怎么畫線條�?和現實中畫畫差不多:
1.移動畫筆���,使畫筆移動至繪畫的開始處
2.確定第一筆的停止點
3.規劃好之后�����,選擇畫筆(包括畫筆的粗細和顏色等)
4.確定繪制
因為Canvas是基于狀態的繪制(很重要,后面會解釋)���,所以前面幾步都是在確定狀態,最后一步才會具體繪制�。
1.移動畫筆(moveTo())
之前我們獲得了畫筆context����,所以以此為例����,給出改方法的使用實例——context.moveTo(100,100)。這句代碼的意思是移動畫筆至(100,100)這個點(單位是px)��。記住���,這里是以canvas畫布的左上角為笛卡爾坐標系的原點�,且y軸的正方向向下,x軸的正方向向右��。
2.筆畫停點(lineTo())
同理����,context.lineTo(600,600)。這句的意思是從上一筆的停止點繪制到(600,600)這里�。不過要清楚����,這里的moveTo()``lineTo()都只是狀態而已�����,是規劃��,是我準備要畫,還沒有開始畫��,只是一個計劃而已�����!
3.選擇畫筆
這里我們暫且只設置一下畫筆的顏色和粗細�。
context.lineWidth = 5���,這句話的意思是設置畫筆(線條)的粗細為10px�。
context.strokeStyle = "#AA394C",這句話的意思是設置畫筆(線條)的顏色為玫紅色��。
因為Canvas是基于狀態的繪制��,所以我們在選擇畫筆粗細和顏色的同時�����,其實也是選擇了線條的粗細和顏色。
4.確定繪制
確定繪制只有兩種方法��,fill()和stroke()�����,有點繪畫基礎的應該知道�,前者是指填充����,后者是指描邊。因為我們只是繪制線條�����,所以只要描邊就可以了��。調用代碼context.stroke()即可。
畫一個線條
不就一條線段嗎�!廢話了這么多�!那我們就開始畫吧���。
JavaScript Code復制內容到剪貼板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>從線條開始</title>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
- 你的瀏覽器居然不支持Canvas�����?���!趕快換一個吧?����。?
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
-
- context.moveTo(100,100);
- context.lineTo(600,600);
- context.lineWidth = 5;
- context.strokeStyle = "#AA394C";
- context.stroke();
- }
- </script>
- </body>
- </html>
-
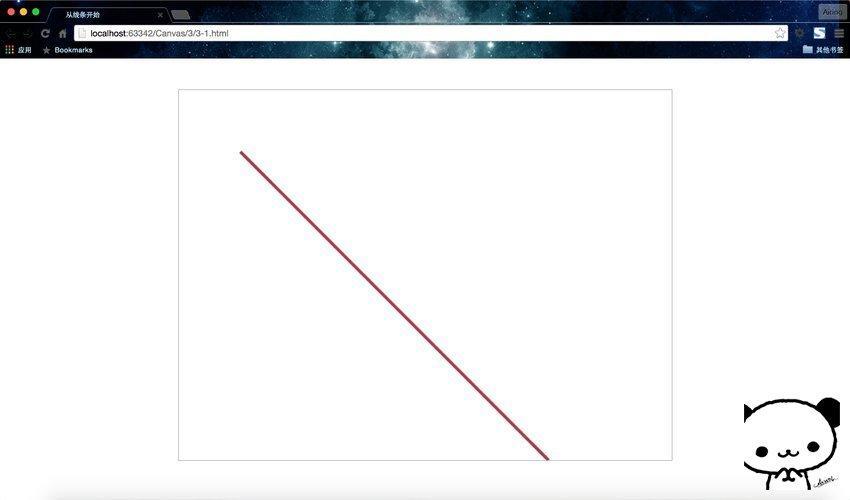
運行結果:

(一直有小伙伴問我頁面右下角的熊是什么鬼?哦哦,之前忘解釋了���,那個是我的防偽水印!)
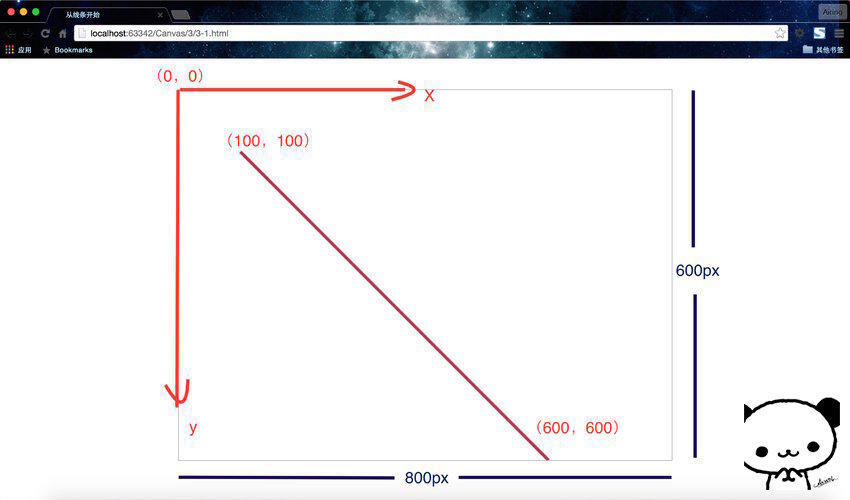
我還標注了一個頁面解析圖��,供大家參考�。

