前些日子,前輩推薦了一個有趣的項目 —— Real-Time-Person-Removal ,這個項目使用了 TensorFlow.js ,以及 canvas 中的圖像處理實現視頻中的人物消失。借此機會,復習下 canvas 基礎中的圖像處理。
基礎 API
canvas 的圖像處理能力通過 ImageData 對象來處理像素數據。主要的 API 如下:
- createImageData():創建一個空白的 ImageData 對象
- getImageData():獲取畫布像素數據,每一個像素點有 4 個值 —— rgba
- putImageData():將像素數據寫入畫布
imageData = {
width: Number,
height: Number,
data: Uint8ClampedArray
}
width 是 canvas 畫布的寬或者說 x 軸的像素數量;height 是畫布的高或者說 y 軸的像素數量;data 是畫布的像素數據數組,總長度 w * h * 4,每 4 個值(rgba)代表一個像素。
對圖片的處理
下面,我們通過幾個例子來看下 canvas 基礎的圖片處理能力。
原圖效果:

const cvs = document.getElementById("canvas");
const ctx = cvs.getContext("2d");
const img = new Image();
img.src="圖片 URL";
img.onload = function () {
ctx.drawImage(img, 0, 0, w, h);
}
底片/負片效果
算法:將 255 與像素點的 rgb 的差,作為當前值。
function negative(x) {
let y = 255 - x;
return y;
}
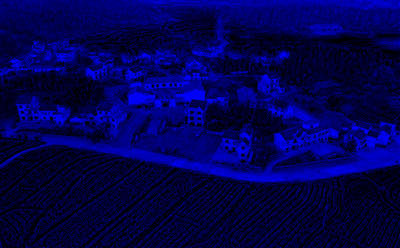
效果圖:

const imageData = ctx.getImageData(0, 0, w, h);
const { data } = imageData;
let l = data.length;
for(let i = 0; i < l; i+=4) {
const r = data[i];
const g = data[i + 1];
const b = data[i + 2];
data[i] = negative(r);
data[i + 1] = negative(g);
data[i + 2] = negative(b);
}
ctx.putImageData(imageData, 0, 0);
單色效果
單色效果就是保留當前像素的 rgb 3個值中的一個,去除其他色值。
for(let i = 0; i < l; i+=4) { // 去除了 r 、g 的值
data[i] = 0;
data[i + 1] = 0;
}
效果圖:

灰度圖
灰度圖:每個像素只有一個色值的圖像。0 到 255 的色值,顏色由黑變白。
for(let i = 0; i < l; i+=4) {
const r = data[i];
const g = data[i + 1];
const b = data[i + 2];
const gray = grayFn(r, g, b);
data[i] = gray;
data[i + 1] = gray;
data[i + 2] = gray;
}
算法1——平均法:
const gray = (r + g + b) / 3;
效果圖:

算法2——人眼感知:根據人眼對紅綠藍三色的感知程度:綠 > 紅 > 藍,給定權重劃分
const gray = r * 0.3 + g * 0.59 + b * 0.11
效果圖:

除此以外,還有:
取最大值或最小值。
const grayMax = Math.max(r, g, b); // 值偏大,較亮
const grayMin = Math.min(r, g, b); // 值偏小,較暗
取單一通道,即 rgb 3個值中的一個。
二值圖
算法:確定一個色值,比較當前的 rgb 值,大于這個值顯示黑色,否則顯示白色。
for(let i = 0; i < l; i+=4) {
const r = data[i];
const g = data[i + 1];
const b = data[i + 2];
const gray = gray1(r, g, b);
const binary = gray > 126 ? 255 : 0;
data[i] = binary;
data[i + 1] = binary;
data[i + 2] = binary;
}
效果圖:

高斯模糊
高斯模糊是“模糊”算法中的一種,每個像素的值都是周圍相鄰像素值的加權平均。原始像素的值有最大的高斯分布值(有最大的權重),相鄰像素隨著距離原始像素越來越遠,權重也越來越小。
一階公式:

(使用一階公式是因為一階公式的算法比較簡單)
const radius = 5; // 模糊半徑
const weightMatrix = generateWeightMatrix(radius); // 權重矩陣
for(let y = 0; y < h; y++) {
for(let x = 0; x < w; x++) {
let [r, g, b] = [0, 0, 0];
let sum = 0;
let k = (y * w + x) * 4;
for(let i = -radius; i <= radius; i++) {
let x1 = x + i;
if(x1 >= 0 && x1 < w) {
let j = (y * w + x1) * 4;
r += data[j] * weightMatrix[i + radius];
g += data[j + 1] * weightMatrix[i + radius];
b += data[j + 2] * weightMatrix[i + radius];
sum += weightMatrix[i + radius];
}
}
data[k] = r / sum;
data[k + 1] = g / sum;
data[k + 2] = b / sum;
}
}
for(let x = 0; x < w; x++) {
for(let y = 0; y < h; y++) {
let [r, g, b] = [0, 0, 0];
let sum = 0;
let k = (y * w + x) * 4;
for(let i = -radius; i <= radius; i++) {
let y1 = y + i;
if(y1 >= 0 && y1 < h) {
let j = (y1 * w + x) * 4;
r += data[j] * weightMatrix[i + radius];
g += data[j + 1] * weightMatrix[i + radius];
b += data[j + 2] * weightMatrix[i + radius];
sum += weightMatrix[i + radius];
}
}
data[k] = r / sum;
data[k + 1] = g / sum;
data[k + 2] = b / sum;
}
}
function generateWeightMatrix(radius = 1, sigma) { // sigma 正態分布的標準偏差
const a = 1 / (Math.sqrt(2 * Math.PI) * sigma);
const b = - 1 / (2 * Math.pow(sigma, 2));
let weight, weightSum = 0, weightMatrix = [];
for (let i = -radius; i <= radius; i++){
weight = a * Math.exp(b * Math.pow(i, 2));
weightMatrix.push(weight);
weightSum += weight;
}
return weightMatrix.map(item => item / weightSum); // 歸一處理
}
效果圖:

其他效果
這里再簡單介紹下其他的圖像效果處理,因為例子簡單重復,所以不再給出代碼和效果圖。
- 亮度調整:將 rgb 值,分別加上一個給定值。
- 透明化處理:改變 rgba 值中的 a 值。
- 對比度增強:將 rgb 值分別乘以 2,然后再減去一個給定值。
總結
好了,上面就是一些基礎的圖像處理算法。
參考資料
高斯模糊的算法
高斯模糊
到此這篇關于canvas 基礎之圖像處理的使用的文章就介紹到這了,更多相關canvas 圖像處理內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!