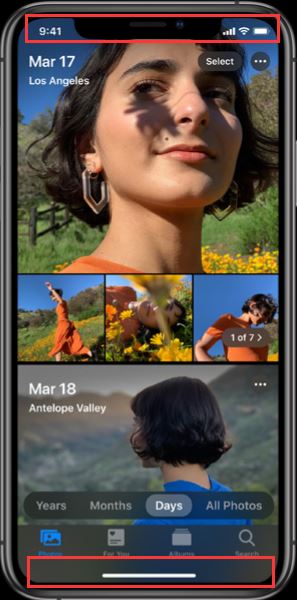
先來看下iPhone X機型的樣子

上圖中,Iphonex機型在頭部和底部新增了這兩個區域,所以我們需要針對這類機型做些適配,方便我們的webapp的展示
h5做成的移動端頁面,常見布局為頭部+軀干+底部三欄模式,頭部和頂部都是固定定位,軀干可里的內容可以滾動,暫定的布局如下:
<div class="page">
<header></header>
<main></main>
<footer></footer>
</div>
但如果沒采用IphoneX機型的新的css屬性,而直接采用position: fixed;top:0等常規寫法,就會出現頭部的導航欄被手機自帶的狀態欄(顯示電量信號等等)遮擋的情況,底部的導航欄被IphoneX自帶的呼吸燈(圖中手機底部的白條)遮擋的情況,給用戶的操作和體驗帶來困擾,目前針對這類問題,根據自己做過的項目,整理了一下幾種解決方案
我使用的是vue框架,在index.html頁面,我們需要添加
<meta name="viewport" content="width=device-width,viewport-fit=cover">
然后,在公共的app.vue頁面,我們每個組件的展示,都是在這里被router-view替換,所以可以在這里處理一下公共的頭部頂欄,具體的布局如下:
<template>
<div id="app">
<div class="placeholder_top" :style="{position:fixpositiona?'absolute':'fixed'}"></div>
<router-view class="routerview"></router-view>
</div>
</template>
上面的布局中,我們給class為placeholder_top的div寫下如下:
.placeholder_top {
position: fixed;
top: 0;
left: 0;
width: 10rem;
background-color: #303030;
height: constant(safe-area-inset-top);
height: env(safe-area-inset-top);
z-index: 999;
}
這樣的話,我們后續,單獨的組件,就不用再處理這個頂部欄的問題,那下面,我們就可以處理下前面提到的頭部問題,一般頭部,我們大多都會封裝成公共組件,所以在這里,因為受到我們在app.vue頁面插入的那個元素的影響,我們的頭部的css寫法,也需要略微改動下,頭部組件頁面布局如下:
<template>
<header>
<div class="title" :style="{position:fixposition?'absolute':'fixed'}">
導航內容
</div>
<div class="placeholder"></div>
</header>
</template>
頁面的css為:
header{
background-color: #303030;
.title{
position: fixed;
top:0;
top: constant(safe-area-inset-top);
top: env(safe-area-inset-top);
left: 0;
height:88px;
z-index: 999;
}
.placeholder{
height: 88px;
width: 10rem;
}
}
這樣寫,這個頭部導航欄就會位居于手機狀態欄之下了,不會影響到視窗,并且能兼容安卓和ios機型(這類兼容問題,還涉及到ios的系統問題,不過本文暫未涉及)
下面再來看下main區域的處理,因為上面header組件已經處理好了,所以main直接如下布局:
main {
padding-top: constant(safe-area-inset-top);
padding-top: env(safe-area-inset-top);
padding-bottom: calc(88px + constant(safe-area-inset-bottom));
padding-bottom: calc(88px + env(safe-area-inset-bottom));
ps:這里說明一下,下面的兩行,是用在當前頁面沒有底部導航欄的情況
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
},
main里面布局好了,直接寫內容就可以了,
然后在看下底部的footer布局
<template>
<footer>
<div class="foot" :style="{position:fixposition?'absolute':'fixed'}">
底部內容
</div>
</footer>
</template>
底部內容的css如下:
footer{
position: fixed;
bottom: 0;
left: 0;
width: 10rem;
height: calc(88px + constant(safe-area-inset-bottom));
height: calc(88px + env(safe-area-inset-bottom));
background-color: #303030;
.foot{
position: absolute;
top:0;
left: 0;
width: 10rem;
height: 88px;
}
}
這樣寫,底部導航foot里的內容,就不會被手機自帶的呼吸燈所遮擋
所以可以總結一下,我們在這種webapp適配中,可能需要采用的css寫法如下:
position: fixed;
top: constant(safe-area-inset-top);
top: env(safe-area-inset-top);
bottom: constant(safe-area-inset-bottom);
bottom: env(safe-area-inset-bottom);
top: calc(1rem + constant(safe-area-inset-top));
top: calc(1rem + env(safe-area-inset-top));
bottom: calc(1rem + constant(safe-area-inset-bottom));
bottom: calc(1rem + env(safe-area-inset-bottom));
ps:在上面的寫法中,有寫到:style="{position:fixposition?'absolute':'fixed'}",這個是為了解決用戶點擊輸入框,彈出軟鍵盤時,這類固定元素的定位不準的問題,感興趣的可以研究下,本文暫不討論
這里可以根據實際需求來采用不同的寫法,大體布局邏輯建議不要偏差太大,這樣寫是為了統一處理,方便維護,另外如果有真機測試,發現布局兼容導致的樣式問題,可以采用真機調試方法,用pc端瀏覽器調試webapp,審查元素,那樣基本能解決大部分樣式問題,關于真機調試,下回寫
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。