前兩天接到一個無線的需求,我這個小白可是忙活了好幾天……在頁面上有一個連接, 如果用戶安裝了APP,則點擊打開對應的APP如果用戶沒有安裝,則點擊打開對應的設置連接.上網搜索了一下,基本都說可以實現,但是實際情況卻不樂觀.
當然只是其中的一個需求,還有的是現在各類app,分享出去的H5頁面中,一般都會帶著一個立即打開的按鈕,如果本地安裝了app,那么就直接喚起本地的app,如果沒有安裝,則跳轉到下載。這是一個很正常的推廣和導流量的策略,最近產品經理就提出了這樣的一個需求,做一個像今日頭條功能一樣的帶打開app的下載條等等,其他的就不說了!
下面進入我們今天的正題,H5如何打開或者說喚起手機本地的app,縱觀百度和Google上面的答案,無非是兩種:
第一種方式:
通過在html的a標簽里面的href中直接配置android端的schema,當然,如果有host其他的配置,跟在后面就可以了,android端配置和代碼如下:
android端配置:
<activity android:name = ".MainActivity">
<intent-filter>
<action android:name = "android.intent.action.MAIN" />
<category android:name = "android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data android:host="jingewenku.com"
android:scheme="abraham"/>
</intent-filter>
</activity>
注:如果這個是配置在啟動頁要和標簽并列在一起,不然運行后手機app的圖標會沒有;注意schema協議要小寫,否則會有不能響應的異常!
html代碼:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<a href="abraham://jingewenku.com/?pid=1">打開app</a><br/>
</body>
</html>
這里我們來看看schema拼接協議的格式:
< a href="[scheme]://[host]/[path]?[query]">啟動應用程序< /a>
各個項目含義如下所示:
scheme:判別啟動的App。 ※詳細后述
host:適當記述
path:傳值時必須的key ※沒有也可以
query:獲取值的Key和Value ※沒有也可以
以上就能實現打開本地的app了,當然是在app存在的情況下,否則的話沒有反應。
大家可能會問上面的html代碼中配置的不是android里面配置的schema協議嗎?我明明沒有配置pid,為什么要寫這個呢?這是因為我們有些時候在喚起本地app的時候可能會向app傳遞一些參數,這些參數我們就可以配置在這里,我們只需要在oncreate里面獲取就可以了,代碼如下:
Intent intent = getIntent();
Uri uri = intent.getData();
if (uri != null) {
String pid = uri.getQueryParameter("pid");
}
如果還想要獲取android里面配置的schema協議的話,還可以這樣:
Uri uri = getIntent().getData();
if(uri != null) {
// 完整的url信息
String url = uri.toString();
Log.e(TAG, "url: " + uri);
// scheme部分
String scheme = uri.getScheme();
Log.e(TAG, "scheme: " + scheme);
// host部分
String host = uri.getHost();
Log.e(TAG, "host: " + host);
//port部分
int port = uri.getPort();
Log.e(TAG, "host: " + port);
// 訪問路勁
String path = uri.getPath();
Log.e(TAG, "path: " + path);
List<String> pathSegments = uri.getPathSegments();
// Query部分
String query = uri.getQuery();
Log.e(TAG, "query: " + query);
