| 參數 | 描述 |
|---|---|
| imgData | 規定要放回畫布的 ImageData 對象。 |
| x | ImageData 對象左上角的 x 坐標,以像素計。 |
| y | ImageData 對象左上角的 y 坐標,以像素計。 |
| dX | 可選。水平值(x),以像素計,在畫布上放置圖像的位置。 |
| dY | 可選。水平值(y),以像素計,在畫布上放置圖像的位置。 |
| dWidth | 可選。在畫布上繪制圖像所使用的寬度。 |
| dHeight | 可選。在畫布上繪制圖像所使用的高度。 |
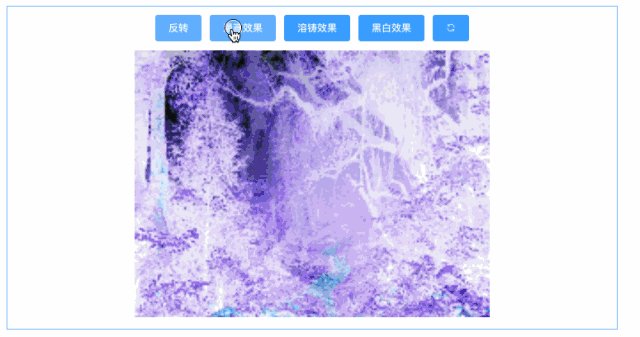
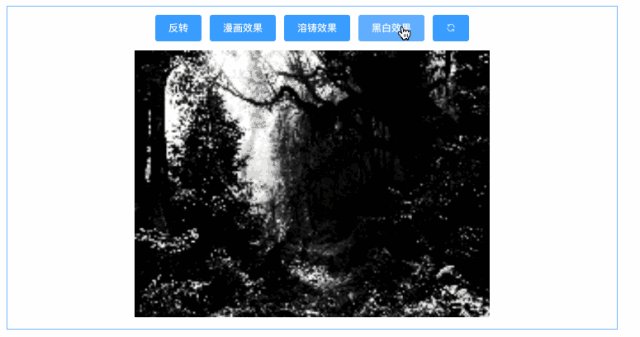
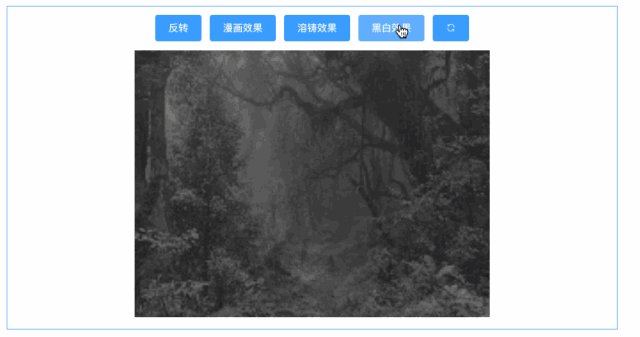
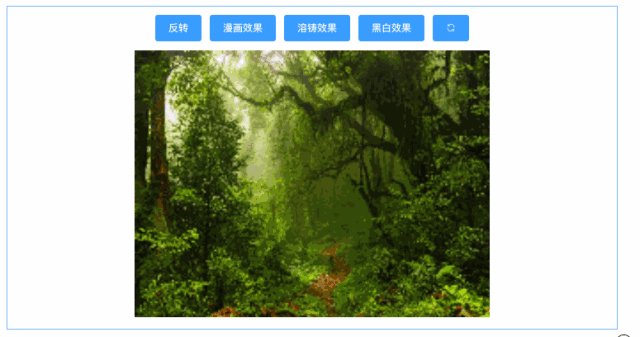
下面的栗子簡單實現了幾個簡單的濾鏡效果,具體算法參考的這里,學過《數字圖像處理》的同學應該對此理解更深刻。
demo

