學習canvas,首先得知道如何去繪制線段,然后才能通過很多簡單的線段去實現比較復雜的圖形,比如常見的圖表,柱狀圖,折線圖等都是通過一段一段的線段實現的。
基礎知識
canvas 的基礎知識不算多,主要掌握如何繪制線段,圖形,圖片,文本等。canvas可以在瀏覽器中繪制,也可以借助 node-canvas在node服務端繪制簡單的圖片。本文只記錄在瀏覽器中繪制,至于在node端如何繪制,自己可以去查看相關資料。
在瀏覽器中繪制,就先在html中定義canvas元素,默認寬高是300 * 150,可以通過width和height設置。注意canvas元素樣式寬高和canvas繪圖畫布寬高不是一個東西,這塊將在以后說的。
<canvas id="canvas">
<p>當前瀏覽器不支持canvas,請升級瀏覽器</p>
</canvas>
在繪制之前,我們要先獲取當前canvas的2d繪制上下文context,后續總是通過操作context來進行繪制。
let canvas = document.querySelector('#canvas');
if (!canvas) {
throw new Error('can not find canvas element');
}
// 注意2d.參數必須是小寫的;
// 通過設置參數為webgl,可以獲取3d繪制上下文
let ctx = canvas.getContext('2d');
注:后續示例中會忽略上面的代碼片段,直接使用 ctx 變量表示canvas的2d繪制上下文。
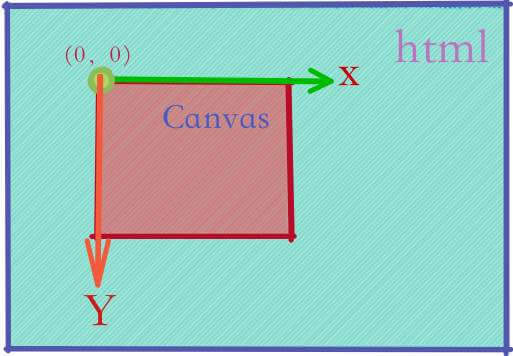
再來看看canvas 2d繪制中的坐標系統,當前canvas元素左上角為坐標原點(0,0),水平向右為X軸正方向,垂直向下為Y軸正方向,如下圖。可以通過平移(translate),旋轉(rotate),縮放(scale)來操作坐標系,實現一些動畫,這部分將在動畫知識部分詳細講解。

線段
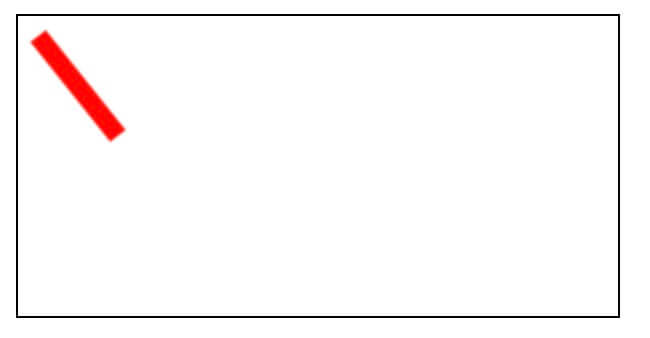
在繪制一條簡單的線段時,一般會先設置線段的樣式,比如,顏色,線條寬度,線條端點樣式等,我們通過設置strokeStyle來設置ctx的全局繪制樣式,可以是rgba或合法的16進制顏色值,或者漸變對象等。如下代碼簡單的繪制了一條從(10,10)到(50,60)的,寬度為10的,紅色的線段。
ctx.strokeStyle = 'red';
ctx.lineWidth = 10;
ctx.moveTo(10, 10);
ctx.lineTo(50, 60);
ctx.stroke();

