眾所周知canvas是位圖,你可以在里面渲染你要的東西,不過你只能操作canvas的屬性來進行編輯。就是說你并不能操作畫進canvas的東西,例如我在canvas里添加一幅畫,我現在想將那幅畫移動10px,我們并不能直接操作那幅畫,因為我們根本獲取不到那幅畫的任何信息。我們永遠只能獲取到的是canvas對象。
那問題來了,我要怎么旋轉圖片
其實canvas是提供了各種各樣的接口去控制畫布的,旋轉有rotate()方法。
其實這里的旋轉并不是真的把這個畫布旋轉了,例如我ctx.rotate(Math.PI/2)旋轉90°了。并不是說我們在頁面上就會看到canvas旋轉了90°。我們可以理解為其實canvas是有兩個部分組成的,一個是肉眼看得到的畫布,一個是用于操作的虛擬畫布,我們所有在虛擬畫布上的動作都會映射到真實畫布中去。
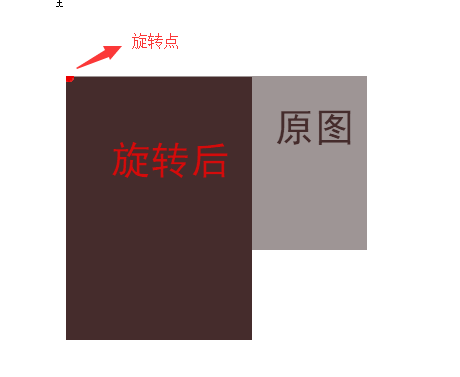
這樣說可能很難理解,下面用圖來解釋一波。首先介紹一下rotate()方法先,它可以旋轉畫布,旋轉點畫布的原點,而畫布的原點默認是左上角。

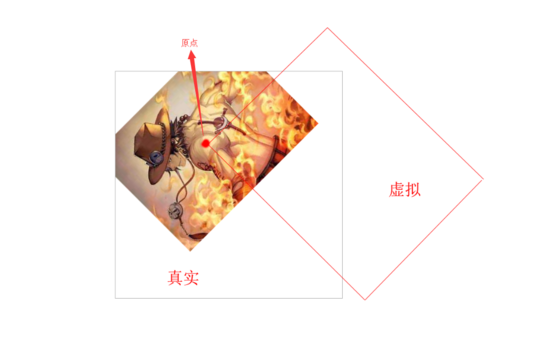
下面在給大家看一下旋轉45°所呈現的效果:

在這里我們可以看到我剛剛所說的虛擬的畫布旋轉45°后再向虛擬的畫布內插入圖片,然后真實畫布所呈現的就是虛擬畫布和真實畫布相交的部分了。這里可能不太好理解,大家仔細想想。
兩張圖的代碼是這樣的:
// 未旋轉
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.drawImage(img, 0, 0)
// 逆時針旋轉45°
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.rotate(-Math.PI / 4);
ctx.drawImage(img, 0, 0)
看到這里我想大家基本知道rotate()的使用方法了。
下面就來說說怎么實現再圖片中心旋轉
再說之前向給大家了解一下canvas的另外兩個方法的用法:
ctx.translate(x, y): 這個方法是可以移動畫布原點的方法,參數分別是x,y;
ctx.drawImage(img, x, y):這個方法上面用過了,不過里面是有三個參數的,第一個是要插入的圖片dom,后面兩個x,y分別為插入圖片時對img的位置進行修改。
從圖可以看出,要想實現圍繞圖片中心旋轉45°,就得把canvas的原點移動到這張圖的中心,再旋轉canvas,再就是插入圖片時將圖片往左上角平移圖片自身的一半。
這里分別有三個步驟:
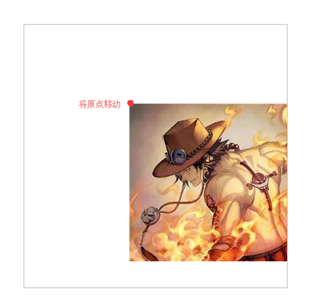
- 移動canvas原點
- 旋轉canvas
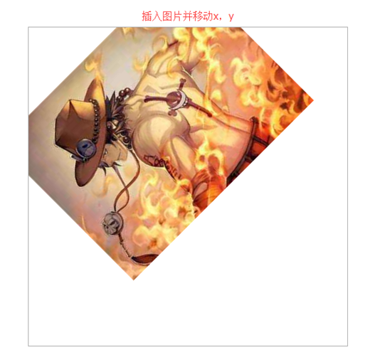
- 插入圖片并移動

下面把這三個步驟分開看看(圖片的寬高為400和300)
移動canvas原點
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150)
ctx.drawImage(img, 0, 0)

旋轉canvas
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150)
ctx.rotate(-Math.PI / 4)
ctx.drawImage(img, 0, 0)

插入圖片并移動
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150)
ctx.rotate(-Math.PI / 4)
ctx.drawImage(img, -200, -150)

這樣就大功告成了
ps:大家再做完一系列動作后一定要將canvas的原點,旋轉復原。不然再經過一系列操作后,canvas的設置會亂掉。每操作一次完成后都把設置恢復回原樣就好了。
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150) // 1
ctx.rotate(-Math.PI / 4) // 2
ctx.drawImage(img, -200, -150)
// 恢復設置(恢復的步驟要跟你修改的步驟向反)
ctx.rotate(Math.PI / 4) // 1
ctx.translate(-200, -150) // 2
// 之后canvas的原點又回到左上角,旋轉角度為0
// 其它操作...
還有一點要注意的,我剛剛示范的是圖片相對canvas x軸y軸為0所示范的例子,如果不為0的情況下,只需在移動原點的時候ctx.translate(200+x, 150+y)。這里的200和150是該圖片的寬高的一半,x,y就是圖片相對canvas的x,y
這篇文章講的只是在圖片中心旋轉,之后我會寫旋轉搭配圖片的縮放。有寫的不好或錯誤的地方,望指出
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。