該栗子純屬為了演示功能而做,如果只強調效果而不在乎數據的話,用CSS3的filter屬性便能高效又輕松地搞定。
部分代碼
import imgUrl from './component/sample.jpg';
export default {
data () {
return {
imgUrl: imgUrl
}
},
methods: {
onOperate1 () {
this.ctx.putImageData(this.onCompute1(), 0, 0);
},
onOperate2 () {
this.ctx.putImageData(this.onCompute2(), 0, 0);
},
...
onCancel () {
this.reload();
},
onCompute1 () {
let data = this.frameData.data;
for (let i = 0; i < this.imgDataLength; i += 4) {
let r = data[i + 0],
g = data[i + 1],
b = data[i + 2];
data[i + 0] = 255 - r;
data[i + 1] = 255 - g;
data[i + 2] = 255 - b;
}
return this.frameData;
},
onCompute2 () {
let data = this.frameData.data;
for (let i = 0; i < this.imgDataLength; i += 4) {
data[i] = Math.abs(data[i + 1] - data[i + 2] + data[i + 1] + data[i]) * data[i] / 256;
data[i + 1] = Math.abs(data[i + 2] - data[i + 1] + data[i + 2] + data[i]) * data[i] / 256;
data[i + 2] = Math.abs(data[i + 2] - data[i + 1] + data[i + 2] + data[i]) * data[i + 1] / 256;
}
return this.frameData;
},
...
},
mounted () {
this.canvas = this.$refs['canvas'];
this.ctx = this.canvas.getContext('2d');
this.reload();
}
}
上周跟同學去了一趟溧陽天目湖的南山竹海,在景區被忽悠拍了一張照片,就是這張 ——

然后被朋友圈吐槽摳圖。其實當時就是站在一塊綠幕前拍的:joy: 。
PS中魔法棒工具可以把圖片中一定容差下的相近像素都選中、清空,輕松做到一鍵“摳圖”,前提是主體一定要與背景有大的差異,即像素值差值越大,摳圖效果越好。
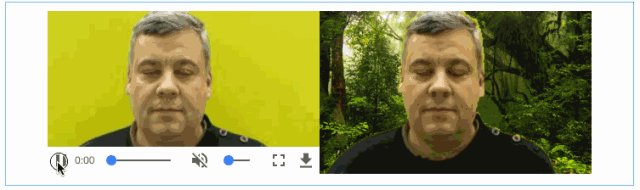
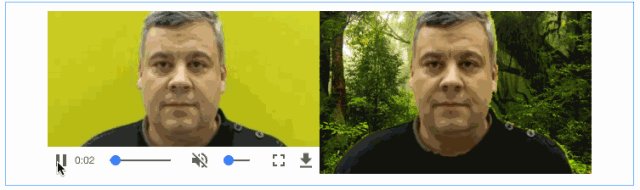
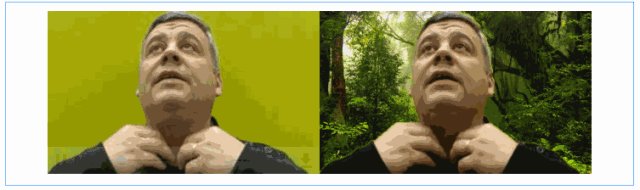
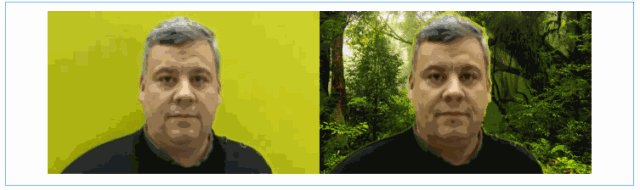
Canvas同樣可以做到,并且可以處理視頻幀,其中的原理是一樣的 —— 將每個視頻幀中綠幕的像素塊透明度置0即可。像這樣 ——
demo

部分代碼
import videoUrl from './component/video.ogv';
import imgUrl from './component/sample.jpg';
const TOLERANCE = 5;
export default {
data () {
return {
videoUrl: videoUrl,
imgUrl: imgUrl
}
},
methods: {
draw () {
if (this.video.paused || this.video.ended) {
return;
}
this.ctx.drawImage(this.video, 0, 0, this.width, this.height);
this.ctx.putImageData(this.cutOut(), 0, 0);
},
cutOut () {
let frameData = this.ctx.getImageData(0, 0, this.width, this.height),
len = frameData.data.length / 4;
for (let i = 0; i < len; i++) {
let r = frameData.data[i * 4 + 0],
g = frameData.data[i * 4 + 1],
b = frameData.data[i * 4 + 2];
if (r - 100 >= TOLERANCE
&& g - 100 >= TOLERANCE
&& b - 43 <= TOLERANCE) {
frameData.data[i * 4 + 3] = 0;
}
}
return frameData;
}
},
mounted () {
this.video = this.$refs['video'];
this.canvas = this.$refs['canvas'];
this.ctx = this.canvas.getContext('2d');
this.timer = null;
this.video.addEventListener('play', () => {
this.width = this.video.videoWidth;
this.height = this.video.videoHeight;
this.timer && clearInterval(this.timer);
this.timer = setInterval(() => {
this.draw();
}, 50);
}, false);
}
}
參考資料
Manipulating video using canvas
Pixel manipulation with canvas
Canvas and images and pixels