先看看與繪制線段相關的方法以及屬性,
相關屬性:
- lineCap,該值告訴瀏覽器如何繪制線段的端點,可選值為以下三個之一:butt,round,square。默認為butt。
- lineWidth,該值決定了線段的像素寬度。必須為非負,非無窮,默認為1.0。
- lineJoin,決定了兩條線段相交時如何繪制焦點,只有當兩條線段方向不同時,才會生效。可取值:bevel,round,miter。默認值是miter。
- miterLimit,告訴瀏覽器如何繪制miter形式的線段焦點,只有當lineJoin='miter'有效,默認為10.0。
- lineDashOffset,設置虛線偏移量,默認為0.0。
相關方法:
- beginPath,將當前路徑之中的所有子路徑都要清除掉,以此來重置當前路徑。一般在繪制閉合圖形時要先調用。
- closePath ,顯示的封閉某段路徑。該方法用于封閉圓弧路徑以及由曲線或線段所創建的開放路徑。
- moveTo,移動當前繪制點到指定的坐標。
- lineTo,從上一個點繪制一條到指定坐標點的線段。
- setLineDash,用來設置虛線的方法,參數是一個數組,表明繪制實線的長度,以及實線之間的間隙的長度。
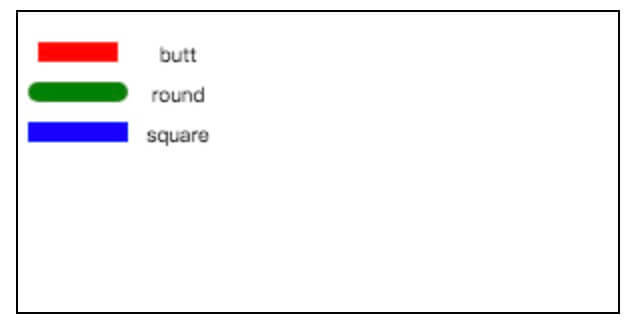
試試用設置不同的lineCap 值來繪制同樣的線段
ctx.lineWidth = 10;
ctx.textAlign = 'center';
let colors = ['red', 'green', 'blue'];
let lineCaps = ['butt', 'round', 'square'];
for (let [index, lc] of lineCaps.entries()) {
ctx.strokeStyle = colors[index]; //設置線段的顏色
ctx.lineCap = lc; // 設置lineCap
ctx.beginPath(); // 清空當前路徑
ctx.moveTo(10, 20 + 20 * index);
ctx.lineTo(50, 20 + 20 * index);
ctx.stroke();
ctx.fillText(lc, 80, 25 + 20 * index);
}

從上圖結果可以看出,再將lineCap設置為round 和square時會在原線段的兩端加上一定長度的端點,只不過round是圓弧樣式,square是矩形樣式。需要注意的一點是,在canvas繪制上下文中同一時刻只能存在一個當前路徑,為了繪制不同的線段,必須在每次繪制之前調用beginPath()來清空當前路線,開始新的路徑。
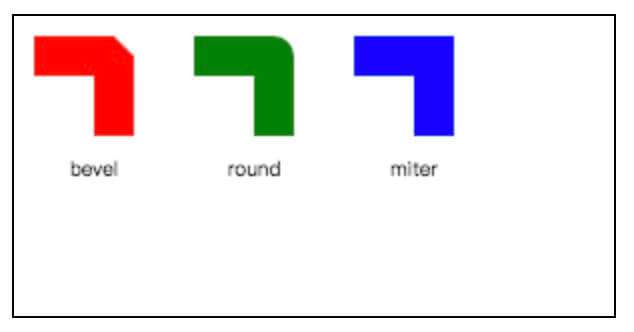
再來試試用不同的lineJoin值來繪制兩個線段焦點處的樣式
ctx.lineWidth = 20;
ctx.textAlign = 'center';
ctx.lineCap = 'butt';
let colors = ['red', 'green', 'blue'];
let lineJoins = ['bevel', 'round', 'miter'];
for (let [index, lj] of lineJoins.entries()) {
ctx.strokeStyle = colors[index]; //設置線段的顏色
ctx.lineJoin = lj; //設置lineJoin
ctx.beginPath(); //清空當前路徑
ctx.moveTo(10 + 80 * index, 20);
ctx.lineTo(50 + 80 * index, 20);
ctx.lineTo(50 + 80 * index, 60);
ctx.stroke();
ctx.fillText(lj, 40 + 80 * index, 80);
}

