線條屬性概述
線條的屬性共有以下四個:
1、lineCap屬性
lineCap 定義上下文中線的端點,可以有以下 3 個值。
butt:默認值,端點是垂直于線段邊緣的平直邊緣。
round:端點是在線段邊緣處以線寬為直徑的半圓。
square:端點是在選段邊緣處以線寬為長、以一半線寬為寬的矩形。
2、 lineJoin屬性
lineJoin 定義兩條線相交產生的拐角,可將其稱為連接。在連接處創建一個填充三角形,可以使用 lineJoin 設置它的基本屬性。
miter:默認值,在連接處邊緣延長相接。miterLimit 是角長和線寬所允許的最大比例(默認是 10)。
bevel:連接處是一個對角線斜角。
round:連接處是一個圓。
3、線寬
lineWidth 定義線的寬度(默認值為 1.0)。
4、筆觸樣式
strokeStyle 定義線和形狀邊框的顏色和樣式。
后面兩個前面已經說過了,這里我們著重來看看前兩個屬性。
線條的帽子lineCap
廢話不多說,直接上代碼看效果。
JavaScript Code復制內容到剪貼板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>線條的帽子</title>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
- 你的瀏覽器居然不支持Canvas?!趕快換一個吧!!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
-
- context.lineWidth = 50;
- context.strokeStyle = "#1BAAAA";
-
- context.beginPath();
- context.moveTo(100,100);
- context.lineTo(700,100);
- context.lineCap = "butt";
- context.stroke();
-
- context.beginPath();
- context.moveTo(100,300);
- context.lineTo(700,300);
- context.lineCap = "round";
- context.stroke();
-
- context.beginPath();
- context.moveTo(100,500);
- context.lineTo(700,500);
- context.lineCap = "square";
- context.stroke();
-
-
- context.lineWidth = 3;
- context.strokeStyle = "black";
-
- context.beginPath();
- context.moveTo(100,0);
- context.lineTo(100,600);
- context.moveTo(700,0);
- context.lineTo(700,600);
- context.stroke();
- }
- </script>
- </body>
- </html>
-
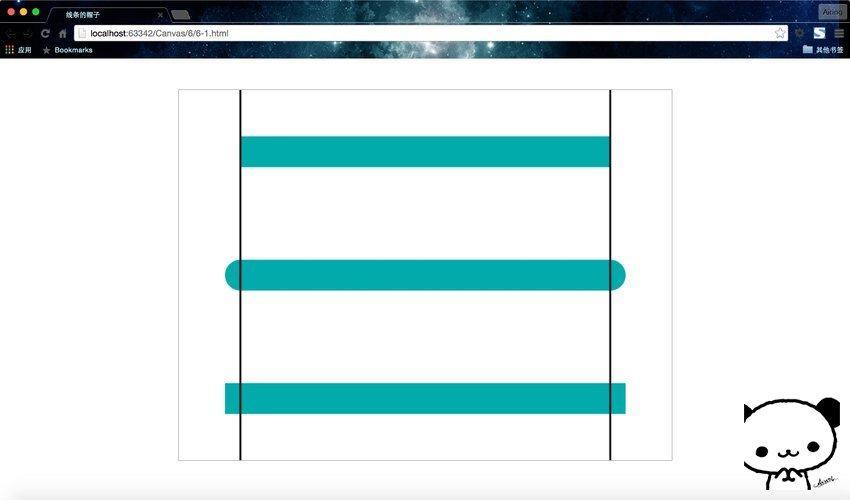
運行結果:

