比如那些需要讀屏軟件的用戶。作為一個前端,我們又怎么會忍心呢。之前就一直想寫這樣的一篇文章,分享一下如何去創造一個可訪問性更好的頁面。今天的計劃里有一條把 �HTML T�ag 和 WCAG標準結合起來。我推薦你這樣去寫你的 HTML,讓某些人的生活可以更容易。
今天想分享的是如何去使用我們的 HTML Tag, 把 WCAG 的標準和語義網的目標進行代碼上的體現:
1. 文檔聲明:<!Doctype>
其實這跟 WCAG 根本上連不上什么直接關系,但為了一個兼容性更好,特別是向后兼容的頁面,我推薦你這樣寫:
<!Doctype html>
2. 鏈接:<a>
互聯網的聯幾乎可以說是用 <a> 來實現的,作為一個頁面最常見的標簽。我們應該如何對待呢?
- 為關鍵鏈接添加 accesskey
- 除非萬不得已,不要去掉 focus 時虛線框
<a href="" title="" accesskey="M" rel="" hidefocus>Link</a>
3. 縮寫: <abbr>
對于用 HTML Tag 的正確使用,也是非常重要的,這有利于讀屏軟件使用者對于頁面結構的理解。特別是在 H1,H2,H3 等這些標簽的使用,濫用非常容易造成結構費解。當然,使用一般的標簽,再利用 CSS 來使視覺上形成對比這也是常人能辨識的。但讀屏軟件用戶呢。當然,這里只是順帶提起需要注意頁面標簽的使用方法,而 abbr 最重要的應該是應該添加一個 title 屬性對縮寫進行描述。比如:
<abbr title="Web Developer" >WD</abbr>
4. 大段引用: <blockquote>,一般引用: <cite>
有大段引用的時候,使用 <blockquote>,而行內引用則使用 <cite>,讓你的結構更加易讀:
<blockquote>
之前就一直想寫這樣的一篇文章,分享一下如何去創造一個可訪問性更好的頁面。今天的計劃里有一條把 �HTML T�ag 和 WCAG標準結合起來。我推薦你這樣去寫你的 HTML,讓某些人的生活可以更容易。
</blockquote>
<p>某A給我印象最深刻的一句話是,<cite>“做前端要有愛。不要動不動就有朩有地對各種人使用咆哮體”</cite>。</p>
5. 刪除:<del>
在紙上寫東西不能像在計算機上寫東西一樣,可以用撤銷鍵可以按,但當我們想要強調某些東西是被刪除的怎么辦?那就是使用 <del> 標簽了。比如這樣:
<del>HTML上表示強調時,請使用 <b> 標簽</del>
HTML上表示強調時,請使用 <strong> 標簽
效果是這樣的:
HTML上表示強調時,請使用 <b> 標簽
HTML上表示強調時,請使用 <strong> 標簽
6. 定義列表:<dl>
去年帶著新人做支付寶前端博客的時候,他們給我印象最深刻的是很喜歡用 <dl>。當時在想,這些同學挺不錯的,對語義化的理解還不錯。我們還是比較少用到定義列表的。而是使用一般的 <ul> <ol> 這兩個。<dl> 也是應該慎用的,最好只使用在某些有“定義”意義的條目,如 w3school 的這個例子,對咖啡和牛奶的定義:
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
7. 無序/有序列表 <ul>/<ol>
列表,這個對于每個前端來說,都熟悉不過了。因為結構可以非常靈活地進行應用,在導航、列表、Tab 等,都經常要要用到。這個就無須多說了。但有一點還是需要明白的,不要相信什么 <ul>/<ol> 是 <table> 的替代品。在我們常用的 HTML Tags 中,每個標簽都有自己的作用,誰都不是誰的替代品。
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
8. 表格: <table>
如果是一個表格,那就,就不要用段落來替代,更不要用列表。除非萬不得已,并且他們是可以轉換的。另外,表格中還有一些需要注意的點:
- 給 <table> 添加 summary 屬性,有些表格非常大,并不需要去讀完整個
- 添加 <tbody>,如果我沒記錯,如果沒添加的話,瀏覽器會自動為你添加
- 必要時使用 <col> <colgroup> 來控制表示的欄
<table summary="sofish's blog status">
<thead>
<tr>
<th>DATE</th>
<th>IP</th>
<th>PV</th>
</tr>
</thead>
<tbody>
<tr>
<td>2011.3.11</td>
<td>3000</td>
<td>8000</td>
</tr>
</tbody>
</table>
9. 格式化片段 <code>/<pre>
<code> 是指 computer code text, 而 <pre> 是指 preformatted text。<pre> 的范圍更廣,并且是塊狀元素,可能被使用來格式化各種文本,特別是代碼。使用沒有需要特別注意的,主要是語義上的正確使用,比如不要用 <pre> 來代替一般的 <p>。
<code>text-align:center</code>
<pre>
{ ( 1 * 102 ) + ( 9 * 101 ) + ( 3 * 100 ) }
</pre>
10. 換行: <br>
在現代網頁中,使用 <br> 的情況是非常少的。網頁中的留白,一般都是使用 CSS 的 padding 和 margin 來實現。這樣更精準,并用更容易控制。現在推薦的用法是,使用到一般的段落 <p> 中做簡單的換行,而不是用來控制頁面留白。
