平移變換translate()
平移變換,故名思議,就是一般的圖形位移。比如這里我想將位于(100,100)的矩形平移至(200,200)點。那么我只要在繪制矩形之前加上context.translate(100,100)即可。
這里的translate()只傳入兩個參數,其實就是新畫布坐標系原點的坐標。下面結合代碼來看看效果。
XML/HTML Code復制內容到剪貼板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>平移變換</title>
- <style>
- body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
- </style>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas">
- 你的瀏覽器居然不支持Canvas?!趕快換一個吧!!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
-
- context.fillStyle = "#00AAAA";
- context.fillRect(100,100,200,100);
-
- context.fillStyle = "red";
- context.translate(100,100);
- context.fillRect(100,100,200,100);
-
- };
- </script>
- </body>
- </html>
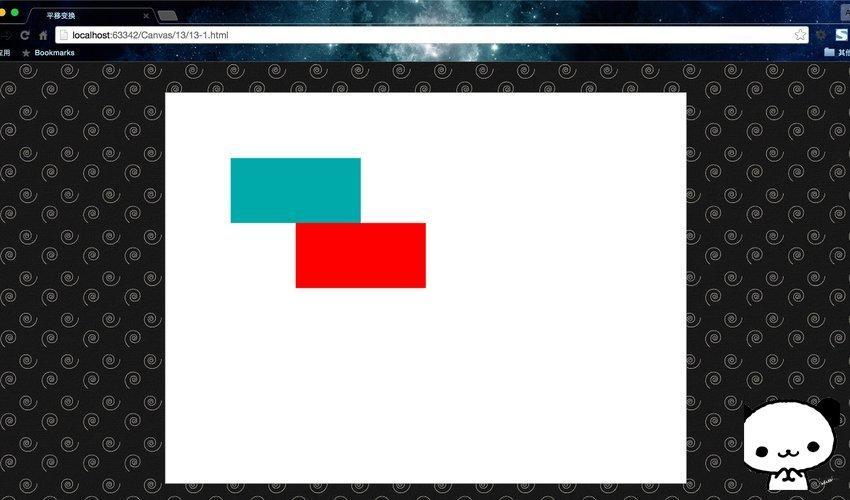
運行結果:

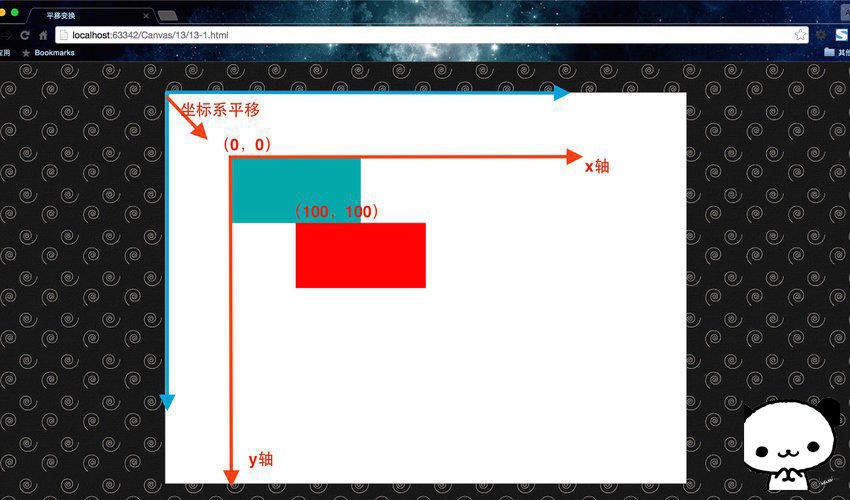
這里的藍色矩形,是矩形原來的位置,然后調用translate()方法,將矩形位移至(200,200),即紅色矩形的位置。我們來用一張圖看看,它是怎么做到平移變換的。

沒錯,其實這里的平移變換實質就是在平移坐標系,而對translate()傳入的參數,實質就是新坐標系相對于舊坐標系的原點。這使得我們依舊是在(100,100)繪制的紅色矩形,在平移坐標系之后,變到了(200,200)處。
注意使用狀態保存:
其實這里有一個坑,我們如果想把矩形平移至(300,300)怎么辦呢?或許我們會想,直接調用context.translate(200,200)就可以了。好,我們看看效果。
JavaScript Code復制內容到剪貼板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>平移變換</title>
- <style>
- body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
- </style>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas">
- 你的瀏覽器居然不支持Canvas?!趕快換一個吧!!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
-
- context.fillStyle = "#00AAAA";
- context.fillRect(100,100,200,100);
-
- context.fillStyle = "red";
- context.translate(100,100);
- context.fillRect(100,100,200,100);
-
- context.fillStyle = "green";
- context.translate(200,200);
- context.fillRect(100,100,200,100);
-
- };
- </script>
- </body>
- </html>
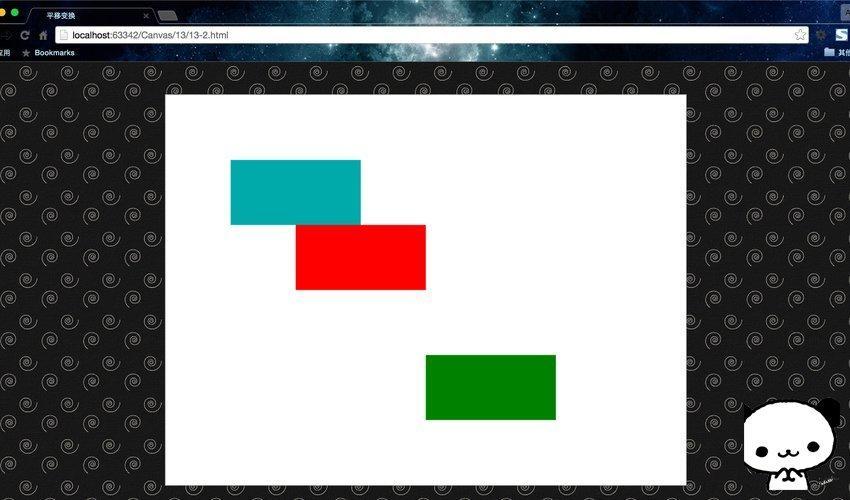
運行結果:

