iphonex的劉海屏且不說好看不好看,但是確實給開發造成一定困擾,有些PM希望產品能夠全屏展示,于是客戶端就把劉海以上的空間讓出來讓前端處理,造成一個問題就是當頁面頭部固定在頂部時,如果上下滑動頁面會有較大縫隙出現,如果背景全是白色還好,否則跟斷層了似的,非常難看。
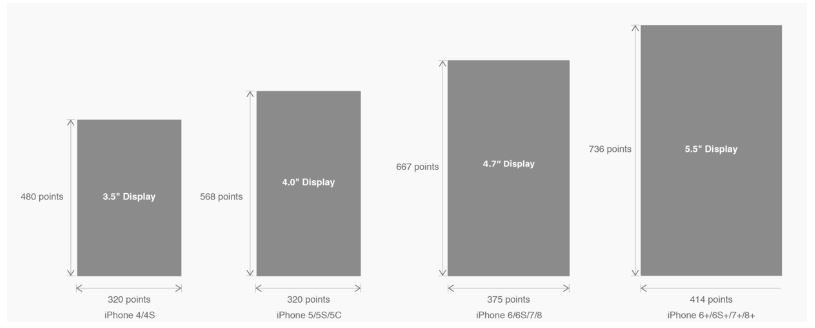
iphone屏幕尺寸


iphoneX與其他機型尺寸上的差異

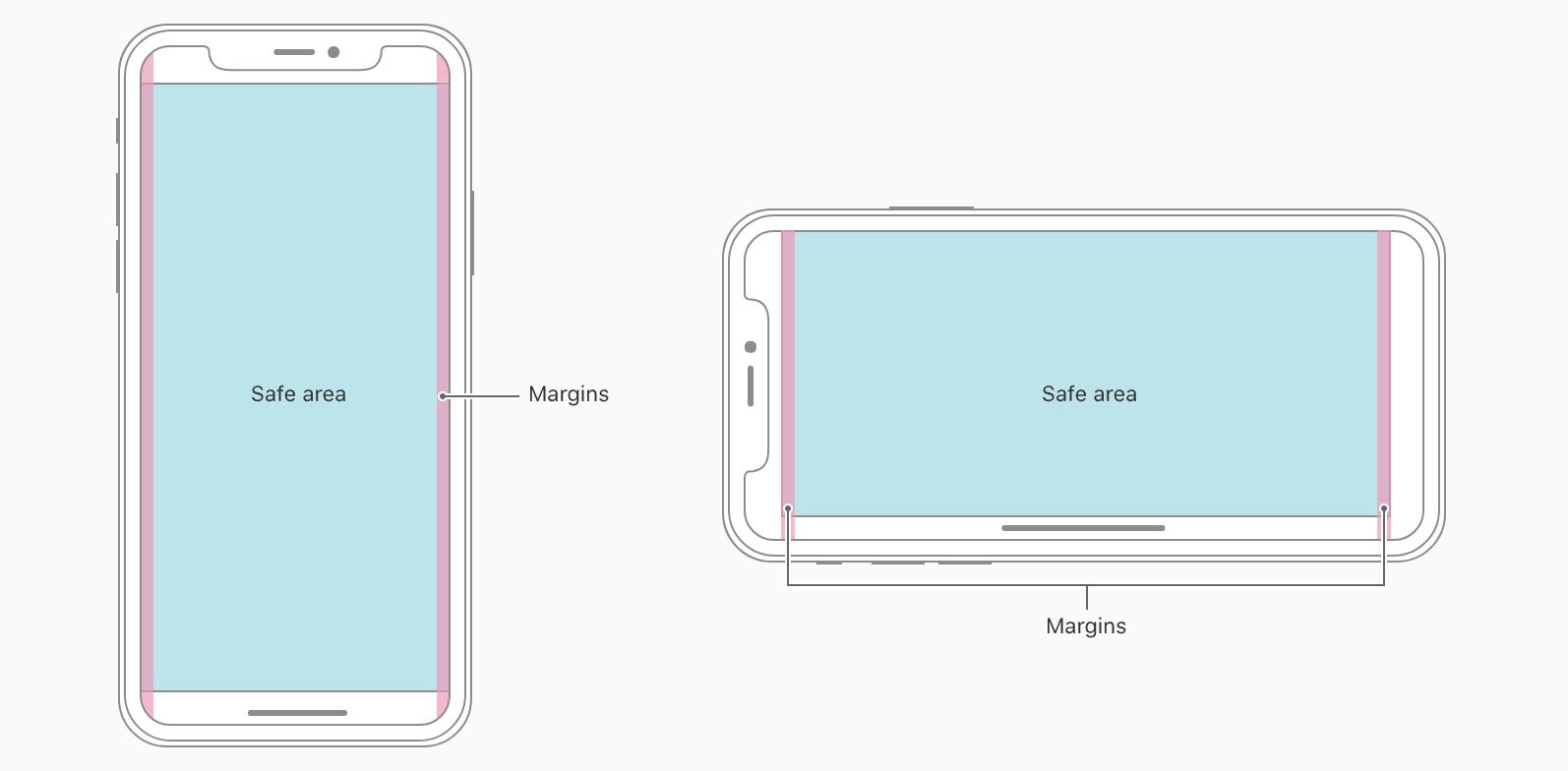
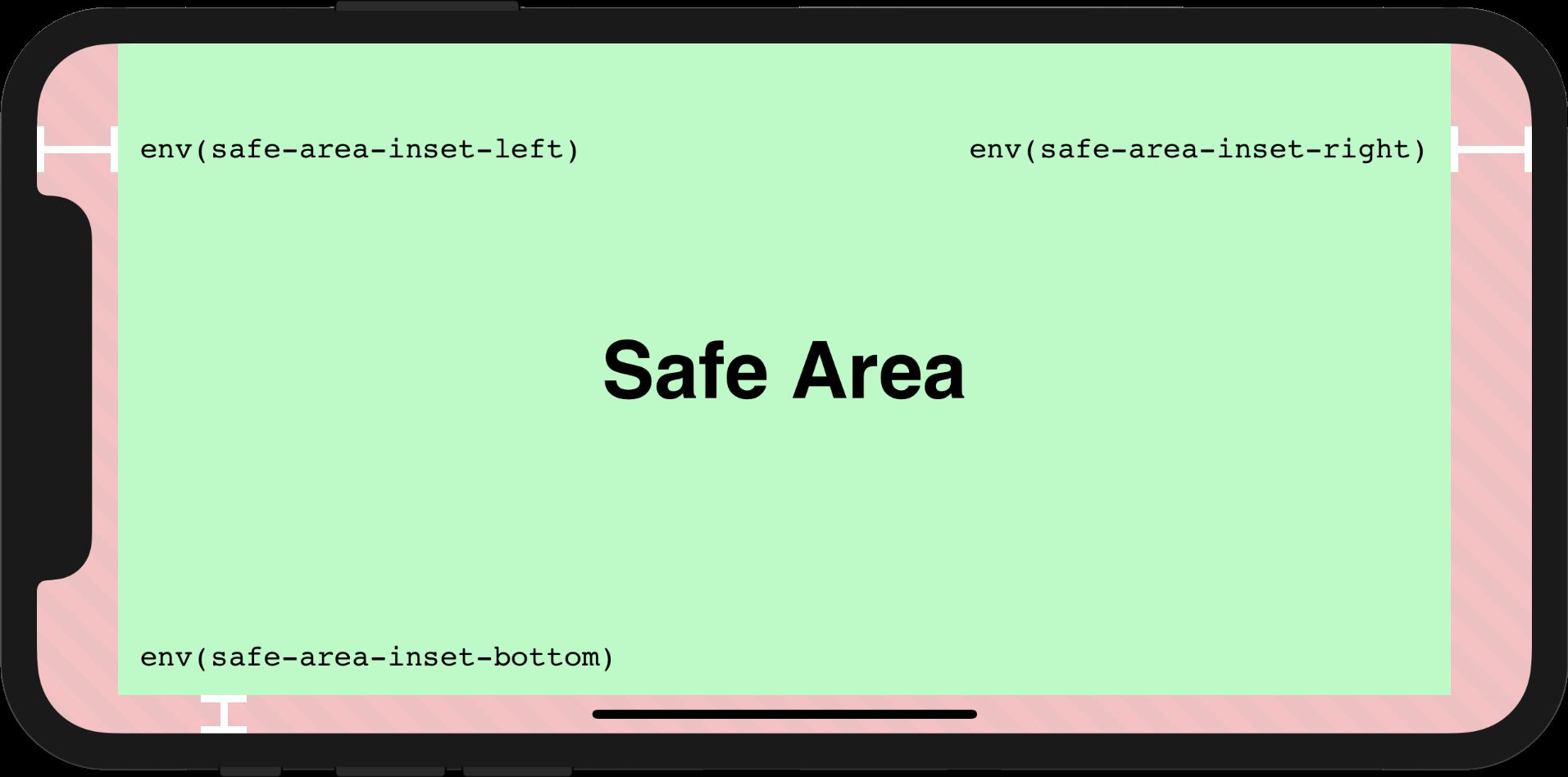
