Html學習總結
1.什么是html:HyperTextMarket language,超文本標記語言,是用來描述網頁語言,html使用標記標簽來描述網頁,html不是編程語言,是一種標記語言。
2.經歷過得版本:HTML2.0、HTML3.2、HTML4.0、HTML4.0.1、HTML5
3.H5新特性:
•用于繪畫的 canvas 元素
•用于媒介回放的 video 和 audio 元素
•對本地離線存儲的更好的支持
•新的特殊內容元素,比如 article、footer、header、nav、section
•新的表單控件,比如 calendar、date、time、email、url、search
4.html都是由標簽組成的
5.html的基本格式:
XML/HTML Code復制內容到剪貼板
- <html>
- <head>
- 放置一些屬性信息,輔助信息。
- 引入一些外部的文件。(css,javascript)
- 它里面的內容會先加載。
- meta:提供關于文檔的信息
- link:定義與外部資源的關系(css樣式)
- style:在文檔內容定義樣式
- script:定義腳本程序,或者外聯腳本文檔
- noscript:包含瀏覽器禁用腳本,或不支持腳本時顯示的內容
- </head>
- <body>
- 存放真正的數據。
- </body>
- </html>
- DOCTYPE:聲明文檔的版本
- meta:告訴瀏覽器一些關于該文檔的信息1.html注意事項:
•多數標簽都是有開始標簽和結束標簽,其中有個別標簽因為只有單一功能,或者沒有要修飾的內容可以在標簽內結束。
•想要對被標簽修飾的內容進行更豐富的操作,就用到了標簽中的屬性,通過對屬性值的改變,增加了更多的效果選擇。
•屬性與屬性值之間用“=”連接,屬性值可以用雙引號或單引號或者不用引號,一般都會用雙引號。或公司規定書寫規范。
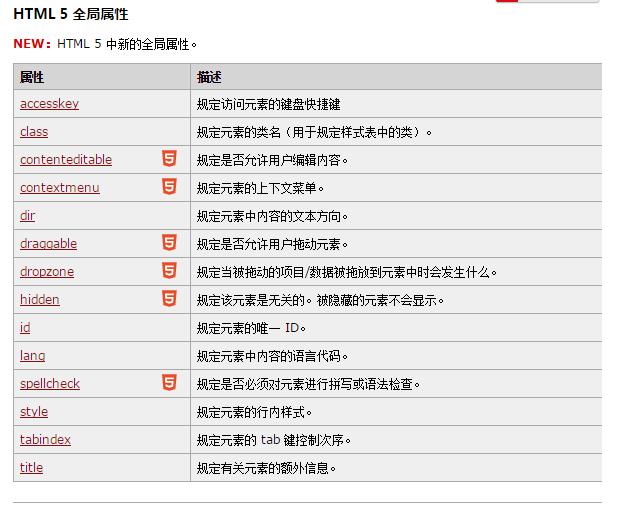
h5全局屬性:

文本元素
XML/HTML Code復制內容到剪貼板
- - br 換行
- - wbr 軟換行,在英文文章中,擴大縮小瀏覽器的時候,遇到某一個長單詞的時候,<wbr>可以規定這個單詞從哪里切開。
<a> 超鏈接,屬性:
XML/HTML Code復制內容到剪貼板
- 1. href:url。
-
- 2. targert:頁面打開方式_blank新建頁面打開
-
- 3. 錨點:也就是回到頂部那種。先在頂部定義一個id,然后在超鏈接中使用錨點跳去,href="#id";
-
- 4. 如果href中指定的協議,瀏覽器不能解析,就會調用應用程序,可以解析的程序就可以打開。
•abrr 縮略語
•b 不帶任何強調意義的標記一段文字,加粗
•strong 表示重要內容,加粗
•em 表示著重強調一段文字,傾斜
•i 不帶任何強調意義的標記一段文字,傾斜
•cite 表示作品標題,將作品名傾斜
•del 表示從文檔中刪除的文字
•s 表示文字已經不再準確,也是刪除線
•u 不帶強調意義的給一段文字加下劃線
•ins 表示加入文檔的文字,也是下劃線
•small 表示小號字體
•sub 表示下標文字
•sup 表示上標文字
•q 表示引自其它的內容,被q標簽修飾的自己加了引號表示引用
•pre 表示格式化一段文字,也可以用來引入一段代碼
•span css中使用的添加樣式的模塊
•div會換行,span不會換行
•<!-- -->注釋
html實體
也就是在網頁中使用<,>,空格等。
<>
嵌入元素
1. 嵌入圖像
- img標簽嵌入圖像
- src屬性:表示圖像的路徑
- alt屬性:表示圖像若顯示不出來顯示的內容
- width/height屬性:設置圖像的寬和高
2. 嵌入一張網頁
- iframe標簽表示嵌入一張網頁
- src屬性:表示超鏈接文檔的地址
- width/height:該區域的寬和高
- name:給iframe命名,方便以后a標簽的target屬性調用<a href="shiti_test.html" target="iframe">進入實體頁面</a>
3. 視頻/音頻 video/audio
- scr:路徑
- autoplay:自動播放視頻
- controls:顯示播放控件
- loop:循環播放
- width/height
4. 進度條
- progress標簽
- max屬性:規定任務一共需要多少工作 100%
- value屬性:規定已經完成了多少任務 80%分組元素
1. p 段落標簽,在開始和結束的位置上都會留下一段空行
- 屬性:align,對齊方式
2. hr 分割線
- 屬性:width寬度 100px或者30%
- align:對齊方式
- size:粗細
- color:顏色
3. 有序列表ol li
- type:列表前的序標號
- start:從第幾個開始
4. 無序列表ul li
5. 自定義列表
- dl:表示自定義列表
- dd:表示自定義列表項
- dt:表示自定義列表標題
6. 區域
- div:聲明一塊區域
- span:聲明一塊區域 一般用于用戶名密碼之后的提示,例如:該用戶名已被注冊。
- div與span的區別:div一長列,自動換行,span一短列,不換行。
7. 圖片區域
- figure圖片區域,里邊套img標簽和figcaption和a標簽等