//獲取指定參數值
String goodsId = uri.getQueryParameter("goodsId");
Log.e(TAG, "goodsId: " + goodsId);
}
如何判斷一個Schema是否有效 :
PackageManager packageManager = getPackageManager();
Intent intent = newIntent(Intent.ACTION_VIEW, Uri.parse("abraham://jingewenku.com:8888/goodsDetail?goodsId=10011002"));
List<ResolveInfo> activities = packageManager.queryIntentActivities(intent, 0);
booleanisValid = !activities.isEmpty();
if(isValid) {
startActivity(intent);
}
這種方式也是我百度到的最多的方式,但是這樣就帶來了一個問題了,上面的需求說的是“在頁面上有一個連接, 如果用戶安裝了APP,則點擊打開對應的APP;如果用戶沒有安裝,則點擊打開對應的設置連接”,這明顯就不符合需求了,這只能作為一些個別需求來使用了。
第二種方式:
既然通過在href配置schema協議不行,那就只能通過js代碼來實現了,只有這樣才能根據判斷實現app有的時候就打開,沒有的時候就跳轉到下載鏈接下載。
我們知道,js是無法判斷手機是否安裝了某款app的,所以我們只能夠曲線救國了,我們可以獲取時間如果,長時間不能呼起app則默認為沒有安裝這款app,然后跳轉到下載頁。當然這不是我想出來的,是網上的各位大佬的想法。在這里又要細分為兩種情況了。
1.直接喚醒
說明:通過h5可換醒app,如訪問一個URL,點擊按鈕,打開應用,如果該應用APP沒有安裝,那么直接跳轉到App Store的APP下載頁面,通過點擊的方式兼容性較好,如果安裝了app,在手機各大瀏覽器(360瀏覽器、uc瀏覽器、搜狗瀏覽器、QQ瀏覽器、百度瀏覽器 )和QQ客戶端中,能喚醒。微信、新浪微博客戶端、騰訊微博客戶端無法喚醒。
代碼如下:
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<head>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<title>點擊喚醒demo</title>
</head>
<body>
<style>
#zjmobliestart{font-size:40px;}
</style>
<!--
說明:通過h5可換醒app,如訪問一個URL,點擊按鈕,打開應用,如果該應用APP沒有安裝,那么直接跳轉到App Store的APP下載頁面,通過點擊的方式。兼容性較好,如果安裝了app,在手機各大瀏覽器(360瀏覽器 uc瀏覽器 搜狗瀏覽器 QQ瀏覽器 百度瀏覽器 )和QQ客戶端中,能喚醒。微信 新浪微博客戶端 騰訊微博客戶端無法喚醒。
-->
<a href="zjmobile://platformapi/startapp" id="zjmobliestart" target="_blank">喚醒浙江移動手機營業廳!</a>
<script type="text/javascript">
function applink(){
return function(){
var clickedAt = +new Date;
setTimeout(function(){
!window.document.webkitHidden && setTimeout(function(){
if (+new Date - clickedAt < 2000){
window.location = 'https://itunes.apple.com/us/app/zhe-jiang-yi-dong-shou-ji/id898243566#weixin.qq.com';
}
}, 500);
}, 500)
};
}
document.getElementById("zjmobliestart").onclick = applink();
</script>
</body>
</html>
2.點擊喚醒
