前言
最近在做項(xiàng)目的時(shí)候發(fā)現(xiàn),在公司電腦上沒問題,在自己電腦上確有問題。做的是canvas的項(xiàng)目,在自己電腦上運(yùn)行的時(shí)候,發(fā)現(xiàn),會出現(xiàn)點(diǎn)擊選不中的問題還有,canvas刷新會有殘影問題。首先可以確定,這兩個(gè)問題都是canvas元素邊界有問題,但是從代碼上來看是沒問題的,因此我就猜測是否和屏幕有關(guān),畢竟canvas某些問題確實(shí)和屏幕有關(guān)甚至和硬件顯卡有關(guān)。
devicePixelRatio屬性
果然找出一個(gè)屬性不同: devicePixelRatio;
然后仔細(xì)研究了下這個(gè)屬性的含義,mdn上解釋如下:
此屬性返回當(dāng)前顯示設(shè)備的物理像素分辨率與CSS像素分辨率的比值。該值也可以被解釋為像素大小的比例:即一個(gè)CSS像素的大小相對于一個(gè)物理像素的大小的比值。
公司的臺式機(jī)的devicePixelRatio為1,而我自己的電腦為1.25;因?yàn)槲业碾娔X是高清屏的,那么什么是高清屏呢?
高清顯示屏原理如下:
- 一種具備超高像素密度的液晶屏
- 同樣大小的屏幕上顯示的像素點(diǎn)由1個(gè)變?yōu)槎鄠€(gè)
那么我們就能知道,高清屏上一個(gè)像素點(diǎn)變成devicePixelRatio個(gè)像素點(diǎn),因此canvas畫布也會收到影響,同樣的圖片,在高清屏上會變大,但是canvas實(shí)際尺寸沒有變大,因?yàn)閳D片會縮放,導(dǎo)致模糊。
canvas寬高與css寬高
那么如何解決canvas高分屏問題呢?既然高分屏下canvas的像素點(diǎn)會變多,導(dǎo)致畫布縮放,那么我們能不能通過某種方法把canvas縮放回去呢?答案是可以的。
我們首先認(rèn)識一下canvas的像素,我們先繪制一段文字
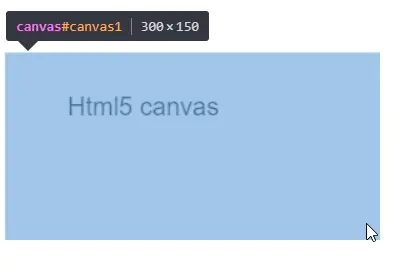
<canvas id="canvas1" width="300" height="150"></canvas>
....
ctx1.beginPath();
ctx1.font = '20px arial';
ctx1.fillText('Html5 canvas', 50, 50);
這樣我們就得到如下:

我們在創(chuàng)建一個(gè)畫布,這次我們通過css設(shè)置畫布的寬高:
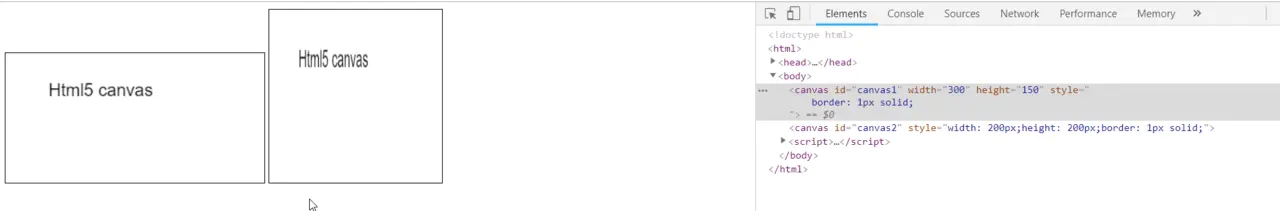
<canvas id="canvas2" style="width: 200px; height: 200px"></canvas>
.....
ctx2.beginPath();
ctx2.font = '20px arial';
ctx2.fillText('Html5 canvas', 50, 50);
這次我們得到如下效果:

我們可以很明顯看到畫布上的文字有明顯的縮放,這是為什么呢?我們可以這么理解: canvas是繪制圖片的,我們使用canvas繪制完圖片后,首先生成一張根據(jù)canvas的寬高的圖片,然后通過dom樹由css渲染出來,因此canvas的寬高是圖片的實(shí)際寬高,css的寬高是實(shí)際渲染出來的尺寸。那么我們回過頭來理解devicePixelRatio,這個(gè)屬性返回的是設(shè)備的物理像素分辨率與CSS像素分辨率的比值,我們的canvas繪制出來后圖片因?yàn)楦咔迤猎O(shè)備的影響,導(dǎo)致圖片變大,然而我們在瀏覽器的渲染窗口并沒有變大,因此圖片會擠壓縮放使得canvas畫布會變得模糊,盡然高分屏的像素點(diǎn)變多了,導(dǎo)致圖片變大,那么我們可以通過設(shè)置canvas的寬高設(shè)置devicePixelRatio倍的畫布大小,然后設(shè)置canvas縮放比例為devicePixelRatio倍,保持和canvas等比例放大,然后這樣我們相當(dāng)于在繪制圖片的時(shí)候就縮放圖片變大,然后通過css渲染又會縮放回去,這樣canvas的大小就不會失真了。代碼如下:
function makeHighRes(canvas) {
var ctx = canvas.getContext('2d');
// Get the device pixel ratio, falling back to 1.
var dpr = window.devicePixelRatio || window.webkitDevicePixelRatio || window.mozDevicePixelRatio || 1;
// Get the size of the canvas in CSS pixels.
var oldWidth = canvas.width;
var oldHeight = canvas.height;
// Give the canvas pixel dimensions of their CSS
// size * the device pixel ratio.
canvas.width = Math.round(oldWidth * dpr);
canvas.height = Math.round(oldHeight * dpr);
canvas.style.width = oldWidth + 'px';
canvas.style.height = oldHeight + 'px';
// Scale all drawing operations by the dpr, so you
// don't have to worry about the difference.
ctx.scale(dpr, dpr);
return ctx;
}
另外:網(wǎng)上有一些解決辦法比較古老,使用了backingStoreRatio 這個(gè)屬性,這個(gè)屬性已經(jīng)廢棄!
此外我們也可以使用這個(gè)庫 hidpi-canvas-polyfill,他也是使用的我們這個(gè)方法來改變canvas繪制視圖的,不過庫中還把所有canvas繪制api都縮放了相應(yīng)的devicePixelRatio倍,考慮很完善。
參考鏈接
https://developer.apple.com/library/archive/documentation/AudioVideo/Conceptual/HTML-canvas-guide/SettingUptheCanvas/SettingUptheCanvas.html
https://developer.mozilla.org/zh-CN/docs/Web/API/Window/devicePixelRatio
https://www.jianshu.com/p/2cd5143cf9aa
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持腳本之家。