本文介紹了使用HTML5和CSS3制作一個模態框的示例,分享給大家,具體如下:
源碼示例
可能你并不想看我下面的一堆冗長的說明,想直接查看源碼或者一個在線示例。下面的鏈接,是我使用 CSS3 的 transition(過渡),opacity(不透明度),pointer-event(指針事件)等屬性創建的一個功能型模態框。
你可以點擊它前往 Github 查看源碼: ModalBox-Tutorial
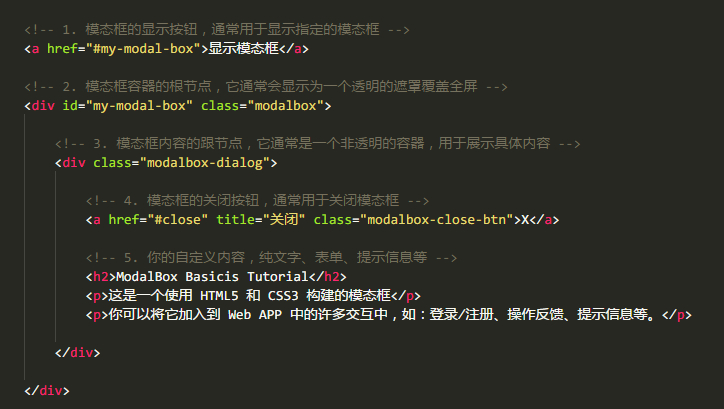
HTML 結構
前端的組件都是由業務和交互場景來驅動,模態框也不例外,常見的場景便是進行某個操作,如點擊按鈕,然后顯示一個模態框,反饋給用戶或引導用戶去執行接下來的交互。一個模態框的交互可能會包含 5 個步驟:
1. 有一個按鈕或者鏈接,用戶點擊它來觸發模態框的顯示;
2. 模態框顯示時,會有一個透明的遮罩層,遮擋住當前整個視口;
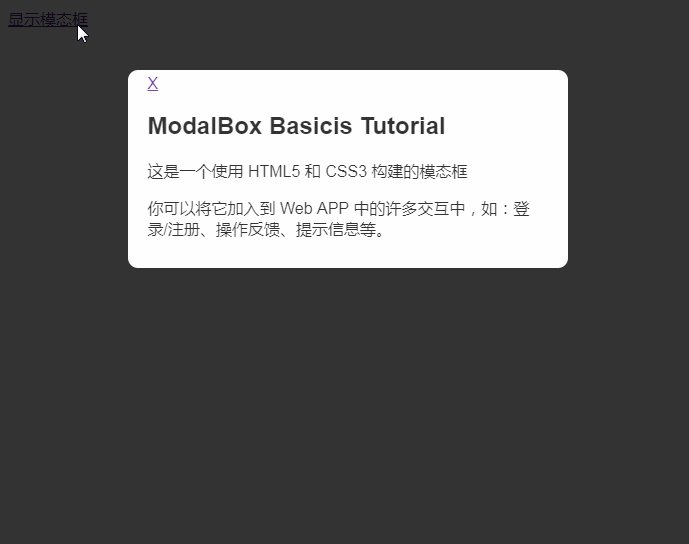
3. 模態框內容會以非透明色(通常是白色)出現在視口某個位置(通常是中間);
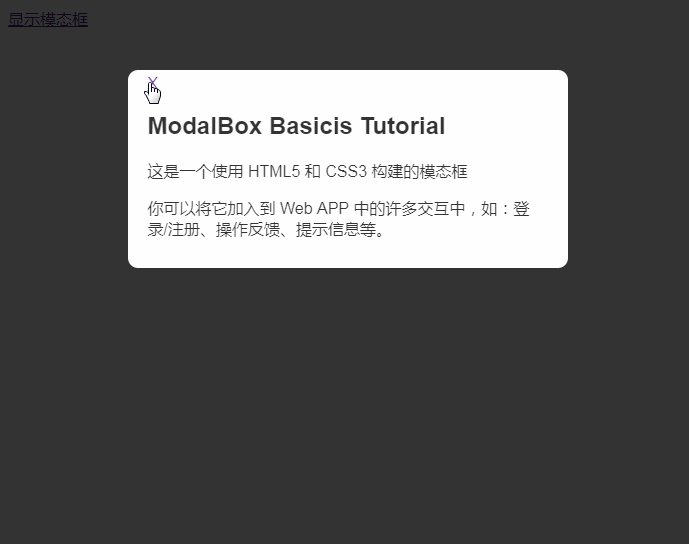
4. 模態框內容(通常在右上角)會有一個“關閉”標志,點擊它會讓模態框隱藏;
5. 模態框內容應該是根據實際業務場景所指定的,因此可以為任意結構。

樣式
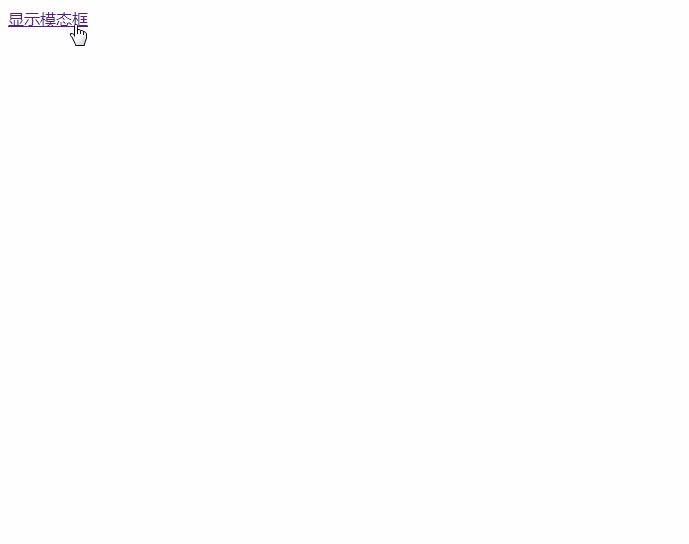
1. .modalbox 最初是隱藏的;
1. .modalbox 為一個透明的遮罩層;
2. .modalbox-dialog 為一個非透明的內容層;
3. 點擊 顯示模態框鏈接 后,.modalbox 會顯示;
4. 點擊 .modalbox-close-btn 后,.modalbox 會隱藏;

效果示例

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。