前臺提交信息到后臺一般兩種常見提交方式:
Form表單提交 和 Ajax無刷新頁面提交
placeholder 不是所有的input都支持,比如input date就不支持
解決方案:
可以在date上面覆蓋一個div,填寫placeholder的內容
html5表單新增的類型:
email
url
range
number
date(date, month, week, time, datetime, datetime-local)
search
color
tel
去掉chrome記住密碼后自動填充表單的黃色背景:
autocomplete="off" 可以加在input或者form上
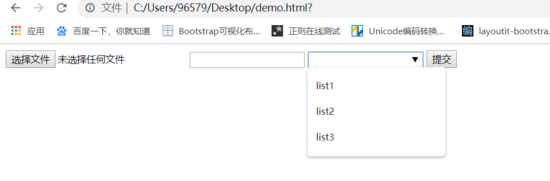
下拉提示:
list 和 datalist
html5表單使用正則:pattern
提交表單時不進行驗證:novalidate(加在form上) formnovalidate(加在input:submit上)
文本框自動聚焦:autofocus
如果input中有文件提示file,則form必須添加:
enctype="multipart/form-data"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
</head>
<body>
<form action="" enctype="multipart/form-data" novalidate>
<input type="file">
<!-- 正則:5個數字+cyy中任意一個字母 -->
<input type="text" required autocomplete autofocus pattern="/^\d{5}[cyy]$/">
<input type="text" list="mylist">
<datalist id="mylist">
<option value="list1">list1</option>
<option value="list2">list2</option>
<option value="list3">list3</option>
</datalist>
<input type="submit" value="提交" formnovalidate>
</form>
</body>
</html>

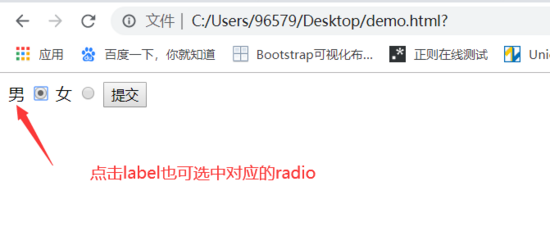
label for 在radio或者checkbox中比較明顯(對應的是input的id)
效果就是選中label時,對應的radio或者checkbox就會被選中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
</head>
<body>
<form action="" enctype="multipart/form-data" novalidate>
<label for="man">男</label>
<input type="radio" name="sex" id="man">
<label for="woman">女</label>
<input type="radio" name="sex" id="woman">
<input type="submit" value="提交" formnovalidate>
</form>
</body>
</html>

總結
到此這篇關于HTML5表單驗證特性的文章就介紹到這了,更多相關html5 表單驗證內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!