1、問(wèn)題由來(lái)
做h5 已經(jīng)有很長(zhǎng)一段時(shí)間了,現(xiàn)在做的工作h5比pc上的更多,曾經(jīng)解決pc端IE各個(gè)版本的兼容性也是傷透腦筋,原以為h5的會(huì)更好,殊不知,還有更頭疼的問(wèn)題,當(dāng)設(shè)計(jì)師要設(shè)計(jì)一個(gè)聊天窗口,把輸入框定位在最底部,這是再常見(jiàn)不過(guò)的問(wèn)題了吧,舉例:

上圖就是我最近做的一個(gè)功能,原以為是很簡(jiǎn)單的一個(gè)定位功能,但是沒(méi)想到牛逼的測(cè)試居然用各種iphone,各種安卓,各種瀏覽器(qq瀏覽器、safari、opera等瀏覽器),各種輸入法(系統(tǒng)自帶、搜狗輸入法),測(cè)出來(lái)一大堆問(wèn)題,最后經(jīng)過(guò)千辛萬(wàn)苦,終于做到了能大致兼容。
2、初步解決
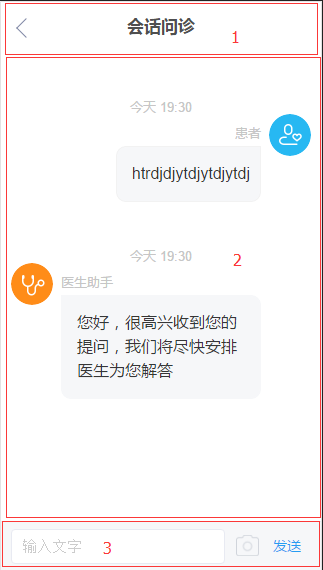
1)、結(jié)構(gòu)布局于第一次解決

//1部分css
.header {
width: 100%;
height: 40px;
}
//2部分
.body {
width: 100%;
overflow: auto;
}
//3部分
.footer {
width: 100%;
height: 30px;position: fixed; bottom:0;left:0;right:0;
}
<div class="header" id="header">會(huì)話問(wèn)診</div>
<div class="body" id="body"></div>
<div class="footer" id="footer">
<input type="text" id="input">
</div>
$('.body').css('height', $(window).height() - 39);
$('#input').on('focus', function () {
setTimeout(function () {
window.scrollTo(0, 1000000);
}, 200);
});
這種布局方法就讓中間".body"中的內(nèi)容在".body"中滾動(dòng),對(duì)整個(gè)html中的body產(chǎn)生了1px的滾動(dòng),此處滾動(dòng)的目的是為了執(zhí)行"window.scrollTo(0, 1000000);",經(jīng)過(guò)測(cè)試,若body沒(méi)有產(chǎn)生滾動(dòng),則這個(gè)方法是不會(huì)執(zhí)行的。
相信很多人都會(huì)以 以上的方法解決input在彈出鍵盤(pán)時(shí)候的問(wèn)題,當(dāng)鍵盤(pán)彈出來(lái)后,就讓滾動(dòng)條一直往下面滾直到滾動(dòng)到最下面,沒(méi)錯(cuò),這種措施之后能保證大部分的正常,但是在safari瀏覽器中就出現(xiàn)了問(wèn)題,由于safari瀏覽器下部有一塊

