問題癥狀
今天在開發一個移動端的 H5 頁面時,遇到了 IOS 上鍵盤收起時界面無法歸位的問題。下面詳細描述下問題和癥狀:
頁面結構
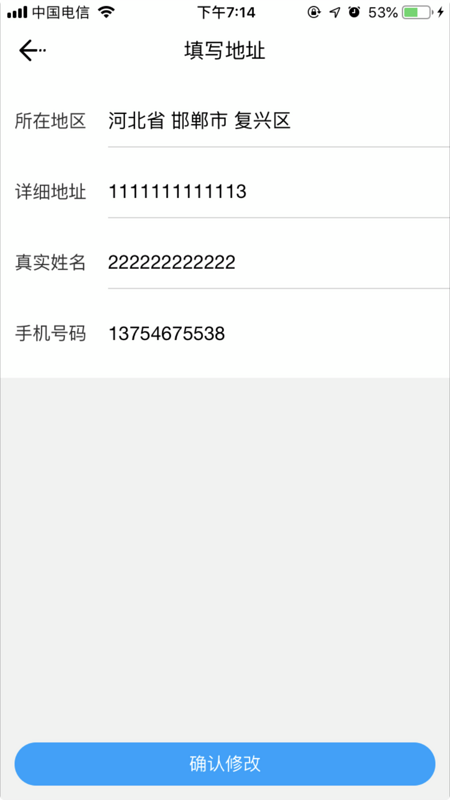
出問題的頁面是一個表單結構。即類似于一個 div 下有4個 input 表單的結構,用于用戶填寫郵寄信息。類似:
<div>
<input type="text" placeholder="請填寫省市縣" />
<input type="text" placeholder="請填寫地址" />
<input type="text" placeholder="請填寫姓名" />
<input type="text" placeholder="請填寫聯系電話" />
</div>
截圖如下:

鍵盤彈起時頁面自動上移
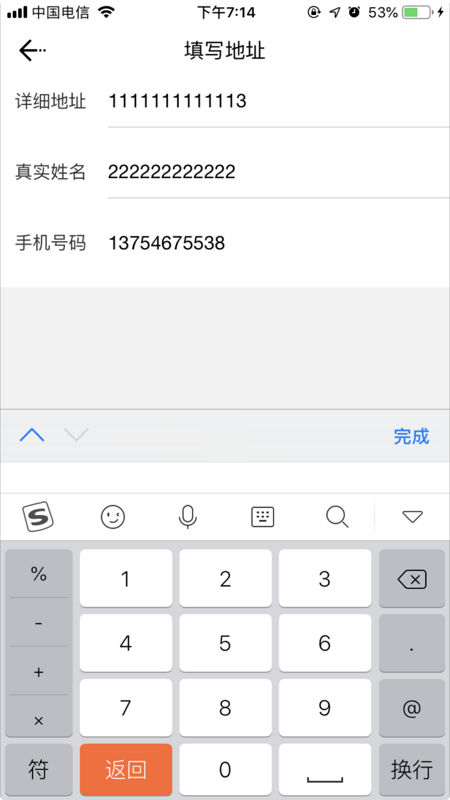
當用戶在手機上輸入聯系電話時,IPhone鍵盤會彈出,此時iphone上為了讓用戶可以看到電話輸入框,會將整個頁面整體向上移動(不然鍵盤會遮住電話輸入框)。此時,實際上頁面頂部是離開了我們的視口一部分距離的(我們看到界面中消失了一行輸入框)。

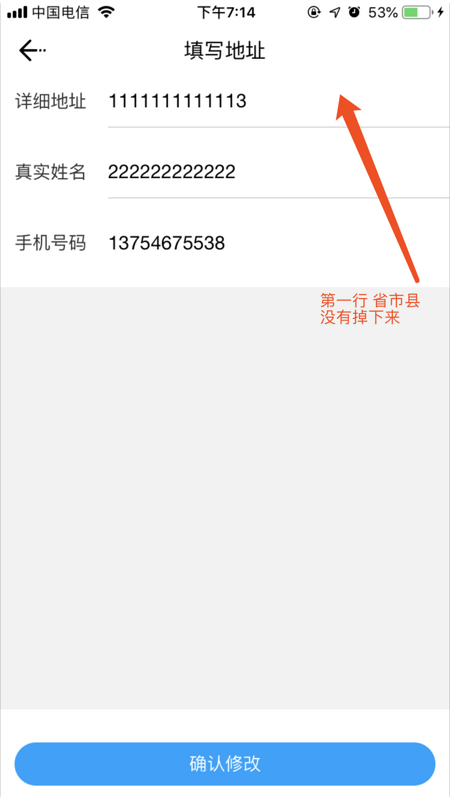
鍵盤收起時頁面無法還原歸位
然而當用戶輸入完成關閉鍵盤后,鍵盤雖然收起了,但頁面位置卻不會還原。

