良好的HTML代碼是一個漂亮網站的基礎�����。當我教別人CSS的時候, 我總是首先告訴他們: 良好的CSS只存在于良好的HTML標記基礎上。這就好像一間房子需要一個堅固的地基一樣,對不����? 整潔�、語義化的HTML標記具有很多的優勢���,但卻還是有很多網站使用著并不友好的標記寫法��。
讓我們來看一些寫得并不友好的HTML標記, 并針對這些問題進行討論���,從而學習如何書寫整潔規范的HTML標記����。
腳本之家注: Chris Cyier在這里使用了兩個文檔來進行本文的代碼說明: bad code 和 good code �。大家學習的時候請參考著這兩個文件。
1. 嚴格的 DOCTYPE
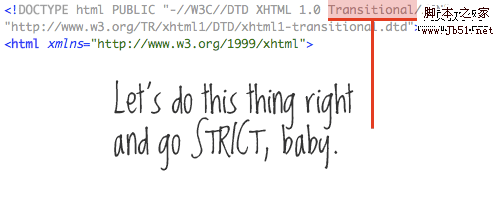
我們要做到這一點�����,只需要按正確的步驟來做即可. 沒必要去討論是否使用HTML 4.01或 XHTML 1.0�����,兩者都對我們書寫正確的代碼提出了嚴格的要求����。

但無論如何我們的代碼不應該使用任何Tables表格來進行布局��, 所以也就沒必要使用Transitional DOCTYPE.
相關資源:
- W3C推薦的 DTDs(文件類型聲明)
- Fix Your Site With the Right DOCTYPE!
- No more Transitional DOCTYPEs, please
腳本之家注: 所謂的DTD就是文檔類型聲明���,簡單來說���,就是對特定文檔所定義的一些規則�����,這些規則包括一系列的元素和實體的聲明�。XHTML文檔類型有三種: STRICT(嚴格類型), TRANSITIONAL(過渡類型)和 FRAMESET(框架類型)。目前��,我們使用最多的是TRANSITIONAL��,比如本站目前也是使用 XHTML 1.0 TRANSITIONAL�。如果你的HTML代碼書寫的還算良好�,那把現有的TRANSITIONAL 轉為STRICT還是比較方便的。反之����,也不用太急著轉���,個人覺得���,STRICT更嚴謹���,但用TRANSITIONAL也并沒有太大影響�。
2. Character set & encoding characters
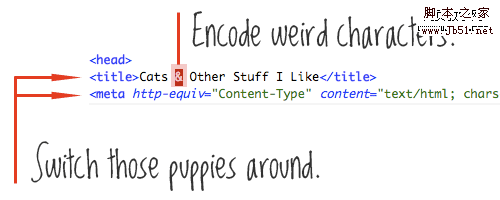
在我們的 <head> 部份, 第一件事情就是聲明字符集. 我們使用了UTF-8, 但是把它放到了 <title>后面. 讓我們把字符集聲明移動到最上面�,因為我們要讓瀏覽器在閱讀任何內容之前就應該知道以何種字符集來進行處理。

除了字符集聲明的位置外�,<title>中出現的奇怪字符也是需要注意的問題��,比如最常用的”&“字符,我們應該使用字符實體”&“來替換它���。
相關資源:
- Wikipedia: UTF-8
- A tutorial on character code issues
- The Extended ASCII table
3. 適當的縮進
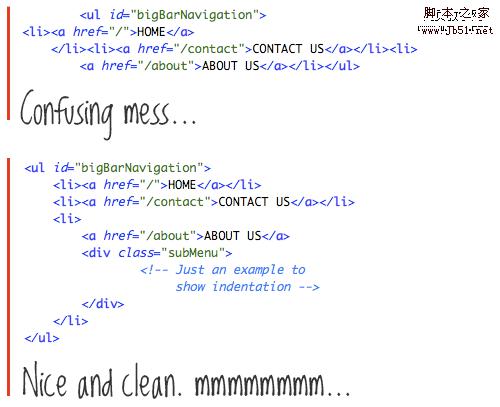
在書寫代碼的時候,縮進并不會影響網頁的外觀�����,但使用適當的縮進能使代碼更具可讀性�����,標準的縮進方法是當你開始一個新的元素時縮進一個Tab位(或幾個空格)。另外�����,記得,關閉元素的標簽與開始標簽對齊。
腳本之家注: 一些朋友會嫌書寫代碼的時候縮進比較麻煩,如果僅僅是你一個人閱讀這份代碼,那可能沒什么問題�,你自己覺得OK就好�����。但如果是協作或你的作品是公開發布分享的,那書寫漂亮的可讀化性更高的代碼就很有必要了。

相關資源:
- Clean up your Web pages with HTML TIDY
4. 使用外部CSS 和 JavaScript
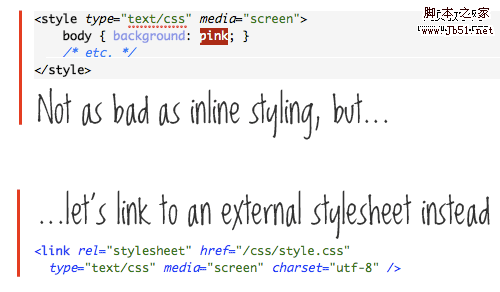
我們有一些CSS代碼已經延伸到我們的<head>部分��。這是一個嚴重的犯規�����,因為它它只能適用于單一的HTML網頁�����。保持獨立的CSS文件意味著未來的網頁可以鏈接到它們,并使用相同的代碼�����。Javascript也是同樣的道理�。
腳本之家注: 當然,這個問題或許也并不是那么嚴重。比如作為WordPress主題來說���,寫在<head>里面的代碼也就作用于所有WordPress頁面。但把CSS寫在<head>里面仍然是個非常不好的習慣。

5. 正確的標簽嵌套
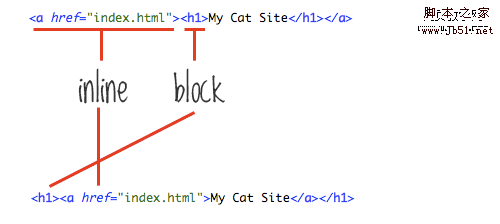
在我們的網站標題里面,我們使用<h1>作為網站標題標簽,這是完美的�。并且添加了一個到首頁的鏈接����,但錯誤就出在把鏈接放到了<h1>外面�����,<a>鏈接包圍了<h1>。這種簡單的嵌套錯誤�,大多數瀏覽器都能良好的處理����,但從技術上來說����,這是不行的。
錨鏈接是一個內聯元素����,而<h1>標題是一個區塊元素���,區塊元素不應該被放在內聯元素中���。

6. 去除不必要的DIV
我不知道誰首先發明��,但我喜歡“ divitis ”這個詞,它指的是在HTML標記中過度的使用divs��。在學習網頁設計的某個階段�,大家學習如何使用一個DIV來包裹諸多其它元素來實現方便的布局和樣式化。這就導致了DIV元素的濫用����,需要的地方我們用了�����,完全不必要的地方我們也用了。

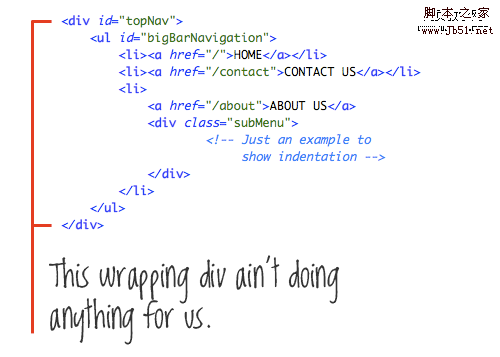
在上圖的例子中�����,我們使用了一個 div (”topNav”) 來包含了UL列表 (”bigBarNavigation”). 但DIV和UL都是區塊元素����,所以沒有必要使用DIV來包裹UL元素����。
相關資源:
- Divitis: what it is, and how to cure it.
7. 使用更好的命名慣例
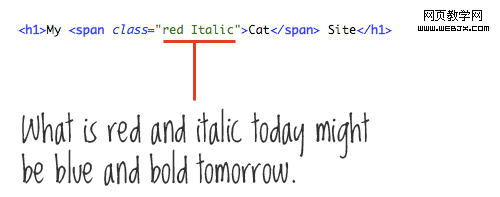
現在正好談一下命名管理, 在上一條所說的示例中����,我們的UL使用了ID名稱 “bigBarNavigation.” 其中 “Navigation” 很好的說明了該區塊的內容����,但 “big” 和 “Bar” 描述的卻是設計而不是內容. 它可能是在說這個菜單是一個很大的工具條, 但如果這個菜單的設計變成垂直的���,那這個名稱就會顯得混亂和不相關。

友好的 class 和 id 名稱 例如 “mainNav,” “subNav,” “sidebar,” “footer,” “metaData,” ��,它們描述了所包含的內容. 不好的 class 和 id 名稱則描述設計, 比如 “bigBoldHeader,” “leftSidebar,” and “roundedBox.”
腳本之家注: Chris 所強調的是按內容還是按設計來進行命名�。個人補充一點: ID和Class名稱使用大寫還是小寫,或單詞首字母大寫����。首先����,完全的大寫單詞是不利于閱讀的�,排除。至于完全使用小寫還是單詞首字母大寫����,就看個人的習慣了。重要的一點是,不管使用哪種規則,應該保持一致。不要一會兒純小寫�,一會兒又首字母大寫��,會很混亂。
另外,我個人比較迷糊的是����,對比較長的名稱����,是加下劃線“_”, 還是連字符”-”���,亦或不用�。或者是我想的太復雜了吧���。用哪種都好,保持一致就OK��。
上一頁12 下一頁 閱讀全文