h5喚起app這種需求是常見的�����。在移動為王的時代,h5在app導流上發揮著重要的作用。
目前我們采用的喚起方式是url scheme(iOS���,Android平臺都支持),只需原生APP開發時注冊scheme, 那么用戶點擊到此類鏈接時�����,會自動跳到APP�。
三種喚起方案
iframe
var last = Date.now(),
doc = window.document,
ifr = doc.createElement('iframe');
//創建一個隱藏的iframe
ifr.src = nativeUrl;
ifr.style.cssText = 'display:none;border:0;width:0;height:0;';
doc.body.appendChild(ifr);
setTimeout(function() {
doc.body.removeChild(ifr);
//setTimeout回小于2000一般為喚起失敗
if (Date.now() - last < 2000) {
if (typeof onFail == 'function') {
onFail();
} else {
//彈窗提示或下載處理等
}
} else {
if (typeof onSuccess == 'function') {
onSuccess();
}
}
}, 1000);
iframe方案的喚起原理是: 程序切換到后臺時,計時器會被推遲(計時器不準的又一種情況)��。如果app被喚醒那么網頁必然就進入了后臺�����,如果用戶從app切回來�,那么時間一般會超過2s;若app沒有被喚起����,那么網頁不會進入后臺,setTimeout基本準時觸發�,那么時間不會超過2s�����。
window.location.href直接跳轉
window.location.href = nativeUrl;
a標簽喚起
<a href="nativeUrl">喚起app</a>
三種喚起方案的瀏覽器測試
- X表示喚起失敗,√表示喚起成功
- 紅色標記表示進入頁面直接喚起,綠色表示人工事件操作后喚起
- ios測試機:iphone 6p;android測試機:小米1s
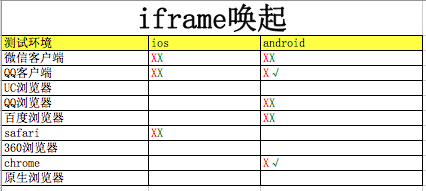
iframe喚起app測試結果

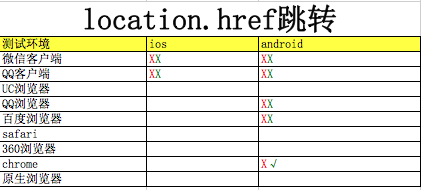
window.location.href喚起app測試結果

a標簽喚起app測試結果

iframe和window.location.href喚起對比

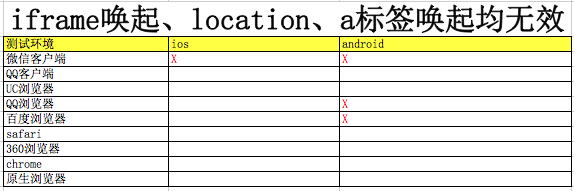
iframe�、window.location.href和a標簽喚起三者對比

測試結果分析
首先測試的機型和瀏覽器有限,上述結果僅作參考.
對比iframe喚起和location.href�����,我們可以發現:
- 對于ios來說����,location.href跳轉更合適,因為這種方式可以在Safari中成功喚起app����。Safari作為iphone默認瀏覽器其重要性就不用多說了��,而對于微信和qq客戶端���,ios中這兩種方式都沒有什么卵用==
- 對于Android來說���,在進入頁面直接喚起的情況下���,iframe和location.href是一樣的����,但是如果是事件驅動的喚起�,iframe喚起的表現比location.href要更好一點。
- 通過測試可以發現����,進入頁面直接喚起和事件驅動的喚起���,對于很多瀏覽器����,兩者的表現是不同的��,簡單來說,直接喚起的失敗更多����。
通過上述對比分析�����,Android使用iframe喚起,ios采用window.location.href喚起更合適一點�。
進入頁面直接喚起和事件驅動喚起的區別
這兩種喚起場景在Android中有明顯的區別����,無論是iframe的方式喚起還是location.href,以小米1s的chrome為例:
<a id="goApp" href="javascript:void(0);">點我打開APP</a>
綁定事件 人工驅動喚起:
//成功喚起
window.onload = function () {
$('#goApp').on("click", function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
});
};
進入頁面直接喚起:
//喚起失敗
window.onload = function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
};
綁定事件��,js喚起
//喚起失敗
window.onload = function () {
$('#goApp').on("click", function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
});
$('#goApp).trigger('click');
};
原本我以為$('#goApp).trigger('click');的方式和人工點擊是一樣的���,而實際表現是�,js觸發事件的表現和頁面直接跳轉一樣無效��。
從參考的博文中看到 Android平臺和各個app廠商差異很大����,比如Chrome從25及以后就不再支持通過js觸發(非用戶點擊)�����,設置iframe src地址等來觸發scheme跳轉��。所以js觸發和直接用戶點擊區別還是很大的,跟音頻播放的限制異曲同工吧����。
最后
經過上述的測試和分析,基本敲定ios用window.location.href的方式喚起比較合適,Android用iframe喚起比較合適。我們在使用iframe喚起時,一般對喚起失敗的處理是直接下載,但是這里就有一個問題,就是瀏覽器無法檢測到喚起是否成功����,即�,如果我喚起成功后返回瀏覽器�,瀏覽器還是會彈出下載信息,這個體驗很差。當然我們也需要處理一些成功或失敗的回調函數�,說不定我們的場景只需要喚起而并不需要失敗后的下載呢��。
關于使用location.href喚起iphone手機上的原生app,跳轉中間頁的處理方式可能也比當前頁直接處理更好一點。
以上就是本文的全部內容��,希望對大家的學習有所幫助�����,也希望大家多多支持腳本之家�����。