| 取值 | 相關解釋 |
|---|---|
| static | 該關鍵字指定元素使用正常的布局行為,即元素在文檔常規流中當前的布局位置。此時 top, right, bottom, left 和 z-index 屬性無效。 |
| relative | 該關鍵字下,元素先放置在未添加定位時的位置,再在不改變頁面布局的前提下調整元素位置(因此會在此元素未添加定位時所在位置留下空白)。position:relative 對 table-*-group, table-row, table-column, table-cell, table-caption 元素無效。 |
| absolute | 元素會被移出正常文檔流,并不為元素預留空間,通過指定元素相對于最近的非 static 定位祖先元素的偏移,來確定元素位置。絕對定位的元素可以設置外邊距(margins),且不會與其他邊距合并。 |
| fixed | 元素會被移出正常文檔流,并不為元素預留空間,而是通過指定元素相對于屏幕視口(viewport)的位置來指定元素位置。元素的位置在屏幕滾動時不會改變。打印時,元素會出現在的每頁的固定位置。fixed 屬性會創建新的層疊上下文。當元素祖先的 transform, perspective 或 filter 屬性非 none 時,容器由視口改為該祖先。 |
| sticky | 元素根據正常文檔流進行定位,然后相對它的最近滾動祖先(nearest scrolling ancestor)和 containing block (最近塊級祖先 nearest block-level ancestor),包括table-related元素,基于top, right, bottom, 和 left的值進行偏移。偏移值不會影響任何其他元素的位置。 |
MDN傳送門
關于sticky屬性,顧名思義,單詞sticky的中文意思是“粘性的”,其效果是position:relative和position:fixed的結合。當元素在屏幕內,表現為relative,就要滾出顯示器屏幕的時候,表現為fixed。這個屬性曾經被chrome放棄過,不過后來又得到了支持

<!--示例用法-->
nav{
position: -webkit-sticky;
position: sticky;
top: 0;
}
1.2 兼容性
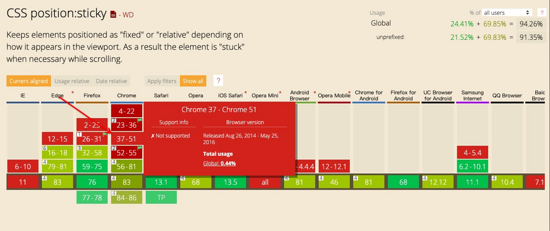
如上圖所示,position的sticky已經被各類游覽器支持,并且得到了比較好的支持,除safari還需-webkit-前綴支持外。
demo實現:
*{
padding:0;
margin:0;
}
.container{
width:100%;
background:rgba(0,0,0,.5);
}
.nav{
width:100%;
height:50px;
text-align: center;
line-height: 50px;
background: black;
color:white;
position: sticky;
top:0;
}
.body{
width:100%;
height:10000px;
}
<div class="container">
<div style="width:100%;height:100px;"></div>
<div class="nav">position sticky 粘性定位</div>
<div class="body"></div>
</div>

1.3. 可能會踩得坑
2. JS監聽scroll事件的吸頂方案
知識詳解 整體思路是通過js對滾動事件的監聽,當滾動到頂部時(距頂部的距離為0時),動態的將元素的position屬性更改為fixed,進行固定定位達到吸頂的效果。 判斷距離頂部的距離比較常規的是使用offsetTop,但offsetTop是相對定位父級的偏移量,倘若需要滾動吸頂的元素出現定位父級元素,那么 offsetTop 獲取的就不是元素距離頁面頂部的距離。這里我們考慮使用 getBoundingClientRect() 獲取頁面中某個元素相對瀏覽器視窗上下左右的距離。 MDN傳送門
function compute(){
let ele = document.getElementById('nav');
if(ele.getBoundingClientRect().top === 1){
ele.style.position = "sticky";
ele.style.top = 0;
}
}
window.addEventListener('scroll', compute);

到此這篇關于Html5導航欄吸頂方案原理與對比實現的文章就介紹到這了,更多相關Html5 導航欄吸頂內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!