|
參 數(shù) |
說(shuō) 明 |
|
Border |
設(shè)定框架的邊框厚度,以pixels為單位 |
|
frameborder |
設(shè)定是否顯示框架的邊框,0為不顯示,1為顯示 |
|
FrameSpacing |
表示框架與框架之間的距離 |
|
BorderColor |
設(shè)定框架的邊框顏色 |
|
Row |
將文檔分為上下的框架,Row后的值可以為數(shù)值或百分?jǐn)?shù),*表示占用余下的空間,數(shù)值的個(gè)數(shù)代表水平分成的框架個(gè)數(shù),例如Rows=“210,*,10%”,表示頁(yè)面分為上中下三個(gè)框架頁(yè),上邊的框架占用210px,下邊的框架占用整個(gè)文檔的10%,余下的空間為中間的框架占用。*是一個(gè)相對(duì)的概念,例如Row=*,表示頁(yè)面中沒有上下結(jié)構(gòu)的框架布局 |
|
Cols |
設(shè)置同Row |
關(guān)于Frame參數(shù)的設(shè)置,代碼如下:
如表10.4所示。
表10.4 Frame參數(shù)
|
參 數(shù) |
說(shuō) 明 |
|
Name |
設(shè)定框架的名稱,須為英文 |
|
Src |
設(shè)置框架中顯示的頁(yè)面路徑和名稱,可為相對(duì)路徑亦可為絕對(duì)路徑 |
|
Marginwidth |
表示框架距離左右邊緣的距離 |
|
Marginheight |
表示框架距離上下邊緣的距離 |
|
Scrollling |
設(shè)置是否在框架中顯示滾動(dòng)條,yes為顯示,no為不顯示,auto表示當(dāng)框架頁(yè)中內(nèi)容超過(guò)框架的大小時(shí)自動(dòng)顯示滾動(dòng)條 |
|
Frameborder |
設(shè)置是否顯示框架的邊框,0為不顯示,1為顯示 |
|
Noresize |
設(shè)定是否可以讓使用者改變這個(gè)框架的大小,不設(shè)置此項(xiàng)可以讓瀏覽者任意拉動(dòng)框架,改變框架的大小 |
|
Framespacing |
表示框架與框架之間的距離 |
|
Bordercolor |
設(shè)定框架的邊框顏色 |
Frame與Iframe兩者可以實(shí)現(xiàn)的功能基本相同,不過(guò)Iframe比Frame具有更多的靈活性。
Iframe標(biāo)記又叫浮動(dòng)幀標(biāo)記,可以用它將一個(gè)HTML文檔嵌入在一個(gè)HTML中顯示。它和Frame標(biāo)記的最大區(qū)別是在網(wǎng)頁(yè)中嵌入的<Iframe></Iframe>所包含的內(nèi)容與整個(gè)頁(yè)面是一個(gè)整體,而<Frame></Frame>所包含的內(nèi)容是一個(gè)獨(dú)立的個(gè)體,是可以獨(dú)立顯示的。另外,應(yīng)用Iframe還可以在同一個(gè)頁(yè)面中多次顯示同一內(nèi)容,而不必重復(fù)這段內(nèi)容的代碼。
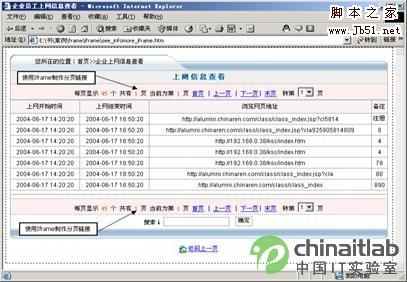
如圖10.21所示的頁(yè)面就是應(yīng)用Iframe在頁(yè)面上下各創(chuàng)建了分頁(yè)的鏈接,上下的代碼是一樣的,只需在網(wǎng)頁(yè)中嵌入同一個(gè)文件即可,不需要重復(fù)代碼的編寫,本案例的實(shí)際效果參看配書光盤中的案例/frame/iframe/see_infomore_iframe.htm。
Iframe還有一個(gè)更大的好處,就是可以設(shè)置框架透明,讓框架內(nèi)的背景和主頁(yè)面背景一樣。在上例操作中,細(xì)心的讀者會(huì)發(fā)現(xiàn)這個(gè)問(wèn)題,下面來(lái)詳細(xì)說(shuō)明如何設(shè)置Iframe透明。具體操作步驟如下:
(1)打開配書光盤中的案例/frame/iframe/see_infomore_iframe1.htm。
(2)在瀏覽器中瀏覽該頁(yè)文件,發(fā)現(xiàn)在插入Iframe的區(qū)域?qū)⒃瓉?lái)單元格的背景覆蓋了,這不是想要的效果。
(3)打開page.htm頁(yè)面,切換到代碼視圖,在<body>標(biāo)記中插入代碼如下:
<body style="background-color=transparent">

圖10.21 應(yīng)用Iframe創(chuàng)建翻頁(yè)
(4)切換see_infomore_iframe1.htm到代碼視圖,查看頁(yè)面插入Iframe的單元格的代碼如下:
<td height="30" colspan="4" >
<iframe name="main" width="100%" height="30" frameborder="0" border=0 scrolling="no" marginwidth="0" marginheight="0" src="page.htm"></iframe>
</td>
(5)在<Iframe>標(biāo)記中,
<frame name="left" src=" index_manager/admin_left.htm " marginwidth="1" marginheight="1" scrolling="no" frameborder="1" noresize framespacing="2" bordercolor="#cc0000">
上段代碼的各項(xiàng)參數(shù)設(shè)置及其含義
allowTransparency="true"
(6)此時(shí)插入Iframe的單元格代碼如下:
<td height="30" colspan="4" >
<iframe name="main" width="100%" height="30" frameborder="0" border=0 scrolling="no" marginwidth="0" marginheight="0" src="page.htm" allowTransparency="true"></iframe></td>
(7)保存page.htm和see_infomore_iframe1.htm兩個(gè)頁(yè)面,在瀏覽器中瀏覽效果。
標(biāo)簽:寧波 海口 贛州 日照 衡水 濟(jì)寧 寧夏 延安
巨人網(wǎng)絡(luò)通訊聲明:本文標(biāo)題《html Frame、Iframe、Frameset 的區(qū)別》,本文關(guān)鍵詞 html,Frame,Iframe,Frameset,的,;如發(fā)現(xiàn)本文內(nèi)容存在版權(quán)問(wèn)題,煩請(qǐng)?zhí)峁┫嚓P(guān)信息告之我們,我們將及時(shí)溝通與處理。本站內(nèi)容系統(tǒng)采集于網(wǎng)絡(luò),涉及言論、版權(quán)與本站無(wú)關(guān)。