這里我還做了兩條平行線做一下參考,這樣一眼就能看清lineCap三個值的特點。但要注意,這個帽子只在線條的端點處起作用,哪怕是折點很多的折線,也僅僅是在開始和終止的兩個端點帶帽子。如果想改變線條折點(兩個線段的連接處)的樣式,那就要用到下面的lineJoin屬性。
線條的連接lineJoin
廢話不多說,直接上代碼看效果。這段代碼改自4-3,只是設置了一下連接的屬性。
JavaScript Code復制內容到剪貼板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>線條的連接</title>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
- 你的瀏覽器居然不支持Canvas?!趕快換一個吧!!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
-
- context.beginPath();
- context.moveTo(100,100);
- context.lineTo(300,300);
- context.lineTo(100,500);
- context.lineJoin = "miter";
- context.lineWidth = 20;
- context.strokeStyle = "red";
- context.stroke();
-
- context.beginPath();
- context.moveTo(300,100);
- context.lineTo(500,300);
- context.lineTo(300,500);
- context.lineJoin = "bevel";
- context.lineWidth = 20;
- context.strokeStyle = "blue";
- context.stroke();
-
- context.beginPath();
- context.moveTo(500,100);
- context.lineTo(700,300);
- context.lineTo(500,500);
- context.lineJoin = "round";
- context.lineWidth = 20;
- context.strokeStyle = "black";
- context.stroke();
- }
- </script>
- </body>
- </html>
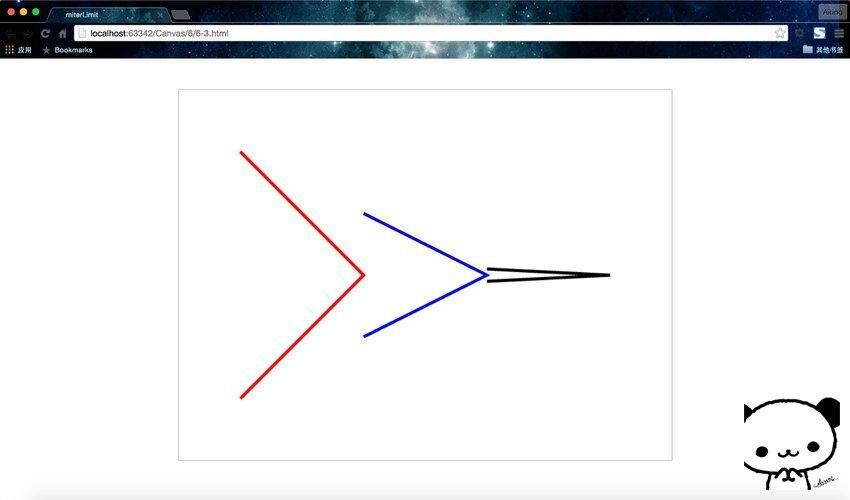
運行結果:

看不清的童鞋自己放大網頁或者自己將代碼的線寬調寬一點。
這里有一個很隱蔽的屬性,就是當lineJoin設置為miter時(默認),會解鎖一個成績,可以使用miterLimit屬性。
舉個例子看看。
JavaScript Code復制內容到剪貼板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>miterLimit</title>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
- 你的瀏覽器居然不支持Canvas?!趕快換一個吧!!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
-
- context.beginPath();
- context.moveTo(100,100);
- context.lineTo(300,300);
- context.lineTo(100,500);
- context.lineJoin = "miter";
- context.miterLimit = 10;
- context.lineWidth = 5;
- context.strokeStyle = "red";
- context.stroke();
-
- context.beginPath();
- context.moveTo(300,200);
- context.lineTo(500,300);
- context.lineTo(300,400);
- context.lineJoin = "miter";
- context.miterLimit = 10;
- context.lineWidth = 5;
- context.strokeStyle = "blue";
- context.stroke();
-
- context.beginPath();
- context.moveTo(500,290);
- context.lineTo(700,300);
- context.lineTo(500,310);
- context.lineJoin = "miter";
- context.miterLimit = 10;
- context.lineWidth = 5;
- context.strokeStyle = "black";
- context.stroke();
- }
- </script>
- </body>
- </html>
運行結果:

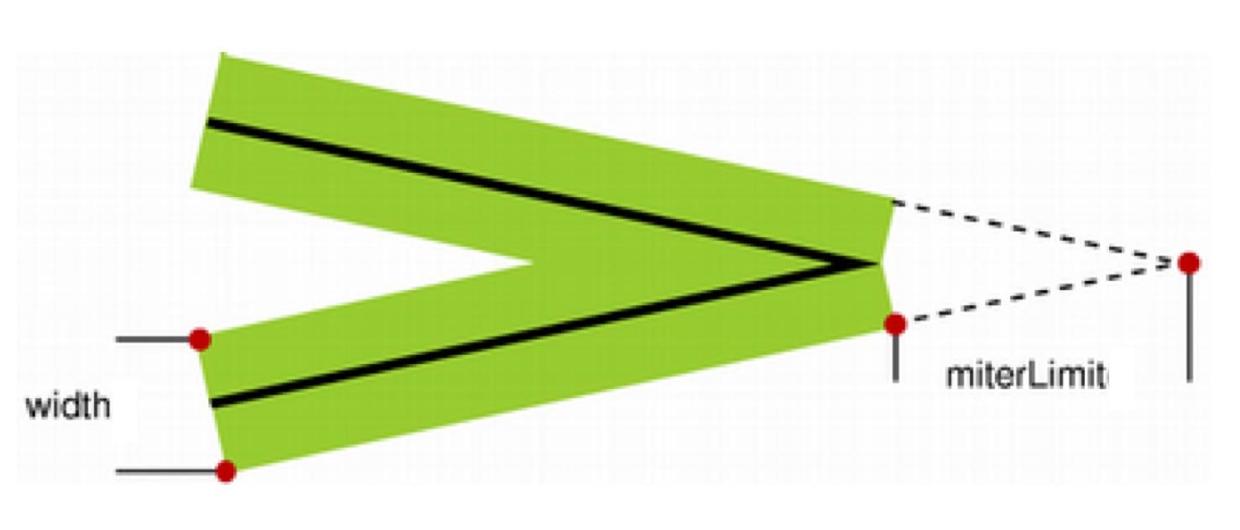
會發現,這個miterLimit規定了一個自動填充連接點的極限值。如果超過了這個值,會導致lineJoin屬性失效,會從 miter 變成 bevel。可以看出來,這個值和線寬以及夾角有關,具體是啥關系。看下圖。