這里的綠色矩形并沒有如我們所愿在(300,300)位置處,而是跑到了(400,400)這里。為什么呢?想必大家已經知道了答案——Canvas是基于狀態的繪制。在我們第一次平移之后,坐標系已經在(100,100)處了,所以如果繼續平移,這個再基于新坐標系繼續平移坐標系。那么要怎么去解決呢?很簡單,有兩個方法。
第一,在每次使用完變換之后,記得將坐標系平移回原點,即調用translate(-x,-y)。
第二,在每次平移之前使用context.save(),在每次繪制之后,使用context.restore()。
切記,千萬不要再想著我繼續緊接著第一次平移之后再平移translate(100,100)不就行了,這樣你自己的坐標系就會亂套,根本找不到自己的坐標系原點在哪,在多次變換或者封裝函數之后,會坑死你。所以一定要以最初狀態為最根本的參照物,這是原則性問題。這里我建議使用第二種方法,而且在涉及所有圖形變換的時候,都要這么處理,不僅僅是平移變換。
具體使用如下。
JavaScript Code復制內容到剪貼板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>平移變換</title>
- <style>
- body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
- </style>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas">
- 你的瀏覽器居然不支持Canvas?!趕快換一個吧!!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
-
- context.fillStyle = "#00AAAA";
- context.fillRect(100,100,200,100);
-
- context.save();
- context.fillStyle = "red";
- context.translate(100,100);
- context.fillRect(100,100,200,100);
- context.restore();
-
- context.save();
- context.fillStyle = "green";
- context.translate(200,200);
- context.fillRect(100,100,200,100);
- context.restore();
-
- };
- </script>
- </body>
- </html>
運行結果:

因此,在使用圖形變換的時候,要記得結合使用狀態保存。
旋轉變換rotate()
同畫圓弧一樣,這里的rotate(deg)傳入的參數是弧度,不是角度。同時需要注意的是,這個的旋轉是以坐標系的原點(0,0)為圓心進行的順時針旋轉。所以,在使用rotate()之前,通常需要配合使用translate()平移坐標系,確定旋轉的圓心。即,旋轉變換通常搭配平移變換使用的。
最后一點需要注意的是,Canvas是基于狀態的繪制,所以每次旋轉都是接著上次旋轉的基礎上繼續旋轉,所以在使用圖形變換的時候必須搭配save()與restore()方法,一方面重置旋轉角度,另一方面重置坐標系原點。
JavaScript Code復制內容到剪貼板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>旋轉變換</title>
- <style>
- body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
- </style>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas">
- 你的瀏覽器居然不支持Canvas?!趕快換一個吧!!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
-
-
- for(var i = 0; i <= 12; i++){
- context.save();
- context.translate(70 + i * 50, 50 + i * 40);
- context.fillStyle = "#00AAAA";
- context.fillRect(0,0,20,20);
- context.restore();
-
- context.save();
- context.translate(70 + i * 50, 50 + i * 40);
- context.rotate(i * 30 * Math.PI / 180);
- context.fillStyle = "red";
- context.fillRect(0,0,20,20);
- context.restore();
- }
-
- };
- </script>
- </body>
- </html>
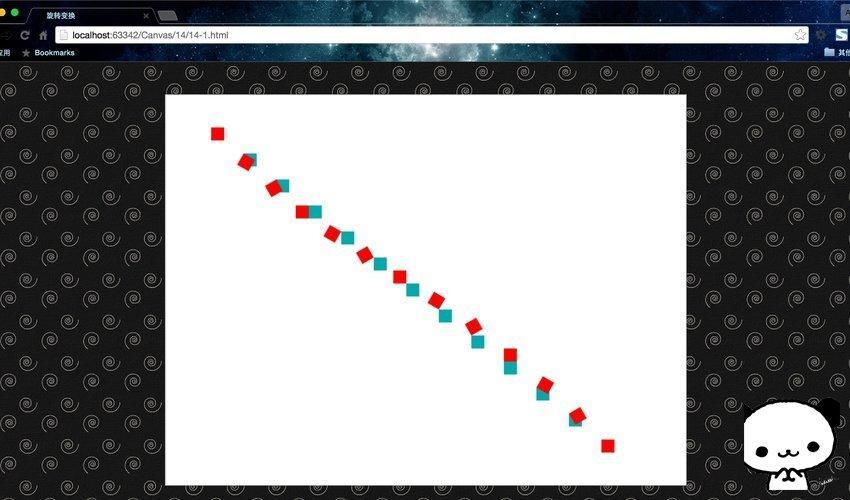
運行結果:

這里用for循環繪制了14對正方形,其中藍色是旋轉前的正方形,紅色是旋轉后的正方形。每次旋轉都以正方形左上角頂點為原點進行旋轉。每次繪制都被save()與restore()包裹起來,每次旋轉前都移動了坐標系。童鞋們可以自己動動手,實踐一下,就能體會到旋轉變換的奧妙了。