圖中是safari瀏覽器自帶的一塊標(biāo)簽,當(dāng)使用以上滾動(dòng)時(shí),你會(huì)發(fā)現(xiàn),他雖然是滾動(dòng)上去了,但是也會(huì)出現(xiàn)一塊空白,沒(méi)錯(cuò),相當(dāng)于給你的感覺(jué)是滾動(dòng)上去過(guò)多,那么此時(shí),也會(huì)被測(cè)試打回,是不是感覺(jué)很傷心無(wú)助,(safari瀏覽器把下面那塊當(dāng)作了body的東西,他自己實(shí)現(xiàn)了一塊,把我們的html內(nèi)容裝在了他自己實(shí)現(xiàn)的容器里面)
2)、進(jìn)一步解決
經(jīng)過(guò)大量的比較與測(cè)試,我發(fā)現(xiàn)了一個(gè)問(wèn)題,safari下面的自帶輸入法根本不用處理,鍵盤(pán)依然可以正常彈出與收起。(ps:safari瀏覽器沒(méi)有特別的判斷,因此此處判斷過(guò)于復(fù)雜,如有更好的判斷,請(qǐng)留言,謝謝!此處之所以判斷safari瀏覽器并不是判斷QQ瀏覽器,是因?yàn)闇y(cè)試了opera瀏覽器的展示等跟QQ瀏覽器一樣,因此此處就判斷safari瀏覽器)
$('input').on('focus', function () { var agent = navigator.userAgent.toLowerCase();
setTimeout(function () {
if (agent.indexOf('safari') != -1 && agent.indexOf('mqqbrowser') == -1
&& agent.indexOf('coast') == -1 && agent.indexOf('android') == -1
&& agent.indexOf('linux') == -1 && agent.indexOf('firefox') == -1)
{
//safari瀏覽器
} else {//其他瀏覽器
window.scrollTo(0, 1000000);
}
}, 200);
});
3)、再次優(yōu)化與解決
經(jīng)過(guò)以上幾步驟,原以為完美無(wú)缺的解決方案,可以達(dá)到很好的兼容了,可是意外又發(fā)生了,測(cè)試們用了搜狗輸入法來(lái)做測(cè)試,問(wèn)題又來(lái)了,蘋(píng)果手機(jī)自帶的輸入法的實(shí)現(xiàn)是把body擠上去,搜狗則是在得到focus之后,直接彈出的一塊遮罩層,這就導(dǎo)致了問(wèn)題,此時(shí)我們的輸入框被擋在了輸入法之后,因此又增加了下面的判斷與處理,
$('input').on('focus', function () {
setTimeout(function () {
if (agent.indexOf('safari') != -1 && agent.indexOf('mqqbrowser') == -1
&& agent.indexOf('coast') == -1 && agent.indexOf('android') == -1
&& agent.indexOf('linux') == -1 && agent.indexOf('firefox') == -1) {//safari瀏覽器
if(scope.$txtWrap.offset().top-winobj.scrollTop() > document.body.offsetHeight/2) { //說(shuō)明軟鍵盤(pán)遮蓋頁(yè)面
window.scrollTo(0, winobj.height() - 270);
}
} else {//其他瀏覽器
window.scrollTo(0, 1000000);
}
}, 200);
});
3、解決
經(jīng)過(guò)幾次測(cè)試,看似幾乎沒(méi)問(wèn)題,最后又在iphone5上面的QQ瀏覽器中用搜狗輸入法又測(cè)試出了問(wèn)題,它在第一次點(diǎn)擊當(dāng)input獲取到第一次focus事件的時(shí)候,window執(zhí)行了scrollTo方法,第二次,他不再執(zhí)行,不難發(fā)現(xiàn),系統(tǒng)是以為已經(jīng)滾動(dòng)到了下方,因此便不再執(zhí)行,那么我又增加了一個(gè)事件
$('input').on('blur', function () {
window.scrollTo(0, 0);
});
終于大功告成,基本上解決了現(xiàn)在普遍瀏覽器中大部分搜狗和自帶輸入法對(duì)模擬fix的input定位問(wèn)題。
總結(jié)最后解決js為:
$('input').on('focus', function () {
var agent = navigator.userAgent.toLowerCase();
setTimeout(function () {
if (agent.indexOf('safari') != -1 && agent.indexOf('mqqbrowser') == -1
&& agent.indexOf('coast') == -1 && agent.indexOf('android') == -1
&& agent.indexOf('linux') == -1 && agent.indexOf('firefox') == -1) {//safari瀏覽器
if(scope.$txtWrap.offset().top-winobj.scrollTop() > document.body.offsetHeight/2) { //說(shuō)明軟鍵盤(pán)遮蓋頁(yè)面
window.scrollTo(0, winobj.height() - 270);
}
} else {//其他瀏覽器
window.scrollTo(0, 1000000);
}
}, 200);
});
$('input').on('blur', function () {
var agent = navigator.userAgent.toLowerCase();
setTimeout(function () {
if (!(agent.indexOf('safari') != -1 && agent.indexOf('mqqbrowser') == -1
&& agent.indexOf('coast') == -1 && agent.indexOf('android') == -1
&& agent.indexOf('linux') == -1 && agent.indexOf('firefox') == -1)) {//非safari瀏覽器
window.scrollTo(0, 0);
}
}, 0);
});
重中之重,一定要讓body產(chǎn)生滾動(dòng),不然以上方法依然無(wú)法解決。
最近同事又測(cè)出了我的方案對(duì)某些手機(jī)的不兼容性,所以他給出了另一個(gè)解決方案,經(jīng)測(cè)試已經(jīng)達(dá)到了幾乎所有手機(jī)的兼容,下面提供給大家:
inputFocus: function (e) {
var winobj = $(window),
scope = this,
agent = navigator.userAgent.toLowerCase();
setTimeout(function () {
if (agent.indexOf('safari') != -1 && agent.indexOf('mqqbrowser') == -1
&& agent.indexOf('coast') == -1 && agent.indexOf('android') == -1
&& agent.indexOf('linux') == -1 && agent.indexOf('firefox') == -1) {//safra瀏覽器
window.scrollTo(0, 1000000);//先滾動(dòng)到最底部,再用scrollY得到當(dāng)前的值,必須延遲 否則拿到的就是1000000
setTimeout(function(){
window.scrollTo(0, window.scrollY - 45);//45像素 所有瀏覽器都是這么高
}, 50)
} else {//其他瀏覽器
window.scrollTo(0, 1000000);
// window.scrollTo(0, ++this.scrollNum);
}
}, 200);
},
這是我解決這個(gè)問(wèn)題的過(guò)程與實(shí)踐,
到此這篇關(guān)于html5實(shí)現(xiàn)輸入框fixed定位在屏幕最底部兼容性的文章就介紹到這了,更多相關(guān)html5輸入框fixed定位兼容性內(nèi)容請(qǐng)搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章,希望大家以后多多支持腳本之家!