最近關注區(qū)塊鏈方面的信息, 瞎轉悠, 偶然看到這個網(wǎng)站首頁的效果. 一堆浮動的球, 球在距離較近的時候會有感應線連接, 鼠標也可以和球產(chǎn)生感應線. 看了下是用canvas做的.
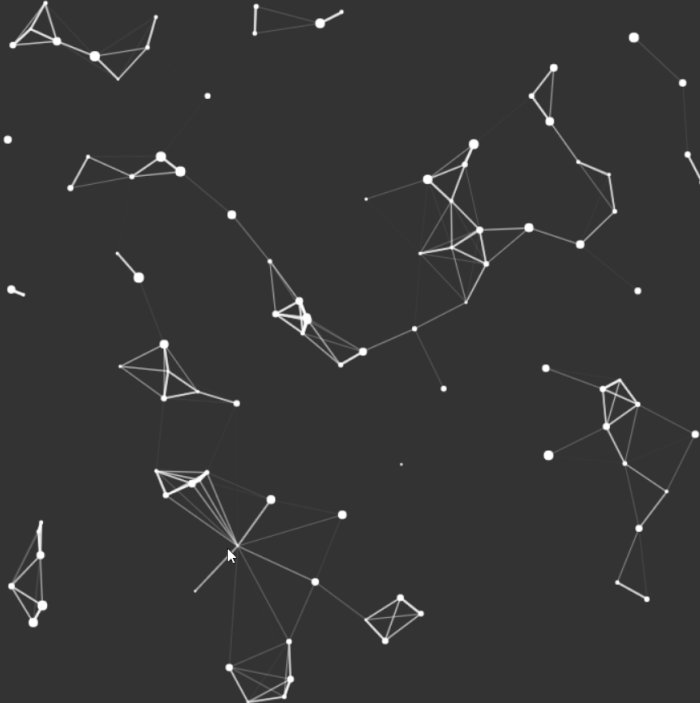
原效果

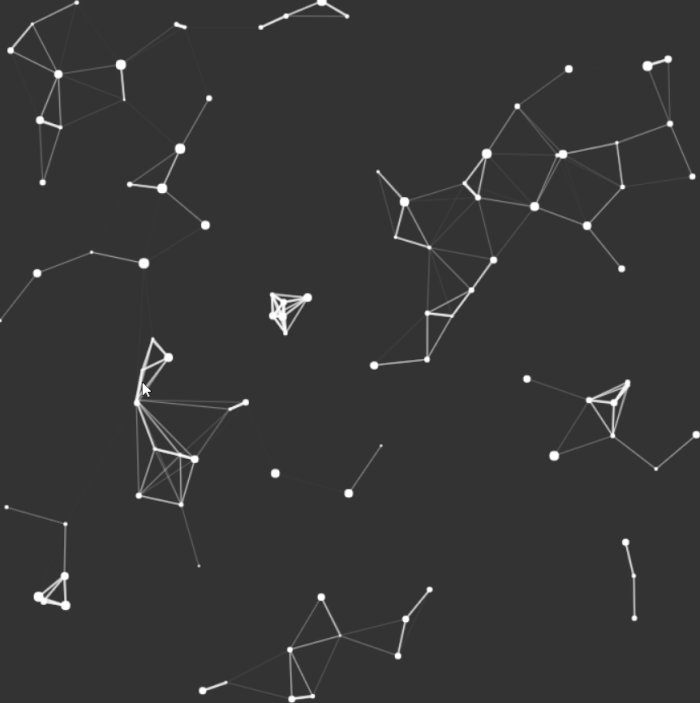
實現(xiàn)效果

之前對svg有過很多接觸, canvas知道也可以做到很強大的渲染效果, 但是一直沒有什么使用場景給我上手的機會. 于是這次打算自己試著上手下.
另外, 之所以對這個感興趣, 一個是喜歡視覺效果類的東西, 二是喜歡類似游戲引擎那種模擬物理世界的感覺, 試想一下這些球會相互碰撞, 或者相互之間有引力斥力, 或者加上重力因素. 這個動畫還可以開不少腦洞.
github repo見這里.
Canvas
Canvas的畫圖指令很類似SVG里面的指令, 很簡單.
畫圓
ctx.beginPath();
ctx.arc(this.center.x, this.center.y, this.radius, 0, 2 * Math.PI);
ctx.fill();
beginPath開始一段路徑, arc畫一個圓, 然后fill填充顏色.
畫線
ctx.beginPath();
ctx.moveTo(from.x, from.y);
ctx.lineTo(to.x, to.y);
ctx.stroke();
同樣是beginPath開始一段路徑, moveTo移動畫筆到起點, lineTo繪制線到終點, stroke描邊.
Canvas全屏
要保持canvas一直全屏, 只要在window onload或onresize的時候重置一下canvas的寬高即可.
var canvas = document.getElementById("canvas");
function resizeCanvas() {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
}
window.onload = window.onresize = resizeCanvas;
動畫
Basic animations帶我上手.
基本步驟
做動畫的四個步驟:
- 清除canvas內容, 通常使用clearRect()
- 保存canvas狀態(tài)
- 繪制內容
- 重置canvas狀態(tài)
我做的這個比較簡單, 只用到了1和3, 就是不斷地清空canvas然后重繪.
window.onload = function () {
resizeCanvas();
window.requestAnimationFrame(draw);
};
function cleanCanvas() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
}
function draw() {
cleanCanvas();
// draw stuffs.
window.requestAnimationFrame(draw);
}
控制函數(shù)
三個可以用:
- window.setInterval() 如果完全不需要用戶交互, 只是不斷重繪, 用這個就夠了.
- window.setTimeout() 如果想要用戶操作, 如鍵盤鼠標, 影響動畫, 可以用這個. (不懂, 不是requestAnimationFrame更好么?)
- window.requestAnimationFrame() 告知瀏覽器下次重繪之前要做的事情, 即你自己定制的繪制操作.
MDN里面的這個例子還挺酷的. CodePen. 可以動起來的, 下面只是一個截圖.

數(shù)據(jù)結構
之前看過一點Game Engine Development, 有意識地做面向對象的封裝. 這里面用到的是非常簡單的.
最基礎的是Vector代表二維空間上的點/向量, 成員只有x, y.
在此基礎上, Circle代表圓, 成員center: Vector代表圓心, radius: number代表半徑, speed: Vector代表速度.
然后封裝一些自用的成員函數(shù)即可.
開發(fā)環(huán)境
TypeScript + Webpack + Webpack-dev-server 不復雜, 參考以下內容即可:
- Webpack/Getting Started
- Webpack/Typescript
- Webpack/devServer
- webpack-dev-server
另外, 還試用了npx, 用來運行npm的可執(zhí)行程序. 以前webpack什么的都是全局安裝的, 直接調用webpack xx即可. 如果本地安裝webpack的話, 就需要通過./node_modules/.bin/webpack來運行本地的webpack, 現(xiàn)在可以npx webpack xxx.
一個小坑
在devServer的config里面, 加入了hot: true想開啟熱更新, 結果網(wǎng)頁里面提示: [HMR] Hot Module Replacement is disabled.
發(fā)現(xiàn)是一個老坑, 需要調用的時候加上命令行參數(shù): webpack-dev-server --hot --inline
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。