可以看到,關系有點復雜。有興趣的小伙伴可以推導一下這個值與線寬、夾角的函數關系。其實,大多時候用不到這個隱藏屬性,即便用到了也是憑感覺寫個數然后不滿意再調試即可。
高級線段繪制舉例
實際在畫布上繪制線段時,會有一些奇怪的現象發生,這里融合本節課學到的兩個線段的屬性講解一個。
JavaScript Code復制內容到剪貼板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>miterLimit</title>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
- 你的瀏覽器居然不支持Canvas?!趕快換一個吧!!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
-
-
- context.beginPath();
- context.moveTo(0,0);
- context.lineTo(180,0);
- context.lineTo(180,180);
- context.lineJoin = 'bevel';
- context.lineCap = 'round';
- context.lineWidth = 10;
- context.strokeStyle = "red";
- context.stroke();
-
-
- context.beginPath();
- context.moveTo(300,200);
- context.lineTo(480,200);
- context.lineTo(480,380);
- context.lineJoin = 'bevel';
- context.lineCap = 'round';
- context.lineWidth = 10;
- context.strokeStyle = "blue";
- context.stroke();
-
-
- context.beginPath();
- context.moveTo(600,400);
- context.lineTo(780,400);
- context.lineTo(780,580);
- context.lineJoin = 'round';
- context.lineCap = 'butt';
- context.lineWidth = 10;
- context.strokeStyle = "black";
- context.stroke();
- }
- </script>
- </body>
- </html>
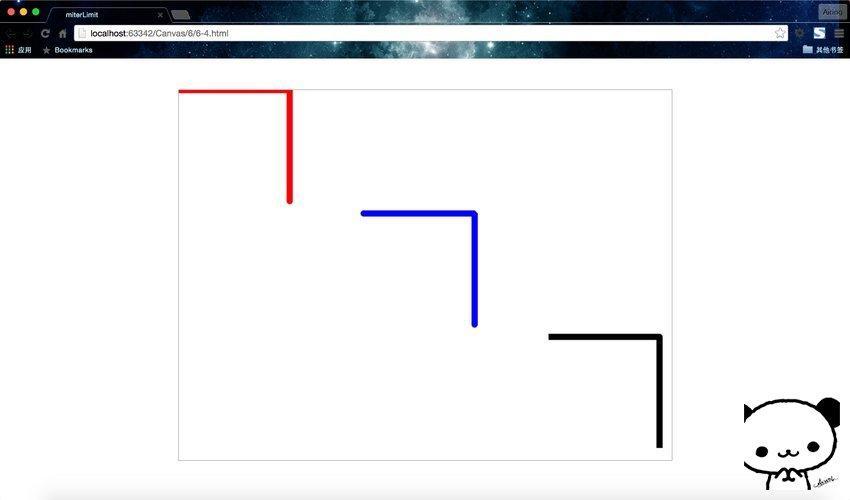
運行結果:

這 3 個線段和連接的實例有助于說明在畫布上繪制線段時不同屬性的組合。
實例 1 嘗試從畫布左上角開始繪制,結果發生了一個奇怪的現象。Canvas 路徑在 x 軸和 y 軸方向上都繪制到了起點的外側。由于這個原因實例 1 上面的線看起來要細些。另外,左上角水平部分中圓形端點也無法看到,它們都被繪制到了屏幕之外的負值坐標區域。此外,lineJoin 定義的對角線斜角也沒有繪出。
實例 2 調整了例子 1 中出現的問題,將起始點離開左上角。這樣就繪制出了完整的水平線,并且圓形 lineCap 和斜角 lineJoin 都被繪制出來了。
實例 3 顯示了去掉 lineCap 設置后的默認端點效果,并且將 lineJoin 調整為圓角。