一��、新的文檔類型聲明(DTD)
文檔類型聲明
HTML 5的DTD聲明為:
<!doctype html>
<!DOCTYPE html >等也是正確的,因為HTML語法是不區分大小寫的��。
在編寫HTML5文檔時,要求指定文檔類型���,以確保瀏覽器能在HTML5的標準模式下進行渲染。
二���、新增的HTML5標簽
a,新增的HTML5標簽-結構標簽
結構標簽:(塊狀元素) 有意義的div
<article> 標記定義一篇文章
<header> 標記定義一個頁面或一個區域的頭部
<nav> 標記定義導航鏈接
<section> 標記定義一個區域
<aside> 標記定義頁面內容部分的側邊欄
<hgroup> 標記定義文件中一個區塊的相關信息
<figure> 標記定義一組媒體內容以及它們的標題
<figcaption> 標簽定義 figure 元素的標題��。
<footer> 標記定義一個頁面或一個區域的底部
<dialog> 標記定義一個對話框(會話框)類似微信
新的結構標簽帶來的是網頁布局的改變及提升對搜索引擎的友好
b�,新增的HTML5標簽-多媒體標簽
多媒體交互標簽
<video> 標記定義一個視頻
<audio> 標記定義音頻內容
<source> 標記定義媒體資源
<canvas> 標記定義圖片
<embed> 標記定義外部的可交互的內容或插件 比如flash
HTML5的多媒體標簽的出現意味著富媒體的發展以及支持不使用插件的情況下即可操作媒體文件,極大地提升了用戶體驗
c����,新增的HTML5標簽-Web應用標簽
Web應用標簽
<menu>命令列表
<menuitem>menu命令列表標簽 FF(嵌入系統)
<command> menu標記定義一個命令按鈕
<meter>狀態標簽(實時狀態顯示:氣壓�、氣溫)C、O
<progress>狀態標簽 (任務過程:安裝����、加載) C��、F、O
<datalist> 為input標記定義一個下拉列表,配合option F�、O
<details> 標記定義一個元素的詳細內容 ��,配合dt、dd C
d���,新增的HTML5標簽-其他標簽
注釋標簽
<ruby> 標記定義 注釋或音標
<rp> 告訴那些不支持 Ruby元素的瀏覽器如何去顯示
<rt> 標記定義對ruby的注釋內容文本
其他標簽
<keygen> 標記定義表單里一個生成的鍵值(加密信息傳送)O、F
<mark> 標記定義有標記的文本 (黃色選中狀態)
<output> 標記定義一些輸出類型,計算表單結果配合oninput事件
<time> 標記定義一個日期/時間 目前所有主流瀏覽器都不支持
三����、刪除的HTML標簽
純表現的元素:
basefont�,big�,center,font, s�����,strike��,tt,u;
對可用性產生負面影響的元素:
frame�,frameset�,noframes���;
產生混淆的元素:
acronym �����,applet�����,isindex,dir��。
四��、重新定義的HTML標簽
HTML元素 HTML5中的意義
<b> 代表內聯文本��,通常是粗體,沒有傳遞表示重要的意思
<i> 代表內聯文本��,通常是斜體�����,沒有傳遞表示重要的意思
<dd> 可以同details與figure一同使用�����,定義包含文本,dialog也可用
<dt> 可以同details與figure一同使用,匯總細節��,dialog也可用
<hr> 表示主題結束�,而不是水平線����,雖然顯示相同
<menu> 重新定義用戶界面的菜單,配合commond或者menuitem使用
<small> 表示小字體,例如打印注釋或者法律條款
<strong> 表示重要性而不是強調符號
五、嶄新新的頁面布局
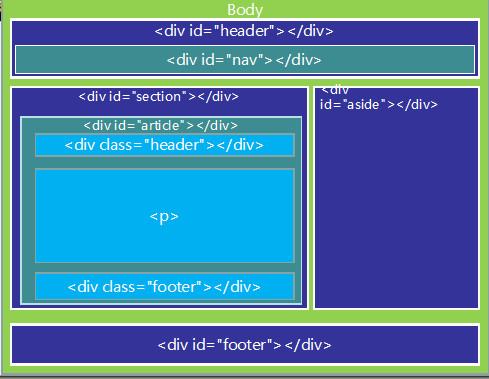
傳統的HTML:

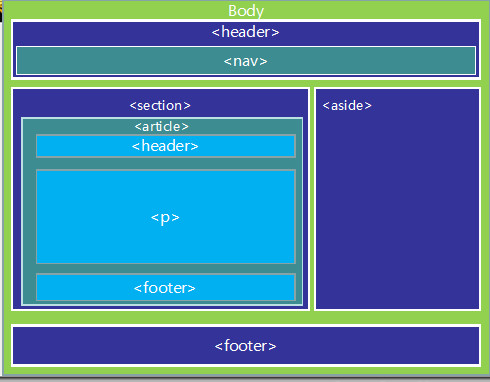
全新的HTML5:

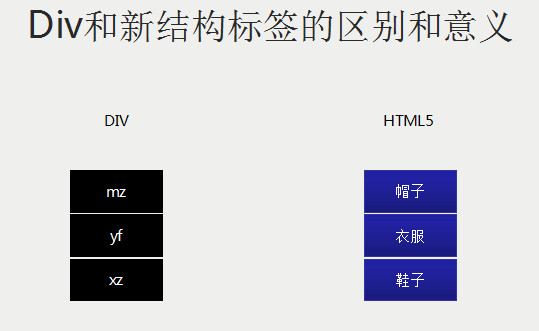
Div和新結構標簽的區別和意義

到此這篇關于HTML5布局和HTML5標簽的文章就介紹到這了,更多相關HTML5布局和HTML5標簽內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家����!