導致上述問題的原因就是iphoneX存在安全區域,安全區域指的是一個可視窗口范圍,處于安全區域的內容不受圓角(corners)、齊劉海(sensor housing)、小黑條(Home Indicator)影響,如下圖藍色區域:

也就是說,我們要做好適配,必須保證頁面可視、可操作區域是在安全區域內。
具體尺寸,詳見Human Interface Guidelines – iPhoneX
如何適配?
第一步,設置網頁在可視窗口的布局方式
<meta name=“viewport” content=“width=device-width, viewport-fit=cover”>
iOS11 新增特性,蘋果公司為了適配 iPhoneX 對現有 viewport meta 標簽的一個擴展,用于設置網頁在可視窗口的布局方式,可設置三個值:
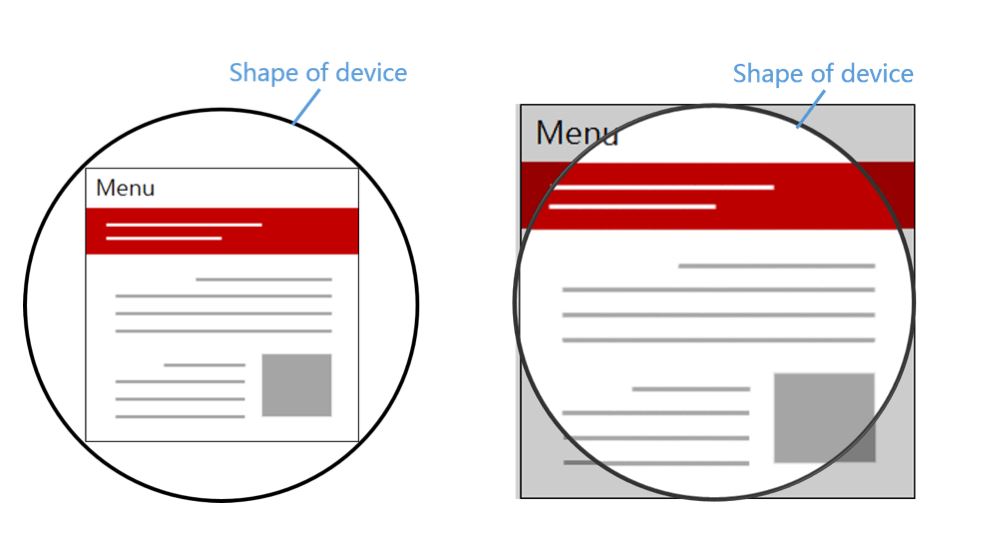
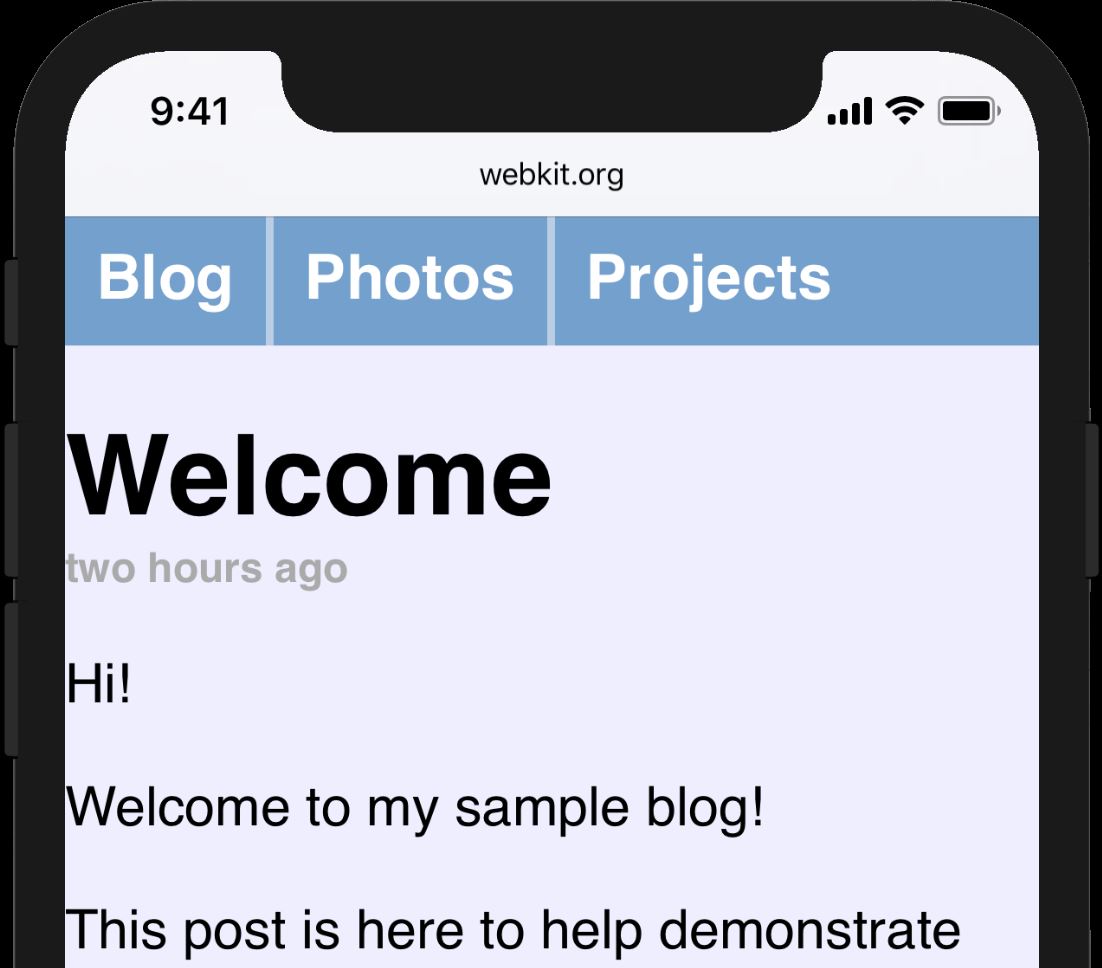
- contain: 可視窗口完全包含網頁內容(左圖)
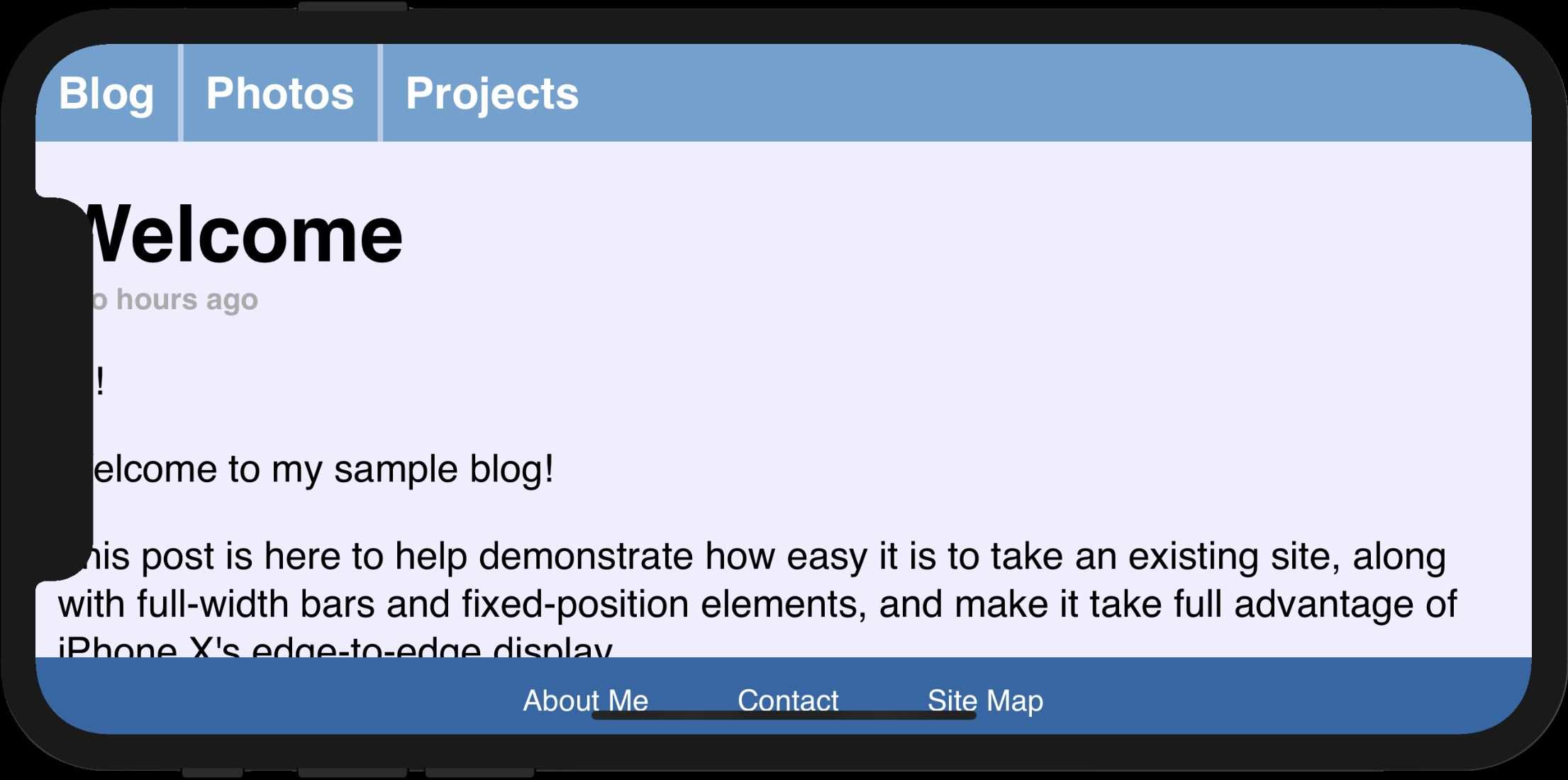
- cover:網頁內容完全覆蓋可視窗口(右圖)
- auto:默認值,跟 contain 表現一致