這里我將原本<canvas>標簽中的width和height去掉了,但在JavaScript代碼中設置了canvas對象的width和height的屬性�。
小結:要設置畫布的大小�����,只有這兩種方法
1.在<canvas>標簽中設置;
2.在JS代碼中設置canvas的屬性.
怎么樣���,是不是非常的酷。接下來我們要加快腳步了��,繪制一個多線條組成的圖形��。是不是感覺自己離藝術家又進了一步呢����?別看這只是簡簡單單的一條線段���,這一畫只是我們的一小步�����,但卻是人類的一大步�����!
繪制折線
上面我們已經成功繪制了一條線段。那么,如果我要繪制有兩個筆畫甚至是很多筆畫的折線怎么辦呢?
聰明的小伙伴肯定已經想到了�,這還不簡單�����,復用lineTo()就可以了。下面我就獻丑隨便畫了一條優美的折線~
JavaScript Code復制內容到剪貼板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>繪制折線</title>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
- 你的瀏覽器居然不支持Canvas�����?����!趕快換一個吧!!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
-
- context.moveTo(100,100);
- context.lineTo(300,300);
- context.lineTo(100,500);
- context.lineWidth = 5;
- context.strokeStyle = "#AA394C";
- context.stroke();
- }
- </script>
- </body>
- </html>
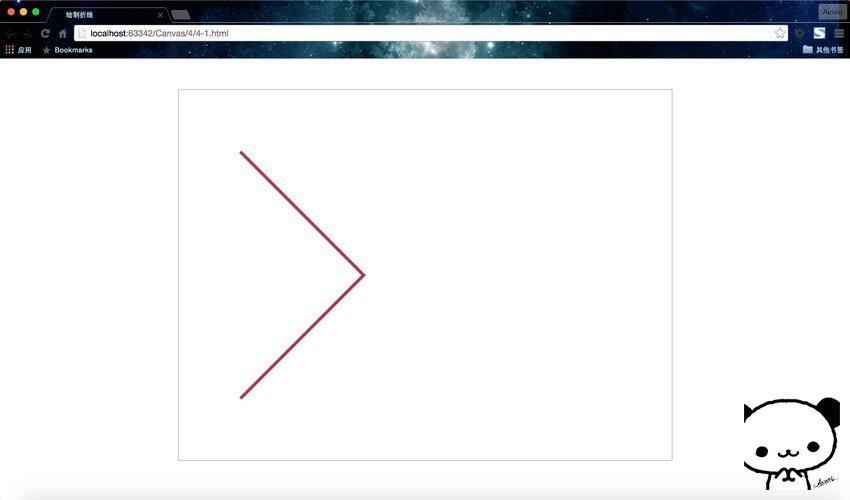
運行結果:

繪制多條折線
那同理,我們要繪制多條樣式各不相同的折線怎么辦呢?比如我們在這里畫三條折線�,分別是紅色�、藍色�、黑色。聰明的小伙伴肯定想到了,這還不簡單�,只需要平移一下再改下畫筆顏色就行了�����。代碼格式都一樣的�,復制就可以了。代碼如下���。
JavaScript Code復制內容到剪貼板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>繪制折線</title>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
- 你的瀏覽器居然不支持Canvas?����!趕快換一個吧?�。?
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
-
- context.moveTo(100,100);
- context.lineTo(300,300);
- context.lineTo(100,500);
- context.lineWidth = 5;
- context.strokeStyle = "red";
- context.stroke();
-
- context.moveTo(300,100);
- context.lineTo(500,300);
- context.lineTo(300,500);
- context.lineWidth = 5;
- context.strokeStyle = "blue";
- context.stroke();
-
- context.moveTo(500,100);
- context.lineTo(700,300);
- context.lineTo(500,500);
- context.lineWidth = 5;
- context.strokeStyle = "black";
- context.stroke();
- }
- </script>
- </body>
- </html>
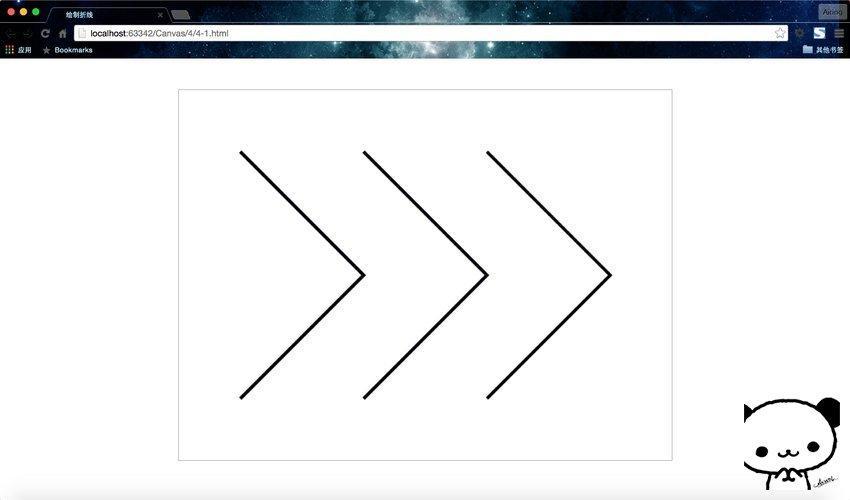
運行結果:

咦�����?是不是很奇怪���?說好的先紅色��,再藍色���,再黑色呢�����?怎么全是黑色了?其實�����,這里的原因是我之前一直強調的一點——Canvas是基于狀態的繪制����。
什么意思呢?其實這段代碼每次使用stroke()時��,它都會把之前設置的狀態再繪制一遍���。第一次stroke()時�����,繪制一條紅色的折線;第二次stroke()時,會再重新繪制之前的那條紅色的折線,但是這個時候的畫筆已經被更換成藍色的了��,所以畫出的折線全是藍色的。換言之����,strokeStyle屬性被覆蓋了�����。同理,第三次繪制的時候�����,畫筆顏色是最后的黑色�,所以會重新繪制三條黑色的折線。所以�����,這里看到的三條折線����,其實繪制了3次,一共繪制了6條折線���。
那么,我想繪制三條折線�,難道就沒有辦法了嗎����?藝術家之魂到此為止了么�?沒救了么����?不,還有辦法。
使用beginPath()開始繪制
為了讓繪制方法不重復繪制,我們可以在每次繪制之前加上beginPath()��,代表下次繪制的起始之處為beginPath()之后的代碼�����。我們在三次繪制之前分別加上context.beginPath()����。
JavaScript Code復制內容到剪貼板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>繪制折線</title>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
- 你的瀏覽器居然不支持Canvas�?!趕快換一個吧?�?!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
-
- context.beginPath();
- context.moveTo(100,100);
- context.lineTo(300,300);
- context.lineTo(100,500);
- context.lineWidth = 5;
- context.strokeStyle = "red";
- context.stroke();
-
- context.beginPath();
- context.moveTo(300,100);
- context.lineTo(500,300);
- context.lineTo(300,500);
- context.lineWidth = 5;
- context.strokeStyle = "blue";
- context.stroke();
-
- context.beginPath();
- context.moveTo(500,100);
- context.lineTo(700,300);
- context.lineTo(500,500);
- context.lineWidth = 5;
- context.strokeStyle = "black";
- context.stroke();
- }
- </script>
- </body>
- </html>

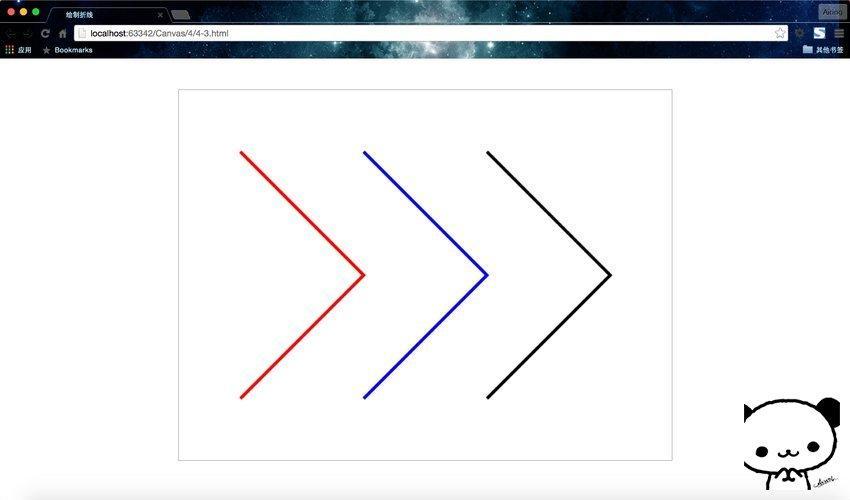
可以看到,這里得到了我們預想的結果����。因為使用了beginPath()���,所以這里的繪制過程如我們所想的那樣�,只繪制了三次�����,而且每次只繪制一條折線����。beginPath()是繪制設置狀態的起始點�,它之后代碼設置的繪制狀態的作用域結束于繪制方法stroke()�����、fill()或者closePath()�,至于closePath()之后會講到����。
所以我們每次開始繪制前都務必要使用beginPath(),為了代碼的完整性,建議大家在每次繪制結束后使用closePath()��。