- figcaption:表示對圖片的描述<a href="http://item.jd.com/2600210.html" target="_blank"><figcaption><font size="2" color="red">華為P9:3999帶回家</font></figcaption></a>8. pre:格式化一段文字或者添加代碼表格元素(重要)
- 作用:格式化數據
- table 聲明一個表格屬性:
1.border 邊框 border=1
2.width 寬度
3.cellpadding 文字與內邊框的距離 cellpadding=10
4.cellspacing 單元格間距 cellspacing=0
•tr 行
1.align:對齊方式
•td 列
1.width/height
2.colspan 合并列
3.rowspan 合并行
•th 表頭,會加粗,并且會居中
•caption 表格的標題
•給表格劃分區域(不常用)
1.thead、tbody、tfoot
語義元素(不多用)
•h1~h6:表示標題
•header:表示頭部
•nav:表示導航
•footer:表示尾部
•address:表示文檔或article的聯系信息
•aside:表示側邊欄
•section:表示主題區域
•article:表示一段獨立的內容
XML/HTML Code復制內容到剪貼板
- <article>
- <h3>Internet Explorer 9</h3>
- <p>Windows Internet Explorer 9(簡稱 IE9)于 2011 年 3 月 14 日發布.....</p>
- </article>
-
-
- <header>
- <h3>Welcome to my home page</h3>
- <p>My name is Luogg</p>
- </header>
-
-
- <font color="blue" size="4">3.<section>的定義</font><br/>
- <section> 標簽定義文檔中的節(section、區段)。比如章節、頁眉、頁腳或文檔中的其他部分。<br/><br/>
-
-
- <font color="blue" size="4">4.<footer>的使用方法:</font>
- <footer>
- <p>作者 : Luogg</p>
- <p>聯系我 : <a href="http://www.cnblogs.com/luogg">luogg.blog.com</a></p>
- </footer>
-
-
- <nav>
- <a href="../right.html">回到主頁</a>
- </nav>
框架(就是在一個頁面中展示多個頁面),框架標簽不能寫在body標簽當中或下面。不然瀏覽器無法解析。
•frameset:框架結構
•ros:將頁面分為n行
•cols:將頁面分為n列
•frame:放在框架中的每個html文檔
XML/HTML Code復制內容到剪貼板
- <frameset rows="20%,*">
- <frame src="top.html">
- <frameset cols="15%,*">
- <frame src="left.html">
- <frame src="right.html" name="right">
- </frameset>
- </frameset>
表單元素(重點)
•作用:可以和服務器進行交互
中的屬性:
1.action:定義一個URL,當點擊提交按鈕時,向這個URL發送數據
2.method(get/post):用于向action URL發送數據的HTTP方法。默認是get。
get和post區別:
1)get方式表單封裝的數據直接顯示在url上。post方式數據不顯示在url上。
2)get方式安全級別較低,post級別較高。
3)get方式數據的長度,post支持大數據。•input 標簽:定義輸入字段,用戶可在其中輸入數據。
input 中 type屬性:
1)type=text 文本框
2)type=password 密碼
3)type=radio 單選按鈕 name屬性
4)type=checkbox 多選按鈕
單選和多選都有默認值:checked="checked"
5)type=reset 重置按鈕
6)type=submit 提交按鈕
7)type=file 上傳文件的輸入項
8)type=button 按鈕
9)type=image 圖片(也是提交按鈕,)
10)type=hidden 隱藏標簽(用戶不用看到的,但是咱們開發時必須要使用的,可以把數據封裝到隱藏標簽中,和表單一起提交到后臺)
選擇標簽
select /select>選擇下拉框 option 表示內容 /option
文本域textarea
textarea 文本內容 /textareavalue屬性:
對于按鈕、重置按鈕和確認按鈕:定義按鈕上的文本。
對于圖像按鈕:定義傳遞向某個腳本的此域的符號結果。
對于復選框和單選按鈕:定義 input 元素被點擊時的結果。
對于隱藏域、密碼域以及文本域:定義元素的默認值。
注釋:不能與 type="file" 一同使用。
注釋:與 type="checkbox" 和 type="radio" 一同使用時,此元素是必需的。•name屬性:為 input 元素定義唯一的名稱。
以上這篇HTML5學習心得總結(推薦)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
原文地址:http://www.cnblogs.com/luogg/p/5649398.html