說明:通過h5可換醒app,如訪問一個URL就能直接打開應用,如果該應用APP沒有安裝,那么直接跳轉到App Store的APP下載頁面。兼容性一般:在手機各大瀏覽器(360瀏覽器、uc瀏覽器、搜狗瀏覽器 QQ瀏覽器、百度瀏覽器 )能喚醒。微信、QQ客戶端、新浪微博客戶端、 騰訊微博客戶端無法喚醒。
代碼如下:
<!Doctype html>
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<head>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<title>直接喚醒demo</title>
</head>
<body>
<style>
#zjmobliestart{font-size:40px;}
</style>
<!--
說明:通過h5可換醒app,如訪問一個URL就能直接打開應用,如果該應用APP沒有安裝,那么直接跳轉到App Store的APP下載頁面
兼容性一般:在手機各大瀏覽器(360瀏覽器 uc瀏覽器 搜狗瀏覽器 QQ瀏覽器 百度瀏覽器 )能喚醒。微信 QQ客戶端 新浪微博客戶端 騰訊微博客戶端無法喚醒。
-->
<p id="zjmobliestart">喚醒浙江移動手機營業廳!</p>
<script type="text/javascript">
function applink(){
window.location = 'zjmobile://platformapi/startapp';
var clickedAt = +new Date;
setTimeout(function(){
!window.document.webkitHidden && setTimeout(function(){
if (+new Date - clickedAt < 2000){
window.location = 'https://itunes.apple.com/us/app/zhe-jiang-yi-dong-shou-ji/id898243566#weixin.qq.com';
}
}, 500);
}, 500)
}
applink();
</script>
</body>
</html>
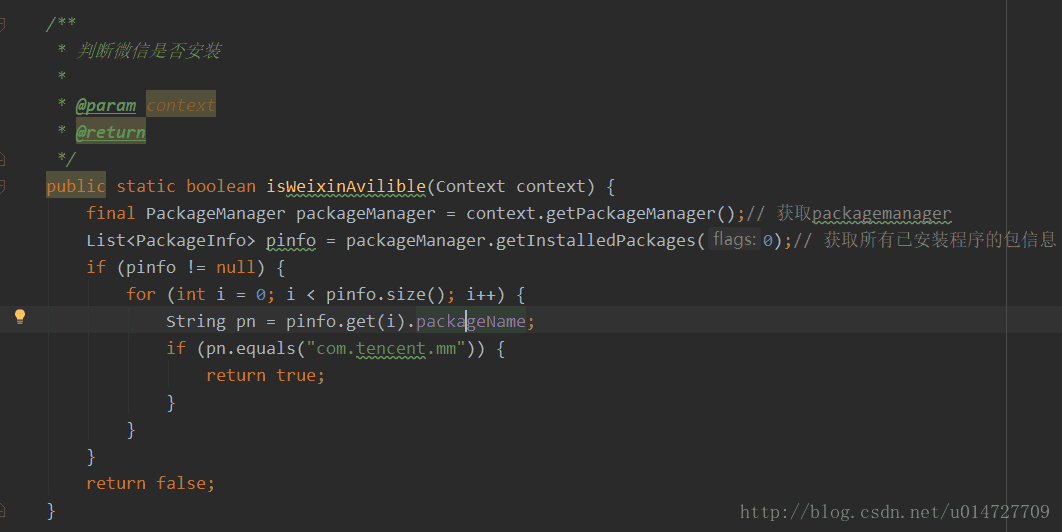
這樣就完成了我們的需求了,在這個過程中,也遇到了很多熱心人的講解,這里記錄一下,剛開始有人沒理解我的需求,以為我是在android端來實現,讓我通過包名的方式來檢驗app是否安裝,這里記錄一下方法,代碼如下:

更多方法請查看我的工具類: CommonUtilLibrary
還有的就是以為我是要在app里面通過加載webview的形式來喚起本地的app,這里也記錄一下,代碼如下:
webView.setWebViewClient(new WebViewClient(){
@Override public boolean shouldOverrideUrlLoading(WebView view, String url) {
Uri uri=Uri.parse(url);
if(uri.getScheme().equals("abraham")&&uri.getHost().equals("jingewenku.com")){
String arg0=uri.getQueryParameter("arg0");
String arg1=uri.getQueryParameter("arg1");
}else{
view.loadUrl(url);
} return true;
}});
還要注意的是,如果是在微信中喚起本地app,手機的微信中,是利用微信內置的瀏覽器(你可以將之前獲取的頁面在服務器上的地址發給你的任何聯系人,點擊發送的消息即可打開網頁)打開那個簡單的HTML頁面,注意:直接打開scheme://host/datastring是不可行的,微信不會把這串字符解析成網址,必須包裝成網頁才能借助微信的瀏覽器打開。進入后就是我們剛剛設計的頁面。這個時候,直接點擊“啟動應用程序”是不會喚醒之前安裝的APP的,因為微信做了屏蔽,你需要在右上角的菜單中選擇“在瀏覽器中打開”。這個時候,有些瀏覽器就可以喚醒,有些瀏覽器則不行,比如筆者測試機MX4上的內置瀏覽器不行,UC瀏覽器就能喚醒。部分瀏覽器不能喚醒,筆者查閱了很多資料也不能徹底解決,我現在唯一能想到的是將遇到問題的瀏覽器讓前端做一個判斷,提示不支持,應該使用什么瀏覽器。如果有讀者有解決方案,敬請留言,多謝!
后記:
微信中為什么無法喚醒App,需要“用瀏覽器打開”?
