HTML(Hypertext Markup Language,超文本標記語言)誕生于20世紀90年代初,用于指定構建網頁的元素,這些元素中的大多數都用于描述網頁內容,如標題、段落、列表、指向其他網頁的鏈接等。HTML5是HTML的最新版本,它的大部分內容都可以兼容新舊瀏覽器,并新增了大量新的功能。HTML5還引入了原生的音頻和視頻播放功能。
通過下面的網址可以查看HTML的最新規范:
1)HTML5:http://www.w3.org/TR/html5/
2)HTML5.1:http://www.w3.org/TR/html51/
HTML5簡介
HTML5實際上是一系列用來制作現代富Web內容的相關技術的總稱,其中最重要的三項技術是HTML5核心規范、CSS(Cascading Style Sheets,層疊樣式表)和JavaScript。
1)HTML5核心規范定義用以標記內容的元素,并明確其含義。
2)CSS用于控制標記過的內容呈現在用戶面前的外貌。
3)JavaScript用來操縱HTML文檔的內容以及響應用戶的操作。
同時HTML5引入了原生的多媒體支持,并引入了可編程內容(canvas元素,必須用到JavaScript)和語義Web。
瀏覽器對HTML5的支持
瀏覽器功能驗證
HTML5的功能能否使用,在于瀏覽器是否支持,現在有很多瀏覽器,每種瀏覽器還有許多版本,作為Web開發人員,很難完全測試每種瀏覽器的某個版本是否支持某項功能。不過,有一個網站http://caniuse.com/可以幫助你,這個網站詳細地列出了每一款主流瀏覽器對HTML5的支持情況。
瀏覽器的使用狀況
如果你需要判斷你是否需要支持某種瀏覽器,或者該瀏覽器的某個版本(通常是IE),那么http://gs.statcounter.com/可以幫助你,通過它你可以查看某個地區的瀏覽器使用狀況。
檢測瀏覽器功能
如果你想使用某些HTML5的新功能,但某些用戶的瀏覽器不支持這些功能,也不用擔心,你可以使用Modernizr,它是一個小巧的、持續更新的工具,專門用于測試瀏覽器對很多HTML5及相關功能的支持情況。
使用方法如下:
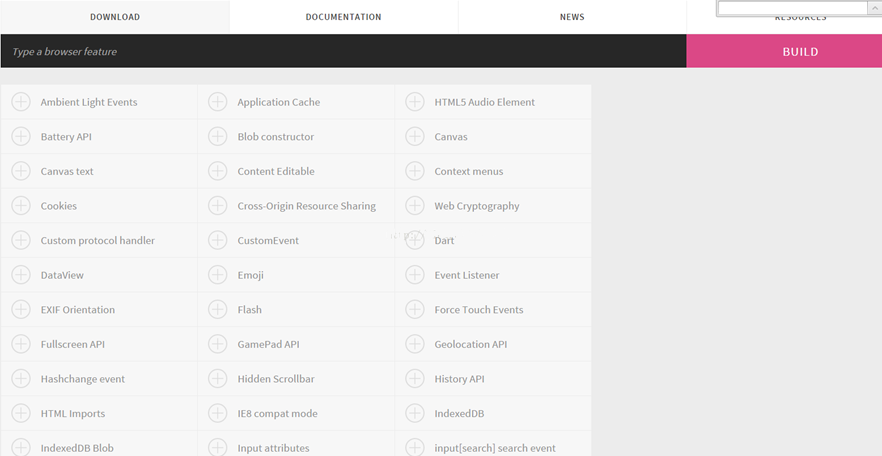
到Modernizr的下載頁面,如下:

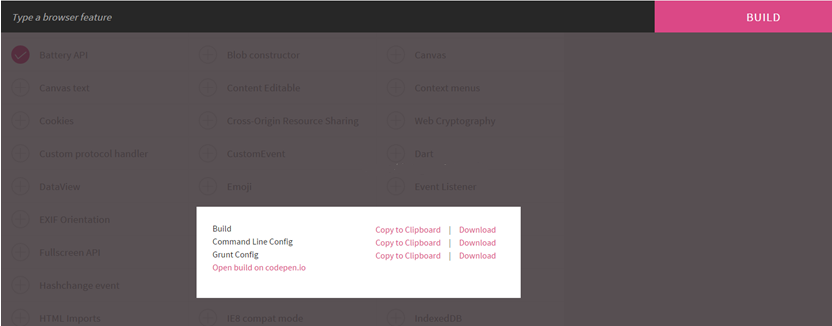
在這個頁面上選擇你想要探測的特征(點擊對應特征旁的+),選擇完畢后點擊build,你就能得到:

然后下載得到build的結果(modernizr-custom.js),并將其添加到你的html文檔中;
<head>
<meta charset="utf-8">
<title>title</title>
<script src="modernizr-custom.js"></script>
...
</head>
這樣,在頁面加載后,Modernizr腳本就可以運行了,它能在數毫秒時間內檢測很多新功能,然后創建一個名叫Modernizr的JavaScript對象,檢測結果就保存在這個對象中。通過檢測這個對象的屬性,就可以判斷瀏覽器具體支持什么功能。例如:
<body>
<p>The verdict is ...<span id="result"></span></p>
<script>
Modernizr.on('flash', function( result ) {
if (result) {
document.getElementById("result").innerHTML = "Rejoice! Your brower has flash.";
}
});
</script>
</body>
如果你的瀏覽器支持flash,網頁上將會打印出“Rejoice! Your brower has flash.”。更多Modernizr的功能請參考Modernizr的文檔。
HTML文檔基本結構
”HTML文檔就是對一個文檔的描述,都有一個固定的結構,分為許多個部分,每個部分都包含了一個或者多個元素。有些元素用于描述文檔的基本信息,有些則描述文檔結構,下面就是一個基本的HTML文檔的結構:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Your page title</title>
</head>
<body>
</body>
</html>
該HTML文檔描述了一個空白頁,這些基礎成分確定了HTML文檔的輪廓以及瀏覽器的初始環境。
DOCTYPE元素
DOCTYPE元素可以省略,大多數瀏覽器仍能正確顯示文檔內容,不過依賴瀏覽器的這種表現不是好習慣。該元素告訴瀏覽器兩件事情:
1)它處理的是HTML文檔;
2)用來標記文檔內容的HTML所屬的版本,上面的寫法就表明所用的是HTML5。
html元素
html元素是根元素,它表明文檔中HTML部分的開始。lang屬性指定頁面內容的默認語言,例如:en表示英語,es表示西班牙語,等。
head元素
head元素包含文檔的元數據,向瀏覽器提供有關文檔內容和標記的信息,還可以包含腳本和對外部資源(比如CSS樣式表)的引用。
body元素
文檔body部分包含訪問者可以看到的內容。
在有了這個基本的結構后,我們后面就可以將HTML的其它元素逐步添加進去,不斷的豐富文檔,最終得到我們希望的頁面。