<canvas></canvas>是HTML5中新增的標簽,用于繪制圖形,實際上,這個標簽和其他的標簽一樣,其特殊之處在于該標簽可以獲取一個CanvasRenderingContext2D對象,我們可以通過JavaScript腳本來控制該對象進行繪圖。
<canvas></canvas>只是一個繪制圖形的容器,除了id、class、style等屬性外,還有height和width屬性。在<canvas>>元素上繪圖主要有三步:
1.獲取<canvas>元素對應的DOM對象,這是一個Canvas對象;
2.調用Canvas對象的getContext()方法,得到一個CanvasRenderingContext2D對象;
3.調用CanvasRenderingContext2D對象進行繪圖。
繪制曲線
跟繪制曲線的有四個函數,分別是:
•context.arc(x,y,r,sAngle,eAngle,counterclockwise);用于創建弧/曲線(用于創建圓或部分圓)。接收的參數含義:
| 參數 | 含義 |
| :————- |:————-|
| x | 圓的中心的 x 坐標 |
|y|圓的中心的 y 坐標|
|r|圓的半徑|
|sAngle|起始角,以弧度計(弧的圓形的三點鐘位置是 0 度)|
|eAngle|結束角,以弧度計|
|counterclockwise|可選。規定應該逆時針還是順時針繪圖。False = 順時針,true = 逆時針|
下面是幾個arc()函數的幾個示例:
JavaScript Code復制內容到剪貼板
- var canvas = document.getElementById("canvas");
- var context = canvas.getContext("2d");
-
- context.strokeStyle = "#F22D0D";
- context.lineWidth = "2";
-
- context.beginPath();
- context.arc(100,100,40,0,2*Math.PI);
- context.stroke();
-
-
- context.beginPath();
- context.arc(200,100,40,0,Math.PI);
- context.stroke();
-
-
- context.beginPath();
- context.arc(300,100,40,0,Math.PI,true);
- context.stroke();
-
-
- context.beginPath();
- context.arc(400,100,40,0,Math.PI);
- context.closePath();
- context.stroke();
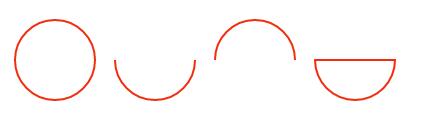
效果如下:

•context.arcTo(x1,y1,x2,y2,r); 在畫布上創建介于兩個切線之間的弧/曲線。接收的參數含義:

這里需要注意的是arcTo函數繪制的曲線的起始點需要通過moveTo()函數來設置,下面利用arcTo函數繪制一個圓角矩形:
JavaScript Code復制內容到剪貼板
- function createRoundRect(context , x1 , y1 , width , height , radius)
- {
-
- context.moveTo(x1 + radius , y1);
-
- context.lineTo(x1 + width - radius, y1);
-
- context.arcTo(x1 + width , y1, x1 + width, y1 + radius, radius);
-
- context.lineTo(x1 + width, y1 + height - radius);
-
- context.arcTo(x1 + width, y1 + height , x1 + width - radius, y1 + height , radius);
-
- context.lineTo(x1 + radius, y1 + height);
-
- context.arcTo(x1, y1 + height , x1 , y1 + height - radius , radius);
-
- context.lineTo(x1 , y1 + radius);
-
- context.arcTo(x1 , y1 , x1 + radius , y1 , radius);
- context.closePath();
- }
-
- var canvas = document.getElementById('mc');
-
- var context = canvas.getContext('2d');
- context.lineWidth = 3;
- context.strokeStyle = "#F9230B";
- createRoundRect(context , 30 , 30 , 400 , 200 , 50);
- context.stroke();
-
效果如下:

•context.quadraticCurveTo(cpx,cpy,x,y);繪制二次貝塞曲線,參數含義如下:

曲線的開始點是當前路徑中最后一個點。如果路徑不存在,那么請使用 beginPath() 和 moveTo() 方法來定義開始點。
•context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y); 繪制三次貝塞爾曲線,參數如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。