什么是DOM?
通過JavaScript,您可以重構整個HTML文檔。您可以添加、移除、改變或重排頁面上的項目。要改變頁面的某個東西,JavaScript就需要對HTML文檔中所有元素進行訪問的入口。這個入口,連同對HTML 元素進行添加、移動、改變或移除的方法和屬性,都是通過文檔對象模型來獲得的(DOM)。在 1998 年,W3C 發(fā)布了第一級的 DOM 規(guī)范。這個規(guī)范允許訪問和操作 HTML 頁面中的每一個單獨的元素。所有的瀏覽器都執(zhí)行了這個標準,因此,DOM 的兼容性問題也幾乎難覓蹤影了。DOM 可被 JavaScript 用來讀取、改變 HTML、XHTML 以及 XML 文檔。
DOM 被分為不同的部分(核心、XML及HTML)和級別(DOM Level 1/2/3):
Core DOM
定義了一套標準的針對任何結構化文檔的對象
XML DOM
定義了一套標準的針對 XML 文檔的對象
HTML DOM
定義了一套標準的針對 HTML 文檔的對象。
節(jié)點
根據(jù) DOM,HTML 文檔中的每個成分都是一個節(jié)點。
DOM 是這樣規(guī)定的:
- 整個文檔是一個文檔節(jié)點
- 每個 HTML 標簽是一個元素節(jié)點
- 包含在 HTML 元素中的文本是文本節(jié)點
- 每一個 HTML 屬性是一個屬性節(jié)點
- 注釋屬于注釋節(jié)點
Node 層次
節(jié)點彼此都有等級關系。HTML 文檔中的所有節(jié)點組成了一個文檔樹(或節(jié)點樹)。HTML 文檔中的每個元素、屬性、文本等都代表著樹中的一個節(jié)點。樹起始于文檔節(jié)點,并由此繼續(xù)伸出枝條,直到處于這棵樹最低級別的所有文本節(jié)點為止。
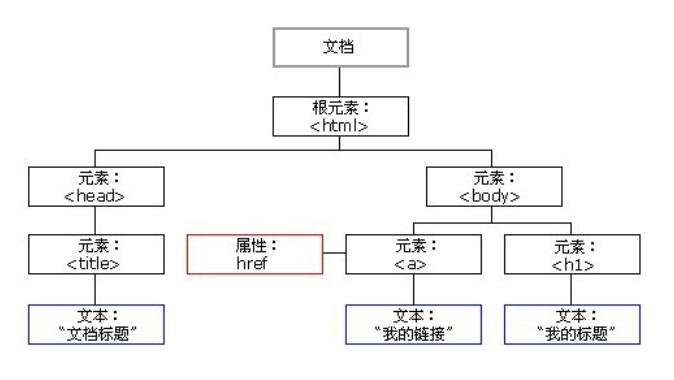
下面這個圖片表示一個文檔樹(節(jié)點樹):

文檔樹(節(jié)點數(shù))
請看下面這個HTML文檔:
<html>
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>
上面所有的節(jié)點彼此間都存在關系。除文檔節(jié)點之外的每個節(jié)點都有父節(jié)點。舉例,<head> 和 <body> 的父節(jié)點是 <html> 節(jié)點,文本節(jié)點 "Hello world!" 的父節(jié)點是 <p> 節(jié)點。大部分元素節(jié)點都有子節(jié)點。比方說,<head> 節(jié)點有一個子節(jié)點:<title> 節(jié)點。<title> 節(jié)點也有一個子節(jié)點:文本節(jié)點 "DOM Tutorial"。當節(jié)點分享同一個父節(jié)點時,它們就是同輩(同級節(jié)點)。比方說,<h1> 和 <p>是同輩,因為它們的父節(jié)點均是 <body> 節(jié)點。節(jié)點也可以擁有后代,后代指某個節(jié)點的所有子節(jié)點,或者這些子節(jié)點的子節(jié)點,以此類推。比方說,所有的文本節(jié)點都是 <html>節(jié)點的后代,而第一個文本節(jié)點是 <head> 節(jié)點的后代。節(jié)點也可以擁有先輩。先輩是某個節(jié)點的父節(jié)點,或者父節(jié)點的父節(jié)點,以此類推。比方說,所有的文本節(jié)點都可把 <html> 節(jié)點作為先輩節(jié)點。