簡介
1.<iframe> 標簽:iframe 是個內聯框架,是在頁面里生成個內部框架。
2.<frameset> 標簽:frameset定義一個框架集,包含多個子框架,每個框架都有獨立的文檔。
<iframe> 標簽
iframe 是個內聯框架,是在頁面里生成個內部框架。
<iframe></iframe>
屬性
frameborder{int}:是否顯示框架的邊框;
src{URL}:指定一個資源(如網頁、圖片)的uri;
scrolling{boolean}:是否顯示框架的滾動條;
width{int}:定義iframe的寬度;
height{int}:定義iframe的高度;
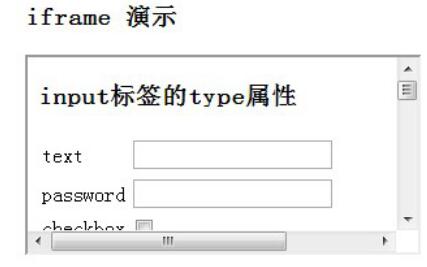
示例
<body>
<h3>HTML標簽演示</h3>
<iframe src=1.1-ShowHtml.htm ></iframe>
</body>

注意事項
在 "<iframe>我是內容</iframe>" 內添加內容時,在展示頁面不會顯示添加的內容。所以還是使用src屬性指定一個頁面吧。
應用場景
1) 版本升級頁面,版本日志過多,可以把升級的信息放到一個iframe里。
2) 富文本編輯框,如博客園的【新建隨筆】區域。
<frameset> 標簽
frameset定義一個框架集,包含多個框架,每個框架都有獨立的文檔。
格式
<frameset >
<frame src=a.htm />
<frame src=b.htm />
<noframes></noframes>
</frameset>
子項說明
<framesrc=a.htm /> :子框架 <noframes></noframes>:瀏覽器不支持此框架的時,顯示的內容。
屬性
frameset屬性:
rows:表示子框架按行的樣式布局( )。以2個子框架為例:rows="30%,*" ,表示第一個框架占整個頁面30%的高度,第二個占剩下的; cols:表示子框架按列的樣式布局(
)。以2個子框架為例:rows="30%,*" ,表示第一個框架占整個頁面30%的高度,第二個占剩下的; cols:表示子框架按列的樣式布局( )。以2個子框架為例:cols="30%,*" ,表示第一個框架占整個頁面30%的長度,第二個占剩下的; noresize="noresize" :表示不調整子框架的范圍。
)。以2個子框架為例:cols="30%,*" ,表示第一個框架占整個頁面30%的長度,第二個占剩下的; noresize="noresize" :表示不調整子框架的范圍。
frame屬性:
src:指向一個資源(如頁面、圖片等)的URI;
name:指定框架的名稱,以便進行框架間的操作。
示例
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>frameset 演示</title>
</head>
<frameset rows="30%,*" noresize="noresize">
<frame src=DateGrid.htm name="frm1" />
<frame src=Dialog.htm name="frm2"/>
<noframes></noframes>
</frameset>
</html>
注意事項
使用frameset標簽時,注意要去掉外層的<body></body>標簽。
子框架間的操作
參照示例代碼,frm1更改frm2的子集指向的頁面:window.parent.frames["frm2"].location.href = 'b.htm'
應用場景
1) 后臺頁面的管理,左邊顯示 菜單,右邊框架 顯示詳細頁面。
2) 功能菜單頁面,如bbs.csdn.net
小知識
瀏覽頁面中的框架時,在框架頁面內 點擊右鍵,會多出框架的信息。
以chrome為例:
