概要
本次我們會使用html5和js開發一個動態音頻圖
用到的技術點:
(1)js
(2)canvas + audio
(3)Web Audio API
實現方式:
(1)首先對于界面實現的考慮,由于區塊非常多,我們使用傳統dom節點實現是非常困難的(會占用大量的電腦CPU)。在這里,我們考慮使用canvas進行渲染
(2)前端中,我們遵循盡量少用js控制dom節點的原則。能用css3實現的特效,就不要用js實現。(因為js不是標記語言,而是腳本語言,與html5不是同一種語言。會浪費瀏覽器大量時間加載,造成瀏覽器性能的浪費)。因此,用js就少用dom,用dom就盡量用css。
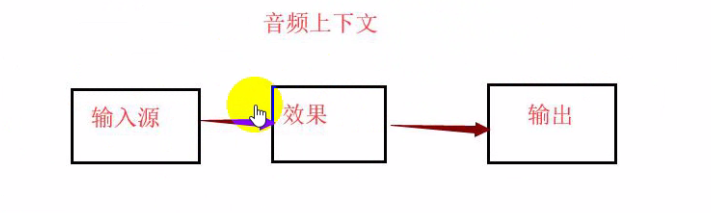
(3)通過Web Audio API在音頻節點上進行音頻操作(即實現音頻可視化),流程圖如下:

在圖中,音頻上下文提供了音頻處理的一套系統方法。輸入源指音樂文件,通過名稱引入;效果就是對輸入源進行加工,如制作音頻圖、音波圖、3D環繞、低音音效等;輸出就是把效果輸出到耳機、揚聲器等目的地。
canvas引入
在當下,除了布局使用dom節點外,特效基本都是通過canvas實現了。
canvas好處:
(1)寫特效非常強大,性能優
(2)用于做游戲。由于flash將于2020年退役,現在的游戲開始轉向用html5制作
(3)前端渲染大數據,數據可視化,大屏數據展示
canvas流程:通過js創建畫筆
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
/* 外邊距為0,使canvas能夠占滿全屏 */
}
#canvas{
background: linear-gradient(
135deg,
rgb(142,132,133) 0%,
rgb(230,132,110) 100%
);
/*創建線性漸變圖像*/
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script>
var cxt=canvas.getContext('2d');//創建了畫筆
cxt.beginPath();//開始畫
cxt.closePath();//畫完了
cxt.fillStyle='#f2f';
cxt.arc(250,250,100,0,2*Math.PI,false);
cxt.fill();
</script>
</body>
</html>
在創建線性漸變圖像時,若100%后邊加“,”,谷歌便加載不出來;若不加,便能加載出來。但是不知道為何
這里尤其注意js里canvas的流程,創建畫筆-》開始畫-》畫完了-》補充顏色、形狀信息。其中前三步都是套路,只有如何去畫根據任務的不同,代碼不同
Web Audio APi流程
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<audio id="audio" src="mp3/1.mp3" controls></audio>
<script>
var oCtx=new AudioContext();//創建音頻對象
var oAudio=document.querySelector('audio');
var audioSrc=oCtx.createMediaElementSource(oAudio);
//給音頻對象創建媒體源
var analyser=oCtx.createAnalyser();//創建分析機
audioSrc.connect(analyser);//把分析機連接到媒體源上
analyser.connect(oCtx.destination);//把分析機得到的結果和揚聲器相連
</script>
</body>
</html>
這里要注意的是,audio中的autoplay、js中的audio.play()已經失效(谷歌瀏覽器的安全策略:聲音不能自動播放,必須在用戶有了操作后才能播放)
上述流程中少了最關鍵的一步:如何分析音頻數據,這一步根據實現的任務不同,內容不同。但是其余的步驟都是一樣的,滿滿的套路
動態音頻圖的開發
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
}
#canvas{
background:linear-gradient(
135deg,
rgb(142,132,133) 0%,
rgb(230,132,110) 100%
);
}
</style>
</head>
<body>
<audio id="audio" src="mp3/1.mp3" controls></audio>
<button type="button" onclick="play()"></button>
<canvas id="canvas"></canvas>
<script>
//先引入canvas畫筆的創建流程
var cCxt=canvas.getContext('2d');//創建2D畫筆
cCxt.beginPath();//開始畫
cCxt.closePath();//畫完了
//設計畫布的樣式
//設置畫布大小為整個屏幕
canvas.width=window.innerWidth;
canvas.height=window.innerHeight;
//設置線條的漸變顏色
var oW=canvas.width; var oH=canvas.height;
var color=cCxt.createLinearGradient(oW/2,oH/2,oW/2,oH/2-100);
color.addColorStop(0,'#000');
color.addColorStop(.5,'#069');
color.addColorStop(1,'#f6f');
function play(){
//先引入API函數,走完Web Audio API的流程
var oCtx=new AudioContext();//創建音頻對象
var oAudio=document.querySelector('audio');
var audioSrc=oCtx.createMediaElementSource(oAudio);//為音頻對象創建媒體源
var analyser=oCtx.createAnalyser();//為音頻對象創建分析機
audioSrc.connect(analyser);//將分析機與媒體源連接
analyser.connect(oCtx.destination);//將分析機與揚聲器相連接
var count=80;//音頻條的條數
var voiceHeight=new Uint8Array(analyser.frequencyBinCount);//建立一個數據緩沖區(此時為空)
setInterval(draw(analyser,voiceHeight,count),1000);
oAudio.play();
}
function draw(analyser,voiceHeight,count){
analyser.getByteFrequencyData(voiceHeight);//將當前頻率數據傳入到無符號字節數組中,進行實時連接
var step=Math.round(voiceHeight.length/count);//每隔step個數,取一個數組里的數
for(var i=0;i<count;i++){
var audioHeight=voiceHeight[step*i];
cCxt.fillStyle=color;
cCxt.fillRect(oW/2+(i*10),oH/2,7,-audioHeight);
cCxt.fillRect(oW/2-(i*10),oH/2,7,-audioHeight);
}
//console.log(voiceHeight);
}
</script>
</body>
</html>
上邊的代碼是不可行的,找了一下午也沒找出錯誤到底出在哪里...問題主要如下:
(1)在谷歌瀏覽器中,顯示歌在播放,但是沒有聲音。console.log(voiceHeight)即圖中注釋部分沒有注釋掉時,voiceHeight只出現一次,而不是1000ms出現一次。沒有圖像
(2)在edge瀏覽器中,歌曲能正常播放。voiceHeight仍然只出現一次,沒有圖像


到此這篇關于HTML5開發動態音頻圖的實現的文章就介紹到這了,更多相關HTML5動態音頻圖內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!