像刻度這種東西都是重復性的,說到重復我就想到了repeating-linear-gradient,看名字就能知道是重復線性漸變,它能更方便的實現隔行變色的功能,如果你想畫一個背景,它是重復、隔行的,那么用它就沒錯了;
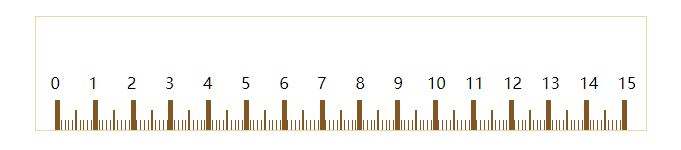
效果圖

原理
尺子刻度分成三種厘米刻度、半厘米刻度、毫米刻度,那么在一個元素上畫三個重復線性漸變就行啦👌
基礎用法
background-image: repeating-linear-gradient(90deg, red 0, red 50px, blue 0, blue 200px);
效果如下:

簡單理解:
red 0, red 100px表示0到100px的位置渲染綠色,blue 0, blue 200px表示0到200px的位置渲染紅色,然后重復,所以紅色實際看到的是150px;
拆分步驟
1. 刻度尺盒子
首先得畫一個盒子,寬度為16cm,目的是15cm的尺子,左右內邊距各為.5cm:
.ruler {
width: 16cm;
height: 3cm;
border: 1px solid $color-border;
}
效果如下:

2. 厘米刻度
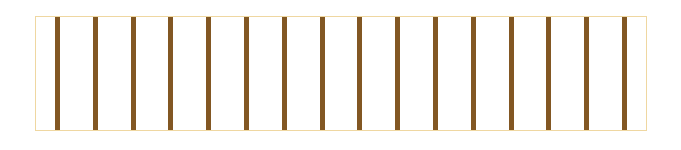
一刻度的寬度為5px,然后每隔1cm畫一個刻度(用透明色隔開):
background-image: repeating-linear-gradient(90deg, $color-main 0, $color-main 5px, transparent 0, transparent 1cm);
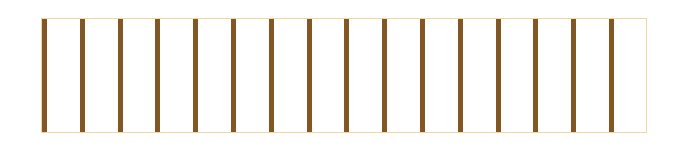
效果如下:

設置尺子兩邊邊距為.5cm,調整背景的位置即可:
background-position: .5cm 0;
background-repeat: no-repeat;
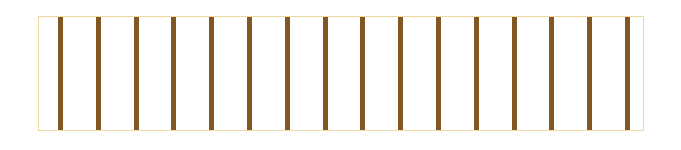
效果如下:

發現最右邊的沒有對齊,原因是最后一個刻度的寬度也為5px,所以我們得給尺子增加5px寬度:
效果如下:

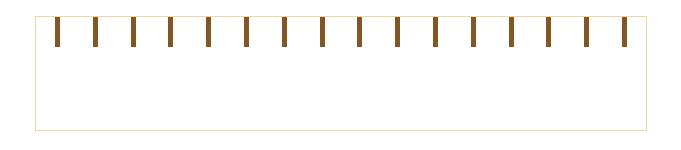
接下來給設置一下刻度的高度為30px:
background-size: 100% 30px;
效果如下:

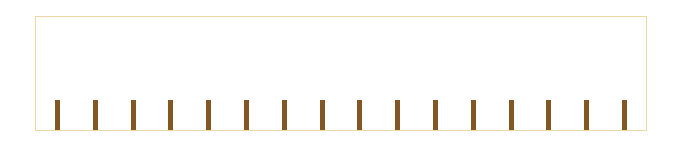
把位置改成到底部,因為之前的位置只設置了x軸,那么y軸設置到100%即可:
background-position: .5cm 100%;

