簡介
HTML5未出來之前,在線的音頻和視頻都是借助Flash或者第三方工具實現的,現在HTML5也支持了這方面的功能。在一個支持HTML5的瀏覽器中,不需要安裝任何插件就能播放音頻和視頻。原生的支持音頻和視頻,為HTML5注入了巨大的發展潛力。
html實現音頻嵌入(傳統方式):這種方式雖然可以實現,但是要瀏覽器支持Flash而且并不能實現控制,所以要實現起來很麻煩。
<object height="200" width="200" data="2_1.swf" >
</object>
<embed src="2_1.mp4" type="">
那么也就是說HTML5存在一個很大的問題就是兼容性。音頻
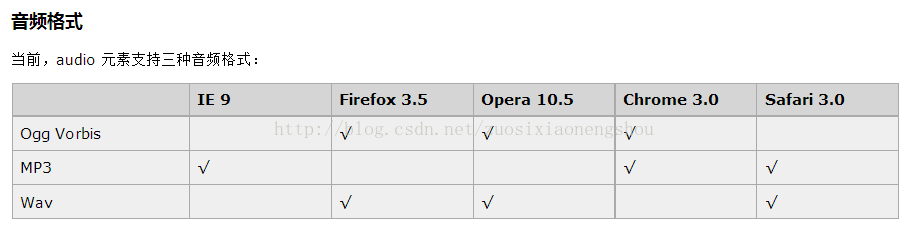
HTML5支持的音頻格式:

視頻
視頻格式:

由上可知,HTML5貌似支持的格式有點少哈,所以當你發現用HTML5放置音頻和視頻不顯示時,應該就是格式不支持的問題。注: MP4有3種編碼,mpg4(xdiv),,mpg4(xvid),avc(h264), 只有h264才是公認的MP4標準編碼(在這也是被坑了,其他格式的只有聲音沒有圖像。)遇到這種問題,就用視頻格式轉換器,轉換一下格式就OK啦。
音頻實現起來很簡單:這里工具條使用了瀏覽器默認的工具條。
<audio src="htmls/1.mp3" controls="controls" loop="loop" preload="auto" >
你的瀏覽器不支持video元素
</audio>

視頻雖然也可以使用瀏覽器默認的,但無法實現私人訂制,所以從學技術的角度講,還是要學習一下自己做工具實現功能(audio也可參照此方法)。
audioVideo.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>網頁放置視頻</title>
<style type="text/css">
</style>
<script type="text/javascript" src="js/ControlBar.js"></script>
</head>
<body>
<audio src="htmls/1.mp3" controls="controls" loop="loop" preload="auto" >
你的瀏覽器不支持video元素
</audio>
<video id="myPlayer" width="600" height="400" src="htmls/2_1.mp4" controls="controls" loop="loop" poster="3.jpg">
你的瀏覽器不支持audio元素
<!-- MP4有3種編碼,mpg4(xdiv),,mpg4(xvid),avc(h264),
只有h264才是公認的MP4標準編碼 -->
</video>
<div id="progress"></div>
<!-- 音量控制 -->
<input id="volume" type="range" min="0" max="1" step="0.1" onchange="Volume(this)">
<!-- 速率和時間進度的信息 -->
<span id="rate">1</span>fps <span id="info"></span>
<button onclick="Play(this)" id="btn1">播放</button>
<button onclick="Fast()">快進</button>
<button onclick="Slow()">慢進</button>
<button onclick="Prev()">后退</button>
<button onclick="Next()">前進</button>
<button onclick="Muted(this)">靜音</button>
</body>
</html>
顯示(html)與功能實現(js)分離,由外部導入
ControlBar.js
//使用腳本檢測瀏覽器的標簽支持情況
var support = !!document.createElement("audio").canPlayType;
if (!support) {
alert("你的瀏覽器不支持本視頻播放");
}
// 定義全局的視頻對象
var e1 = null;
window.addEventListener("load", function() {
e1 = document.getElementById("myPlayer");
});
/*前進:一分鐘 */
function Next() {
e1.currentTime+=10; //設置屬性currentTime,快進10s
}
/*后退:一分鐘 */
function Prev() {
e1.currentTime-=10; //設置屬性currentTime,后退10s
}
/*播放/暫停*/
function Play(e) {
if(e1.paused){
e1.play();
document.getElementById("btn1").innerHTML="暫停"
}else{
e1.pause();
document.getElementById("btn1").innerHTML="播放"
}
}
/*慢進:小于等于1時,每次都只減慢0.2的速率;大于1時,每次減1 */
function Slow(){
if(e1.playbackRate<=1){
e1.playbackRate-=0.2;
}else{
e1.playbackRate-=1;
}
document.getElementById("rate").innerHTML=fps2fps(e1.playbackRate);
}
/*慢進:小于等于1時,每次都只減慢0.2的速率;大于1時,每次減1 */
function Fast(){
if(e1.playbackRate<1){
e1.playbackRate+=0.2;
}else{
e1.playbackRate+=1;
}
document.getElementById("rate").innerHTML=fps2fps(e1.playbackRate);
}
function fps2fps(fps){
if(fps<1){
return fps.toFixed(1);
}else{
return fps;
}
}
/*靜音*/
function Muted(e){
if(e1.muted){
e1.muted=false;
e.innerHRML="X";
document.getElementById("volume").value=e1.volume;
}else{
e1.muted=true;
e.innerHRML="x";
document.getElementById("volume").value=0;
}
}
/*調整音量*/
function Volume(e){
if(e1.muted==true){
e1.muted=false;
}
e1.volume=e.value;
}
/* 進度信息:控制進度條,并顯示進度時間*/
function Progress(){
var p1=document.getElementById("progress");
p1.style.width=(e1.currentTime/e1.duration)*720+"px";
document.getElementById("info").innerHTML=s2time(e1.currentTime)+"/"+s2time(e1.duration);
}
function s2time(s){
var m=parseFloat(s/60).toFixed(0);
s=parseFloat(s%60).toFixed(0);
return (m<10? "0"+m:m)+":"+(s<10?"0"+s:s);
}
/* 網頁加載完畢后,把進度處理函數添加至視頻對象的timeupdate事件中*/
window.addEventListener("load",function(){
e1.addEventListener("timeupdate",Progress);
});
/*給window.onload事件添加進度處理函數*/
window.addEventListener("load",Progress);
實現的功能:播放,暫停,快進,慢進,前進,后退,音量控制,進度條和時間顯示。由此可見通過Audio或Video的屬性和方法可以實現更復雜的功能。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。