figure標簽和figcaption標簽是html5新增的語義化標簽。
figure標簽,html5語義化標簽。
用于規定獨立的流內容(圖像、圖表、照片、代碼等等)。
figcaption標簽,html5語義化標簽。
與figure配套使用,用于標簽定義figure元素的標題。
用figure和figcaption標簽的好處
搜索引擎搜索到figure的時候會知道,這里存放的是圖片、圖表、照片、代碼等媒體,不不會認為這里存放的是文章等其他東西。搜索引擎搜索的時候更快捷更便利。
另一方面程序員在看的時候,看到這個標簽的時候,就會知道,這里存在的就是圖片等媒體,便于閱讀。
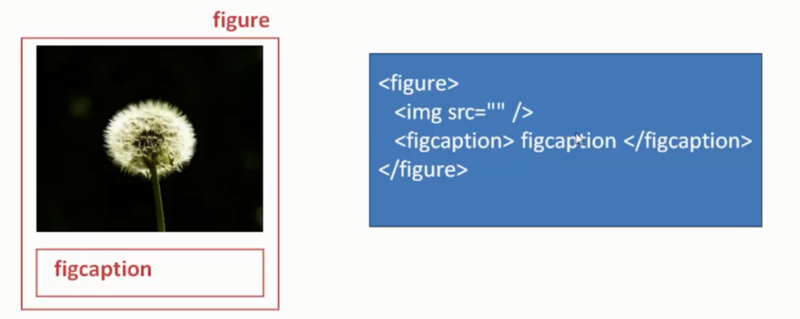
下面用圖簡單描述下這兩個標簽的使用方法

案例1:
不帶有標題的figure元素:
<figure>
<img alt="腳本之家" src="logo.png"/>
</figure>
案例2:
帶有標題的figure元素:
<figure>
<img alt="腳本之家" src="logo.png"/>
<figcaption>腳本之家,腳本之家是國內專業的網站建設資源、腳本編程學習類網站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批處理、網頁制作、網絡編程、網站建設等編程資料</figcaption>
</figure>
案例3:
多個圖片,同一個標題的figure元素:
<figure>
<img alt="腳本之家1" src="logo1.png"/>
<img alt="腳本之家2" src="logo2.png"/>
<img alt="腳本之家3" src="logo3.png"/>
<figcaption>腳本之家,腳本之家是國內專業的網站建設資源、腳本編程學習類網站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批處理、網頁制作、網絡編程、網站建設等編程資料</figcaption>
</figure>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。