問題分析
實際上這是由于 IOS 無法在鍵盤收起時,頁面滾出視口的部分沒有掉下來導致的。這時用戶是可以通過手指將頁面拖回來的。
但是畢竟體驗不好。
要解決這個問題,我們可以在用戶光標離開輸入框的時候,調用 window.scrollTo(0, 0) 來把頁面滾動到跟視口頂部對齊,從而實現頁面歸位的效果。
那么現在問題就是要給表單中 4 個輸入框全部加上 blur 事件,然后在 handler 中調用 window.scrollTo。不過,無論是通過 Vue 的 @blur 還是通過 DOM 操作的方式添加,都要添加4個事件監聽,不是很優雅。很自然,我們想到用事件代理。
事件代理
即,我們把事件監聽放到頂部元素上;然后定義一個 inputBlur 的函數等待觸發。
<div @blur="inputBlur">
<input type="text" placeholder="請填寫省市縣" />
<input type="text" placeholder="請填寫地址" />
<input type="text" placeholder="請填寫姓名" />
<input type="text" placeholder="請填寫聯系電話" />
</div>
結果,發現我們的事件監聽器無法觸發。原因經查是輸入框的 blur 事件無法冒泡。
無法冒泡的解決方案
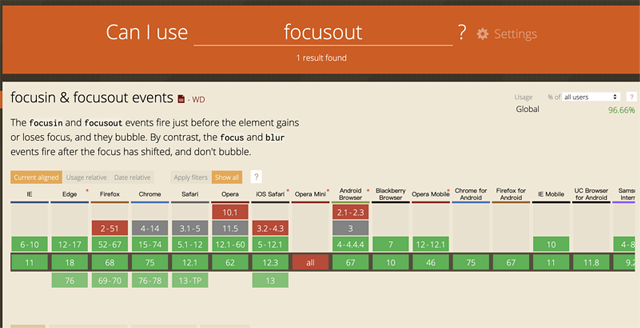
經過查詢,發現 focus 和 blur 兩個 DOM 事件在規范中就是無法冒泡的。而與之相類似的有另外 2 個事件 focusin 和 focusout 則是可以冒泡的。
網上一些文章提到 focusin 和 focusout 是 IE 瀏覽器才支持的一種 DOM 事件。而實際上我們看 MDN 文檔發現,這兩個事件已經成為 DOM 3 規范的一個標準,而且可支持的瀏覽器數量并不少。

所以,果斷通過這兩個事件解決問題,我們改成 focusout
<div @focusout="inputBlur">
<input type="text" placeholder="請填寫省市縣" />
<input type="text" placeholder="請填寫地址" />
<input type="text" placeholder="請填寫姓名" />
<input type="text" placeholder="請填寫聯系電話" />
</div>
然后,實現我們的事件處理器:
inputBlur(e) {
// 首先,判斷觸發事件的目標元素是否是input輸入框,我們只關注輸入框的行為。
if (e && e.target && e.target.tagName && e.target.tagName.toLowerCase() === 'input') {
window.scrollTo(0,0);
}
},
這時,我們問題得到解決了,當從輸入框輸入內容,然后點擊鍵盤的完成收起鍵盤,效果符合我們的預期。
但是經過手機測試發現,當我們從 電話輸入框 直接切換到 姓名輸入框 這種操作時,頁面會發生抖動。我們來繼續分析。
解決抖動問題
其實2個輸入框切換時 抖動的原因也很簡單。因為我們在上述兩個輸入框之間切換時,頁面會首先觸發 電話輸入框 的 blur 事件,接著觸發 姓名輸入框 的 focus 事件。這樣的話,在 blur 時會觸發我們的 window.scrollTo(0,0) 導致頁面往下滾一下,接著 姓名輸入框 聚焦,于是鍵盤繼續彈起---這導致頁面再次向上移動。
其實,在兩個輸入框之間切換這種操作時,我們就沒必要觸發第一個輸入框 blur 時的 window.scrollTo 行為了。 因此看我們修改下我們的代碼,讓輸入框切換這種操作發生時,可以切斷第一個輸入框的行為。這里我們用 setTimeout 來解決:
<div @focusout="inputBlur" @focusin="inputFocus">
<input type="text" placeholder="請填寫省市縣" />
<input type="text" placeholder="請填寫地址" />
<input type="text" placeholder="請填寫姓名" />
<input type="text" placeholder="請填寫聯系電話" />
</div>
inputBlur(e) {
// 首先,判斷觸發事件的目標元素是否是input輸入框,我們只關注輸入框的行為。
if (e && e.target && e.target.tagName && e.target.tagName.toLowerCase() === 'input') {
// 輸入框失去焦點,要把IOS鍵盤推出頁面的滾動部分還原。即將頁面滾動到視窗頂部對齊
console.log('設置timer')
this.timer = setTimeout(() => {
console.log('timer觸發')
window.scrollTo(0,0);
}, 0)
}
},
inputFocus(e) {
// 如果focus,則移除上一個輸入框的timer
if (e && e.target && e.target.tagName && e.target.tagName.toLowerCase() === 'input') {
clearTimeout(this.timer);
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。