因為微信對所有的分享連接做了scheme屏蔽,也就是說分享連接中所有對于scheme的調用都被微信封掉了。
那為什么有些應用是可以喚起的,比如大眾點評,嘀嘀打車?
從非技術角度講,因為大眾點評,嘀嘀打車都是微信的干兒子,親兒子。對于兒子有特殊照顧。
從技術角度講,微信有一個白名單,對于在白名單中的分享連接是不會屏蔽掉scheme調用的。
聽不明白?那我們舉一個例子。
比如大眾點評的分享連接是 http://dazhongdianping.share.1.com
對應到微信白名單中就會有 http://dazhongdianping 這一項,所有源自于這個連接的分享,都不會屏蔽scheme,
比如 http://dazhongdianping.share.2.com
http://dazhongdianping.share.3.com
就算是大眾點評的子公司也可以http://zigongsi.dazhongdianping.share.3.com,根域名也在白名單中,所以也可以使用。
到這里,大家就應該明白,想借用大眾點評的scheme,繞過這個問題是不可能的,除非你的分享連接能掛到大眾點評的根域名上。
這個問題應該解釋清楚了,另外提一句,對于下載apk這種,微信是屏蔽任何應用的,對于兒子也不例外,所以你想提供下載鏈接,無論你是不是兒子,都逃不過使用瀏覽器打開之中low的方式了.
附錄:常見應用的URL Scheme
1,系統默認應用
| 名稱 |
URL Scheme |
Bundle identifier |
| Safari |
http:// |
|
| maps |
http://maps.google.com |
|
| Phone |
tel:// |
|
| SMS |
sms:// |
|
| Mail |
mailto:// |
|
| iBooks |
ibooks:// |
|
| App Store |
itms-apps://itunes.apple.com |
|
| Music |
music:// |
|
| Videos |
videos:// |
|
2,常用第三方軟件
| 名稱 |
URL Scheme |
Bundle identifier |
| QQ |
mqq:// |
|
| 微信 |
weixin:// |
|
| 騰訊微博 |
TencentWeibo:// |
|
| 淘寶 |
taobao:// |
|
| 支付寶 |
alipay:// |
|
| 微博 |
sinaweibo:// |
|
| weico微博 |
weico:// |
|
| QQ瀏覽器 |
mqqbrowser:// |
com.tencent.mttlite |
| uc瀏覽器 |
dolphin:// |
com.dolphin.browser.iphone.chinese |
| 歐朋瀏覽器 |
ohttp:// |
com.oupeng.mini |
| 搜狗瀏覽器 |
SogouMSE:// |
com.sogou.SogouExplorerMobile |
| 百度地圖 |
baidumap:// |
com.baidu.map |
| Chrome |
googlechrome:// |
|
| 優酷 |
youku:// |
|
| 京東 |
openapp.jdmoble:// |
|
| 人人 |
renren:// |
|
| 美團 |
imeituan:// |
|
| 1號店 |
wccbyihaodian:// |
|
| 我查查 |
wcc:// |
|
| 有道詞典 |
yddictproapp:// |
|
| 知乎 |
zhihu:// |
|
| 點評 |
dianping:// |
|
| 微盤 |
sinavdisk:// |
|
| 豆瓣fm |
doubanradio:// |
|
| 網易公開課 |
ntesopen:// |
|
| 名片全能王 |
camcard:// |
|
| QQ音樂 |
qqmusic:// |
|
| 騰訊視頻 |
tenvideo:// |
|
| 豆瓣電影 |
doubanmovie:// |
|
| 網易云音樂 |
orpheus:// |
|
| 網易新聞 |
newsapp:// |
|
| 網易應用 |
apper:// |
|
| 網易彩票 |
ntescaipiao:// |
|
| 有道云筆記 |
youdaonote:// |
|
| 多看 |
duokan-reader:// |
|
| 全國空氣質量指數 |
dirtybeijing:// |
|
| 百度音樂 |
baidumusic:// |
|
| 下廚房 |
xcfapp:// |
|
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。