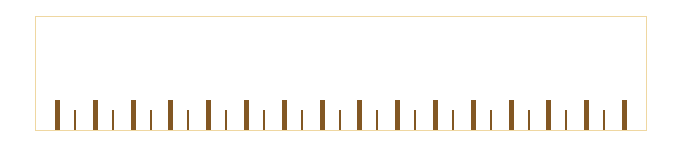
3. 半厘米刻度
步驟跟厘米刻度一致,做一些小調節即可,設置多背景用逗號分開,其他屬性也是:
background-image: "厘米刻度背景", repeating-linear-gradient(90deg, $color-main 0, $color-main 2px, transparent 0, transparent .5cm);
background-size: "厘米刻度大小", 100% 20px; // 高度為20px
效果如下:

右邊多出來一個刻度,所以背景的寬度不能為100%,得把它減掉(根據實際情況):
background-size: "厘米刻度大小", calc(100% - 1cm) 20px;
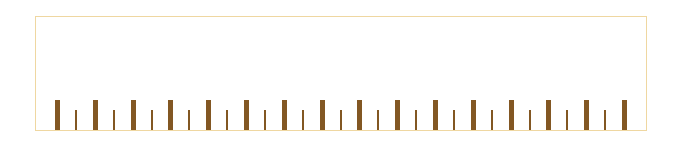
效果如下:

發現半刻度不在刻度的中間,還是有一點偏差,得改一下半刻度的背景位置:
background-position: "厘米刻度位置", (.5cm + 1.5px) 100%;
效果如下:

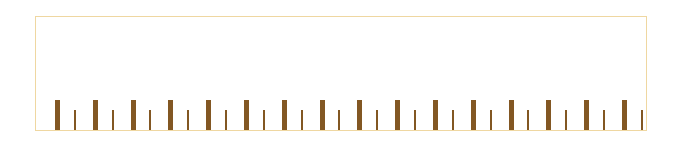
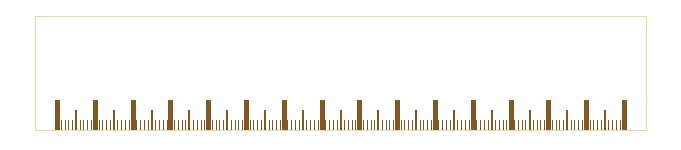
4. 毫米刻度
步驟也跟上面一致:
background-image: "厘米刻度背景", "半厘米刻度背景", repeating-linear-gradient(90deg, $color-main 0, $color-main 1px, transparent 0, transparent .1cm);
background-size: "厘米刻度大小", "半厘米刻度大小", calc(100% - 1.2cm) 10px; // 高度為10px
background-position: "厘米刻度位置", "半厘米刻度位置", calc(.5cm + 2px) 100%; // 裁剪背景
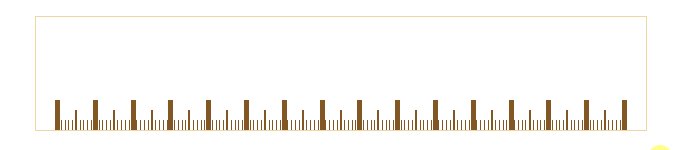
效果如下:

5. 數字
在盒子里面放0-15數字:
<div class="ruler">
<span>0-15</span>
</div>
樣式增加如下即可:
.ruler {
display: flex;
justify-content: space-between;
span {
flex: 1;
margin-top: 55px;
text-align: center;
}
}
效果如下:

codepen地址:css刻度尺
洗剪吹
相似的案例還有螺紋進度條,由于是一樣的,所以只放一個啦,托尼老師洗剪吹店門前那個彩帶也還行哈哈:

codepen地址:css洗剪吹
最后
哈哈哈,不知道說啥,刻度尺沒啥用,但是很有趣,不是嗎 ❗
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。