繪制標準圓弧
在開始之前,我們優化一下我們的作圖環境。靈感來自于上節課的紋理,如果不喜歡這個背景,我在images目錄下還提供了其他的背景圖,供大家選擇。另外把所有的樣式表都寫在了<head>下。
JavaScript Code復制內容到剪貼板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>新的畫布</title>
- <style>
- body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
- </style>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas">
- 你的瀏覽器居然不支持Canvas?!趕快換一個吧!!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
-
- }
- </script>
- </body>
- </html>
運行結果:

之所以要繪制一個空白的矩形填滿畫布,是因為我們之前說過,canvas是透明的,如果不設置背景色,那么它就會被我設置的<body>紋理所覆蓋,想要使其擁有背景色(白色),只有繪制矩形覆蓋canvas這一個方法。
怎么樣,是不是非常的酷?
使用arc()繪制圓弧
arc()的使用方法如下:
JavaScript Code復制內容到剪貼板
- context.arc(x,y,radius,startAngle,endAngle,anticlockwise)
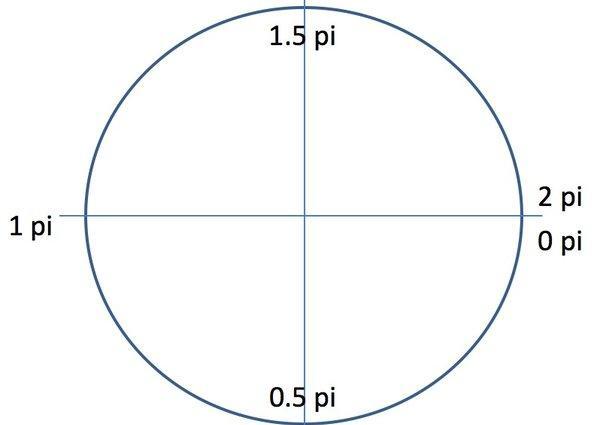
前面三個參數,分別是圓心坐標與圓半徑。startAngle、endAngle使用的是弧度值,不是角度值。弧度的規定是絕對的,如下圖。

anticlockwise表示繪制的方法,是順時針還是逆時針繪制。它傳入布爾值,true表示逆時針繪制,false表示順時針繪制,缺省值為false。
弧度的規定是絕對的,什么意思呢?就是指你要繪制什么樣的圓弧,弧度直接按上面的那個標準填就行了。
比如你繪制 0.5pi ~ 1pi 的圓弧,如果順時針畫,就只是左下角那1/4個圓弧;如果逆時針畫,就是與之互補的右上角的3/4圓弧。此處自己嘗試,不再舉例。
使用切點繪制圓弧
arcTo()介紹:
arcTo()方法接收5個參數,分別是兩個切點的坐標和圓弧半徑。這個方法是依據切線畫弧線,即由兩個切線確定一條弧線。
具體如下。
JavaScript Code復制內容到剪貼板
- arcTo(x1,y1,x2,y2,radius)
這個函數以給定的半徑繪制一條弧線,圓弧的起點與當前路徑的位置到(x1, y1)點的直線相切,圓弧的終點與(x1, y1)點到(x2, y2)的直線相切。因此其通常配合moveTo()或lineTo()使用。其能力是可以被更為簡單的arc()替代的,其復雜就復雜在繪制方法上使用了切點。
使用切點繪制弧線:
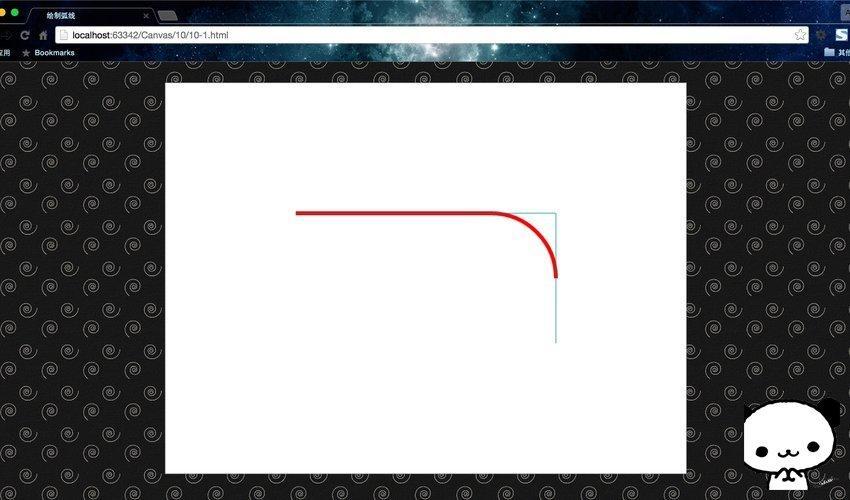
下面的案例我把切線也繪制出來了,看的更清楚一些。
JavaScript Code復制內容到剪貼板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>繪制弧線</title>
- <style>
- body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
- </style>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas">
- 你的瀏覽器居然不支持Canvas?!趕快換一個吧!!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
-
- drawArcTo(context, 200, 200, 600, 200, 600, 400, 100);
- };
-
- function drawArcTo(cxt, x0, y0, x1, y1, x2, y2, r){
- cxt.beginPath();
- cxt.moveTo(x0, y0);
- cxt.arcTo(x1, y1, x2, y2, r);
-
- cxt.lineWidth = 6;
- cxt.strokeStyle = "red";
- cxt.stroke();
-
- cxt.beginPath();
- cxt.moveTo(x0, y0);
- cxt.lineTo(x1, y1);
- cxt.lineTo(x2, y2);
-
- cxt.lineWidth = 1;
- cxt.strokeStyle = "#0088AA";
- cxt.stroke();
-
- }
- </script>
- </body>
- </html>
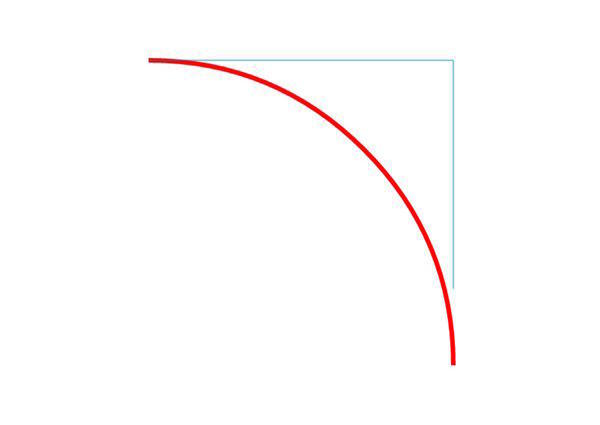
運行結果:

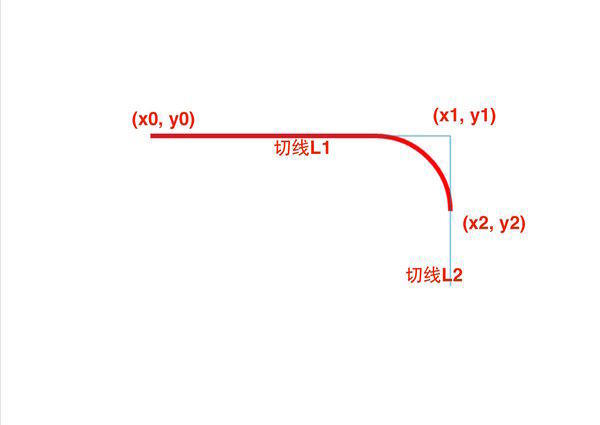
這個案例也很好說明了arcTo()的各個關鍵點的作用。為了更清楚的解釋,我再標注一個分析圖。

這里注意一下,arcTo()繪制的起點是(x0, y0),但(x0, y0)不一定是圓弧的切點。真正的arcTo()函數只傳入(x1, y1)和(x2, y2)。其中(x1, y1)稱為控制點,(x2, y2)是圓弧終點的切點,它不一定在圓弧上。但(x0, y0)一定在圓弧上。
有一點點繞,下面我們改變drawArcTo()函數的參數來試驗一下。
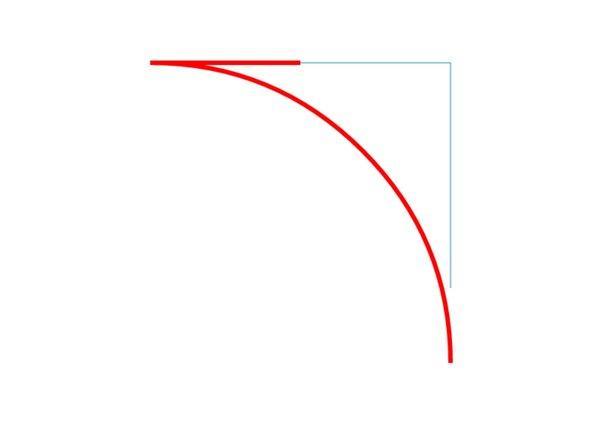
(x2, y2)不一定在弧線上:
JavaScript Code復制內容到剪貼板
- drawArcTo(context, 200, 100, 600, 100, 600, 400, 400);

(x0, y0)一定在弧線上:
JavaScript Code復制內容到剪貼板
- drawArcTo(context, 400, 100, 600, 100, 600, 400, 400);

挺有意思的,它為了經過(x0, y0)直接將切點和(x0, y0)連接起來形成線段。好執著的弧線……