注意:網頁默認不添加擴展的表現是 viewport-fit=contain,需要適配 iPhoneX 必須設置 viewport-fit=cover,這是適配的關鍵步驟。
具體詳見:The viewport-fit descriptor
第二步,頁面主體內容限定在安全區域內
.post {
padding: 12px;
padding-left: env(safe-area-inset-left);
padding-left: const(safe-area-inset-left);
padding-right: env(safe-area-inset-right);
padding-right: const(safe-area-inset-right);
}
constant 函數
iOS11 新增特性,Webkit 的一個 CSS 函數,用于設定安全區域與邊界的距離,有四個預定義的變量:
- safe-area-inset-left:安全區域距離左邊邊界距離
- safe-area-inset-right:安全區域距離右邊邊界距離
- safe-area-inset-top:安全區域距離頂部邊界距離
- safe-area-inset-bottom:安全區域距離底部邊界距離
注意:部分瀏覽器已經不支持constant函數,用env函數替代
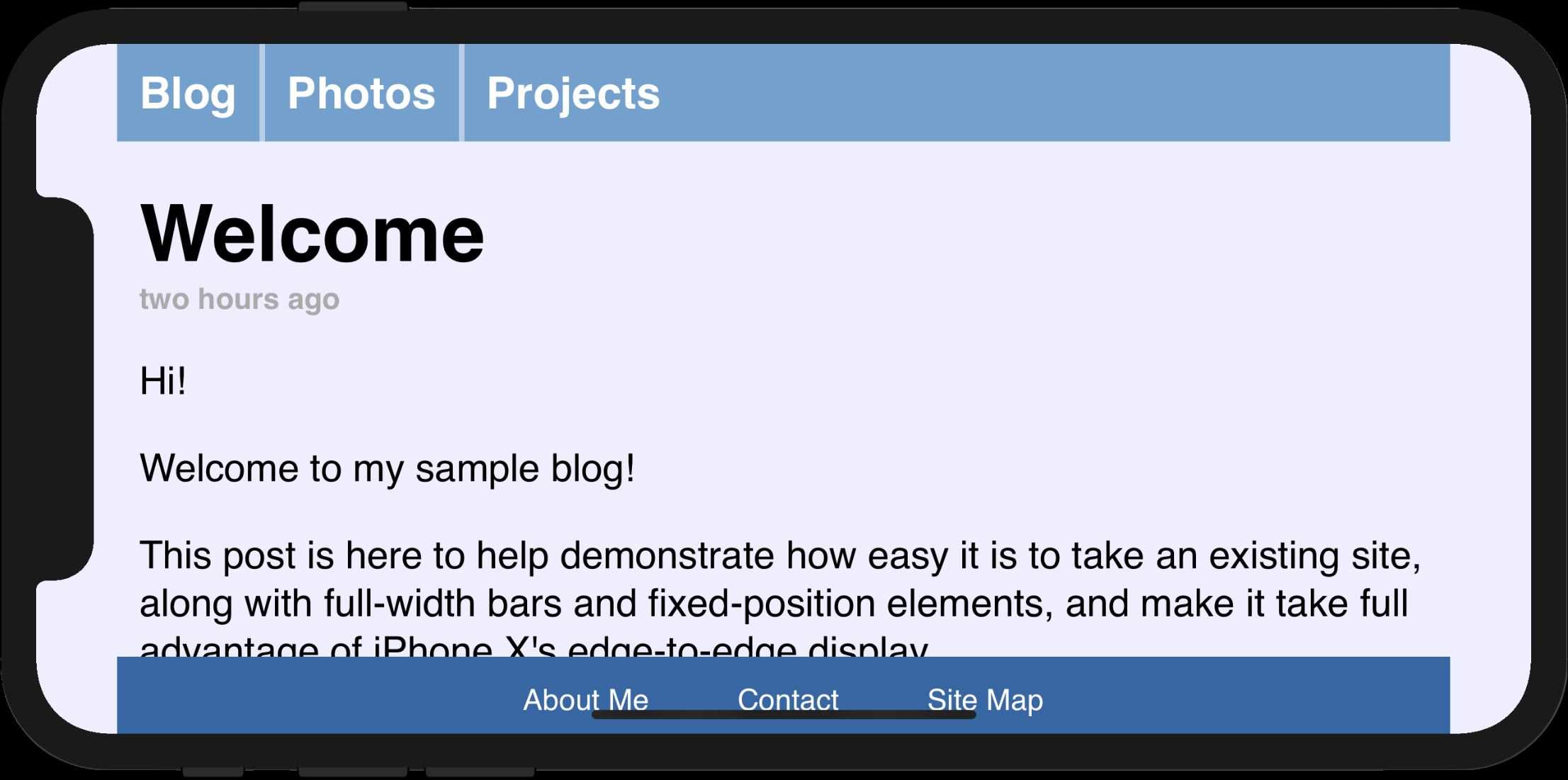
默認情況下,如果客戶端處理了安全區域,效果如下:

使用全面屏viewport-fit=cover屬性后:

安全區域圖:

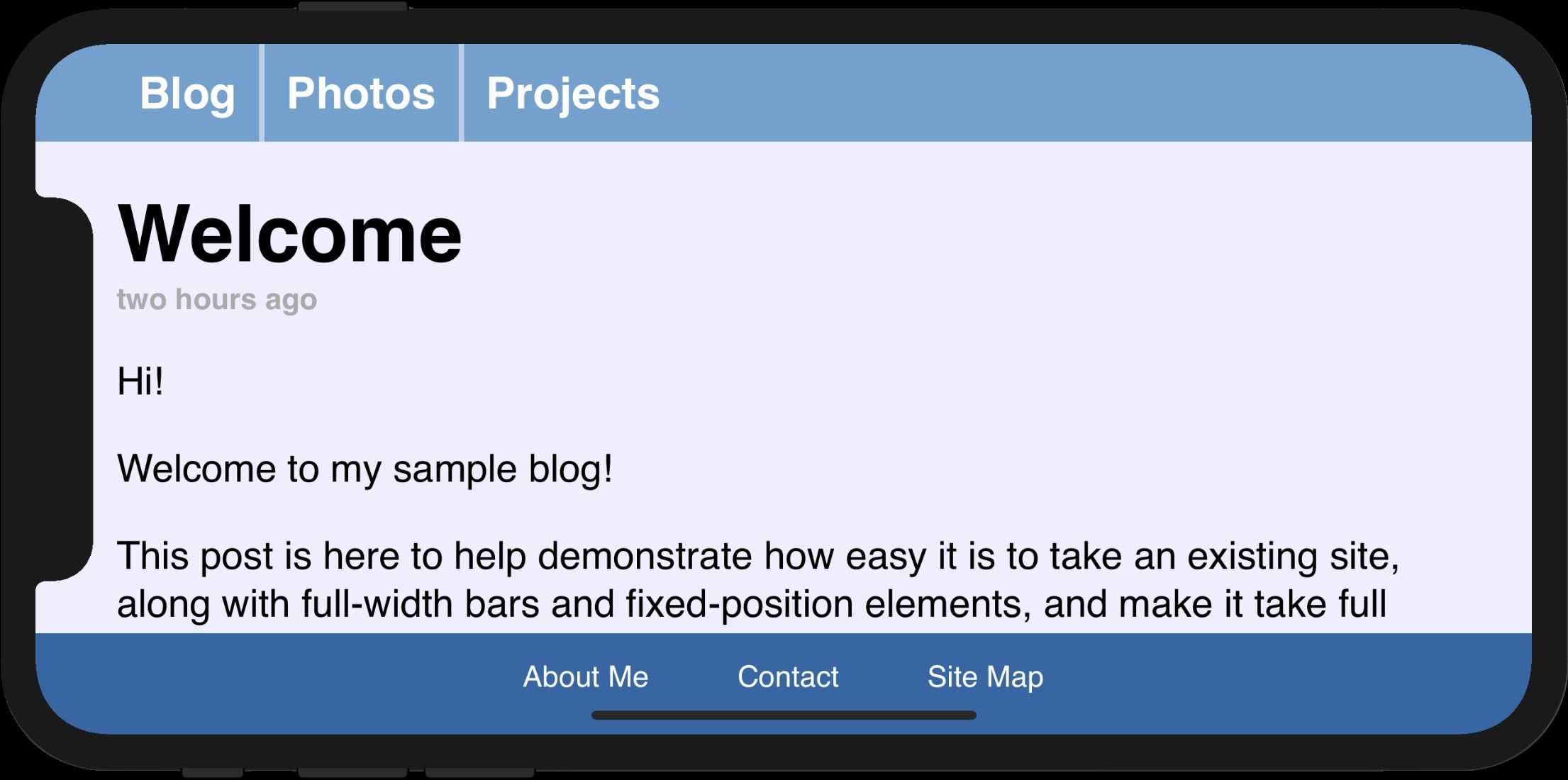
限定安全區域后效果圖:

上面設置了padding為12像素,如果旋轉方向后:

第三步,使用min()和max()方法
@supports(padding: max(0px)) {
.post {
padding-left: max(12px, env(safe-area-inset-left));
padding-right: max(12px, env(safe-area-inset-right));
}
}

fixed元素固定問題
如果頁面title是前端實現的,且固定在頂部,就會出現被遮擋的情況,這時候可以設置top值為安全距離值,比如:
.header{top:env(safe-area-inset-top);top:const(safe-area-inset-top);}
參考文章:Designing Websites for iPhone X
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。