項目地址: https://github.com/xiaosu95/canvas_mobile_drag
點擊查看demo(在移動端上查看)
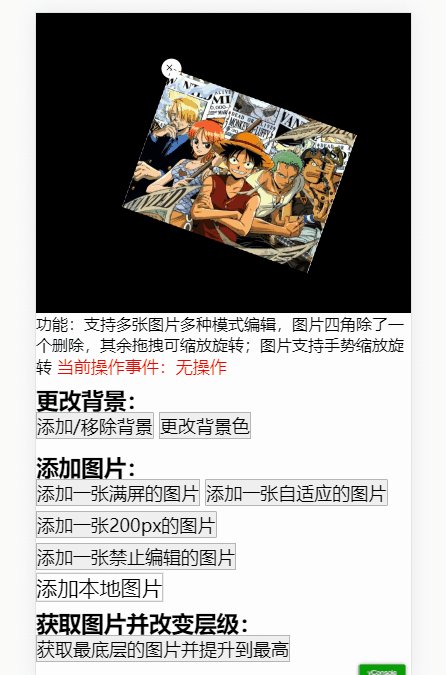
該插件是一款脫離jq的移動端圖片編輯器。可以應用在移動端H5頁面或者微信小程序中。
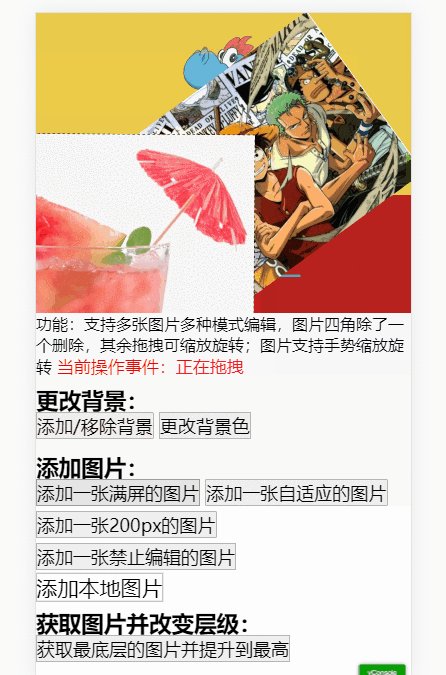
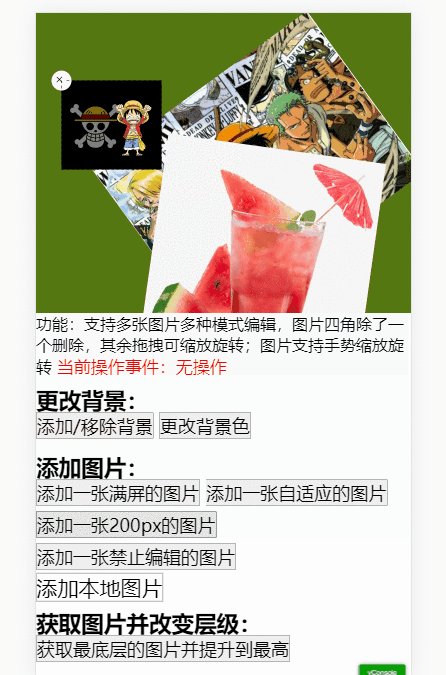
- 插件實現的功能為可頁面內初始化載入圖片、手動添加手機相冊內的圖片、或者添加服務器端的圖片(服務器端需要開啟允許圖片跨域)。擁有多種的編輯模式。支持操作畫布內的所有圖片和單獨設置某一種圖片的狀態或者位置等。
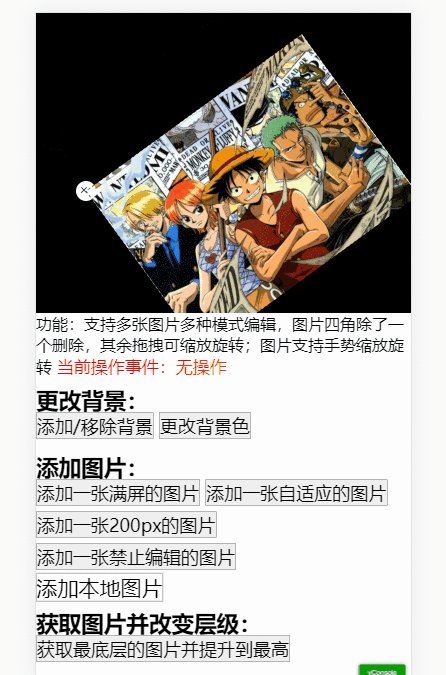
- 插件操作模式支持手勢放大、旋轉;支持點擊圖片的四個角落拖拽放大或旋轉或者。
- 支持照片exif自動矯正。許多手機用不同方向拍照時會導致圖片在canvas中顯示角度不正常。常規解決方法是引入exif.js。不過該js大小太大。所以我在這里直接將exif獲取角度的部分提取出來,大大精簡了代碼量。
- 插件可輸出你期望的分辨率圖片,格式。

開始使用
var canvasBox = document.querySelector('#picBox');
var canvas = new _Canvas({
box: canvasBox, // 容器
bgColor: '#000', // 背景色
bgPhoto: 'none', // 背景圖
photoModel: 'adaption', // 載入圖片模式(設置后添加圖片時默認為當前設置模式)
model: 'Cascade' // 模式Cascade為添加的圖片層級右添加順序決定,autoHierarchy為層級由選中的圖片為最高級
})
創建canvas為畫布對象,調用初始化函數init(Object)
- dragEvent、zoomEvent、rotateEvent分別是拖拽、縮放、旋轉三個事件監聽,傳遞2個參數(picArr, target)picArr為畫布內的所有圖片對象數組,target為當前操作的圖片對象。
- callback為'圖片初始化完成的回調。
canvas.init({
dragEvent: function (picArr, target) { // 監聽拖拽事件
console.log('當前操作事件:正在拖拽')
},
zoomEvent: function (picArr, target) { // 監聽縮放事件
console.log('當前操作事件:正在縮放')
},
rotateEvent: function (picArr, target) { // 監聽旋轉事件
console.log('當前操作事件:正在旋轉')
},
callback: function () {
console.log('圖片初始化完成...')
}
});
canvas畫布的方法:
toDataURL(Object)
- width: 輸出的寬 (必須);
- height: 輸出的高 (必須);
- type: 輸出圖片格式;
- bgColor: 圖片背景色(若設置了背景圖則背景圖的層級比背景色高);
- callback: 回調函數(傳入參數為圖片的baes64)若沒有寫callback則toDataURL會return圖片的baes64;
$('.outputmodel2').click(function () {
canvas.toDataURL({
width: 750,
height: 600,
type: 'image/png',
callback: function (url) {
$('.outputPic').attr('src', url);
console.log('成功輸出1倍png圖')
}
})
})
addPhoto(Object)
- url: 圖片url(必須);
- model: 載入圖片模式默認為'covered'鋪滿(為數字時為固定寬度,adaption為自適應顯示);
- enable: 是否禁止編輯(Boolean)默認為false;
- callback: 圖片加載完的回調,參數為圖片的對象;
$('.addEnablePic').click(function () {
canvas.addPhoto({
url: './img/pic6.jpg',
model: 200,
enable: true,
callback: function () {
console.log('成功添加一張禁止編輯的圖片')
}
})
})
changeBg(Object)
color: 背景色
photo: 背景圖(url)//為'none'時移除背景圖
$('.bgColor').click(function () {
var color = '#' + parseInt(Math.random() * 10) + parseInt(Math.random() * 10) + parseInt(Math.random() * 10)
canvas.changeBg({
photo: url,
color: color
})
})
changeParams(Object)
width: '畫布寬度',
height: '畫布高度',
model: '畫布模式' (模式Cascade為添加的圖片層級由添加順序決定,autoHierarchy為層級由選中的圖片為最高級)
getNowPhoto()
return 當前操作的圖片對象
clearCanvas()
清空畫布
canvas畫布的屬性:
photos:畫布內所有圖片對象
Photo對象方法(畫布內圖片對象)
init()
重置圖片大小和位置
getPhotoInfo()
返回圖片的位置信息{model、enable、x(相對畫布的x)、y(相對畫布的y)、rotate、scale、width(畫布內圖片的寬度)、height(畫布內圖片的高度)、actualWidth(圖片實際寬度)、actualHeight(圖片實際高度)}
changeInfo(Object)
- hierarchy: 層級(Number)
- img: 圖片URL(String)
- rotate: 旋轉角度(Number)
- scale: 放大倍數(Number)
- callback: 修改參數后的回調(Function)
$('.changeUrl').click(function () {
var nowPhoto = canvas.getNowPhoto();
if (!nowPhoto) {
alert('未選中任何圖片');
return;
} else {
var nowPhotoInfo = nowPhoto.getPhotoInfo();
nowPhoto.changeInfo({
img: './img/pic7.jpg',
scale: nowPhotoInfo.scale / 1.1,
hierarchy: 1,
rotate: nowPhotoInfo.rotate + 90,
callback: function () {
console.log('成功修改')
}
})
}
})
_delete()
刪除該圖片
到此這篇關于一個基于canvas的移動端圖片編輯器的實現的文章就介紹到這了,更多相關canvas 移動端圖片編輯器內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!