本文講訴了H5新屬性audio音頻和video視頻的控制,具體如下:
1.音頻(audio)
<audio controls="controls">
<source src="這里面放入音頻文件路徑"></source>
</audio>
2.視頻(video)
<video controls="controls" loop="loop" autoplay="autoplay" id="video">
<source src="這里面放入視頻文件路徑"></source>
</video>
<button>靜音</button>
<button>打開聲音</button>
<button>播放</button>
<button>停止播放</button>
<button>全屏</button>
下面是對于視頻文件的控制;
javascript引出。
<script>
var myVideo=document.getElementById("video");
var btn=document.getElementById("button");
btn[0].click=function(){
myVideo.muted=true;(是否靜音:是)
}
btn[1].click=function(){
myVideo.muted=true;(是否靜音:否)
}
btn[2].click=function(){
myVideo.play();(播放)
}
btn[3].click=function(){
myVideo.pause();(停止播放)
}
btn[4].click=function(){
myVideo.webkitrequestFullscreen();(全屏顯示)
}
</script>
3.如何設置進度條和視頻的播放時長
同步進行。
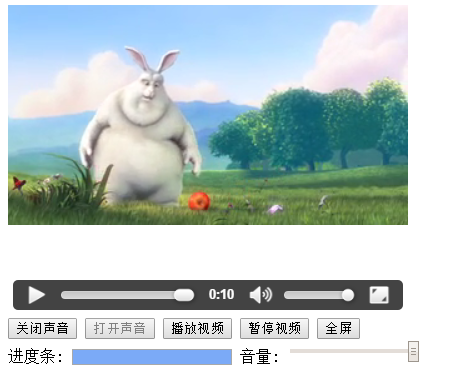
如圖所示:

這里說一下,首先
(1)、需要獲取視頻的總時長(duration)賦值給進度條的最大值,progress.max=video.duration;
(2)、需要獲取當前視頻播放的當前時間位置(currentTime)賦值給當前進度條的長度,progress.value=video.currentTime;
然后在視頻播放的同時,要保證進度條的值能夠及時獲取到視頻的時長和當前播放時間位置。
需要開一個定時器setInterval(pro,100);:就是說在1毫秒獲取一次視頻的數值賦值給progress進度條,這樣就能保證及時性。
這樣進度條就能和視頻的準確的同步了。
4.如何用表單元素 range屬性控制視頻的音量大小。
1、首先需要獲取到range的value值,賦給視頻的音量上去,才能控制視頻的音量大小,
<input type="range" min="0" value="50" max="100" id="range" />
var ran=document.getElementById("range");
獲取range.value,
賦值給video的音頻屬性:video.volume=range.value/100;
這時候就能實現簡單拖動range而控制視頻的音量了。
然后還需要進去前面的聲音關閉判斷,兩則是獨立的事件,所以,需要在拖動事件中進行判斷是否是靜音muted,然后在進行muted設置為false。

最終實現的代碼如下;
<!DOCTYPE html>
<html>
<body>
<video id="video1" controls="controls" width="400px" height="400px">
<source src="img/1.mp4">
</video>
<div>
<button onclick="enableMute()" type="button">關閉聲音</button>
<button onclick="disableMute()" type="button">打開聲音</button>
<button onclick="playVid()" type="button">播放視頻</button>
<button onclick="pauseVid()" type="button">暫停視頻</button>
<button onclick="showFull()" type="button">全屏</button><br />
<span>進度條:</span>
<progress value="0" max="0" id="pro"></progress>
<span>音量:</span>
<input type="range" min="0" max="100" value="50" onchange="setvalue()" id="ran"/>
</div>
<script>
var btn=document.getElementsByTagName("button");
var myvideo=document.getElementById("video1");
var pro=document.getElementById("pro");
var ran=document.getElementById("ran");
//關閉聲音
function enableMute(){
myvideo.muted=true;
btn[0].disabled=true;
btn[1].disabled=false;
}
//打開聲音
function disableMute(){
myvideo.muted=false;
btn[0].disabled=false;
btn[1].disabled=true;
}
//播放視頻
function playVid(){
myvideo.play();
setInterval(pro1,1000);
}
//暫停視頻
function pauseVid(){
myvideo.pause();
}
//全屏
function showFull(){
myvideo.webkitrequestFullscreen();
}
//進度條展示
function pro1(){
pro.max=myvideo.duration;
pro.value=myvideo.currentTime;
}
//拖動range進行調音量大小
function setvalue(){
myvideo.volume=ran.value/100;
myvideo.muted=false;
}
</script>
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。