在內存中,修改相關的屬性非常容易,所以SVG也是一種不錯的選擇。
在小游戲板上使用幾個對象創建游戲時,Canvas 和 SVG 之間在性能上幾乎沒有差異。但是,隨著創建更多的對象,Canvas 代碼將會增大許多。由于每次進行游戲循環時都必須重新繪制 Canvas 對象,因此 Canvas 游戲的速度會減慢。
用戶界面設計
由于良好的交互性,無疑SVG更勝一籌。利用 SVG 的保留模式圖形顯示,你可以在正文的類似 HTML 的標記中創建所有用戶界面詳細信息。因為每個 SVG 元素和子元素都可以響應單獨的事件,所以你可以非常輕松地創建復雜的用戶界面。而 Canvas 需要你按照更復雜的代碼順序來指定如何創建用戶界面的每個部分。你需要遵照的順序是:
•獲取上下文。
•開始繪制。
•指定每根線條和每個填充的顏色。
•定義形狀。
•完成繪制。
此外,Canvas 只能處理整個畫布的事件。如果有更復雜的用戶界面,則必須確定在畫布上單擊的位置的坐標。SVG 可以單獨處理每個子元素的事件。
下面兩個例子分別說明了canvas與svg各自的技術優勢:
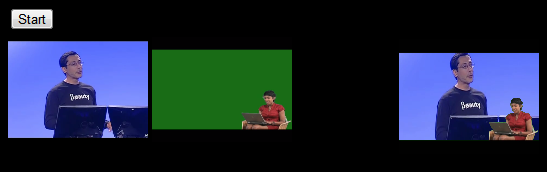
canvas的典型應用如綠屏:http://samples.msdn.microsoft.com/workshop/samples/graphicsInHTML5/canvasgreenscreen.htm
效果圖如下:

打開頁面以后可以查看頁面源代碼。
這個應用是從兩個視頻中讀寫像素到另一個視頻中,代碼使用兩個視頻、兩個畫布和一個最終畫布。一次捕捉視頻上的一幀,然后繪制到兩個單獨的畫布上,這樣允許讀回數據:
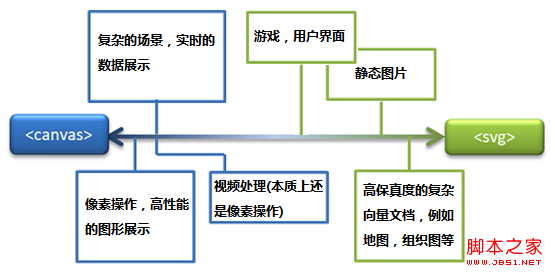
最后用一幅圖來總結一下每種應用適合的技術,圖中每個方塊代表一類應用,越靠近某一端,說明采用該技術越具有的優勢:

實用參考:
腳本索引:http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
開發中心:https://developer.mozilla.org/en/SVG
熱門參考:http://www.chinasvg.com/
官方文檔:http://www.w3.org/TR/SVG11/