可以看到,三種lineJoin在處理兩條線段的焦點處的不同。其中,在設置lineJoin="miter"時,通過設置miterLimit屬性可以設置斜接線的長度與二分之一線寬的最大比值,當超過這個比值時,則lineJoin會采用bevel方式。
canvas不僅可以繪制實線,還可以繪制虛線。繪制虛線,通過設置lineDashOffset屬性和調用setLineDash()方式。
ctx.lineWidth = 10;
ctx.textAlign = 'center';
ctx.setLineDash([8, 8]); //表示實線部分8個像素,間隙部分8個像素
let colors = ['red', 'green', 'blue'];
let lineDashOffsets = [1, 2, 4];
for (let [index, ldOffset] of lineDashOffsets.entries()) {
ctx.strokeStyle = colors[index]; //線段顏色
ctx.lineDashOffset = ldOffset; //設置了偏移量
ctx.beginPath();
ctx.moveTo(10, 20 + 20 * index);
ctx.lineTo(100, 20 + 20 * index);
ctx.stroke();
ctx.fillText(`lineDashOffset:${ldOffset}`, 160, 25 + 20 * index);
}

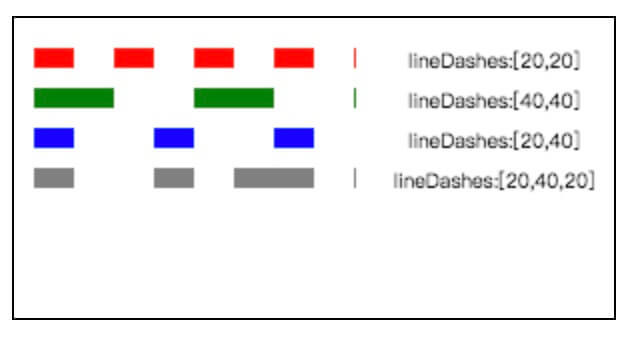
從圖可以看到lineDashOffset就是設置的開始繪制虛線的偏移量。setLineDash()方法,接受一個數組參數,如果數組個數是奇數,則會默認把當前數組元素復制一份,使之變成偶數。從第0個元素,表示實線部分長度,第1個元素,表示間隙部分長度,第2個元素,表示實線部分長度,第3個元素,表示間隙部分長度,如果到數組最后一個元素了,又會從頭開始,以此類推。
ctx.lineWidth = 10;
ctx.textAlign = 'center';
let colors = ['red', 'green', 'blue', 'gray'];
let lineDashes = [[20, 20], [40, 40], [20, 40], [20, 40, 20]];
for (let [index, ld] of lineDashes.entries()) {
ctx.strokeStyle = colors[index]; //設置顏色
ctx.setLineDash(ld); //設置lineDash
ctx.beginPath();
ctx.moveTo(10, 20 + 20 * index);
ctx.lineTo(171, 20 + 20 * index);
ctx.stroke();
ctx.fillText(`lineDashes:[${ld}]`, 240, 25 + 20 * index);
}

let lineDashOffset = 0; //初始lineDashOffset
ctx.strokeStyle = 'green';
function animate() {
if (lineDashOffset > 25) {
lineDashOffset = 0;
}
ctx.clearRect(0, 0, width, height); //清空當前canvas
ctx.lineDashOffset = -lineDashOffset; //設置lineDashOffset
ctx.setLineDash([4, 4]); // 設置實線長度和間隙長度
ctx.rect(20, 20, 100, 100); //繪制一個矩形
ctx.stroke(); //對canvas當前路徑描邊
lineDashOffset += 1; //lineDashOffset偏移加1
window.requestAnimationFrame(animate); //用瀏覽器幀速率來反復執行animate函數
}
animate();

小結
繪制線段時,要理解canvas當前路徑概念,某一時刻,canvas中當前路徑只有一條,在開始新的路徑時,必須調用beginPath()。可以通過設置lineWidth,lineCap,lineJoin設置線段的繪制樣式。在描邊線段時,可以通過strokeStyle來設置線段的顏色。
canvas中不僅可以繪制實線,還可以通過lineDashOffset和setLineDash()來繪制虛線。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。