<p>我是一個段落。<br />
詩歌都會用換行的。
</p>
11. 分割線: <hr>
<hr> 具有非常好的語義作用。但他的視覺效果很難控制。之前就寫過這樣的文章關于<hr />在各瀏覽器中的問題。一般也都很少用。如果專門為讀屏軟件使用者提供單獨頁面的話,或許 <hr> 會大有用處。
<h3>標題一</h3>
<p>Lorem Ipsum is ...</p>
<hr />
<h3>標題二</h3>
<p>This is the entry of... </p>
12. 無語義標簽:<div>/<span>
其實 <div>/<span> 這兩個標簽是有語義的,都是 defines a section in a document。是的,和 HTML5 中的 <section> 其實是一樣的。只是,因為搜索引擎的的原因,搜索引擎認為它們是無語義標簽,因此他們成了 “無語義” 標簽。推薦用法是盡量使用其他來做為頁面框架的容器,比如布局、添加額外的視覺效果,而不是段落等的替代品。
<div id="container">
<div id="content">
</div>
<div id="sidebar">
<ul>
<li><span>God</span>, oh my zsh</span></li>
</ul>
</div>
</div>
13. 段落/標題: <p>,<h1>/<h2>/<h3>…
這幾個標簽幾乎可以說是一個頁面標簽等級結構中最重要的標簽。我們可以用一本書的結構來說明這幾個標簽,而我們構建一個頁面的時候,也應該有這樣的一種思想在腦中:
- 書的名稱:H1
- 書的每個章節標題: H2
- 章節內的文章標題: H3
- 章節的段落: P
- 小標題/副標題: H4/H5/H6
是的,當然還有引用 <blockquoute>,技術類書中提供的代碼 <pre class="code">,一些需要注意點的列表 <ul>,一些方便比較的表格 <table> 等。
<h1>LOGO</h1>
<h2>Title</h2>
<div class="entry">
<h3>Summary:</h3>
<p>lorem ipsum is ...<em>emphasize</em></p>
</div>
14. 強調: <em>/<strong>
<em> emphasize 的縮寫。而 <strong> 是 strong emphasize。可能很多剛入門前端的同學會對 <em>、<strong>、<cite> 、<i>、<b> 這幾個標簽的使用拿捏不準。<i> 和 <b> 基本上是被廢置的,相當于現在的 <em> 和 <strong>,一般情況下他們對于內容重要性的排序是這樣的:strong > em ≈ cite。
<strong>注意:</strong>別使用老掉牙的標簽,比如<cite>FONT、CENTER</cite>等,特別是 <em>FONT</em>。
15. 表單項: <input>/<textarea>/<select>
表單項是 HTML 中相對比較復雜的標簽,需要注意的點也比較多:
- 需要給每個表單項添加 <label> 對其進行描述,當不能使用 label 時,為表單項添加 title 屬性
- 當表單項是必填項的時候,使用 “*“ 符號來標記
- Flash 創建表單項一般是不會生成 <label> 的,請勾上 auto label 那個選項
<form method="post" action="http://sofish.de">
<fieldset><legend>My Form</legend>
<label for="firstname">* First name:</label> <input type="text" id="firstname" />
<label for="speech">Say something:</label>
<textarea id="speech" />
</textare>
<input type="submit" value="submit" title="submit button" />
</fieldset>
</form>
16. 圖片: <img>
對于圖片,盲人看不到。提供 alt 來表示替代文本。告訴他們這是一張什么樣的圖。
<img src="http://sofish.de/favicon.ico" alt="幸福收藏夾的 favicon" />
17. 框架: <iframe>
盡量避免 <iframe>框架的使用,但當你需要使用的時候,最好提供一個 title 屬性對其進行描述。
<iframe src="http://sofish.de" title="幸福收藏夾" /></iframe>
18. 流媒體:<video>/<audio>/<object>/<embed>
媒體也是比較復雜的格式,處理起來比較麻煩。通常我們可以這樣做:
- 為視聽媒體提供相應的文本,包括相應的場景,比如演講中的鼓掌等有利有閱讀者感知現在氣氛的,都應該體現在演講文本中。其他的依此類推。
- 如果像交響樂這種不能提供具體描述的,可以進行簡單的說明
- 如果文本較長,不能在當前頁面展示,可以在媒體后提供一個鏈接到相應替代文本的鏈接
- 如果媒體中有可能會引起癲癇發作的,應做相應的說明
<audio src="mozart.mp4">莫扎特39號交響曲</audio>
19. 網頁標題:<title>
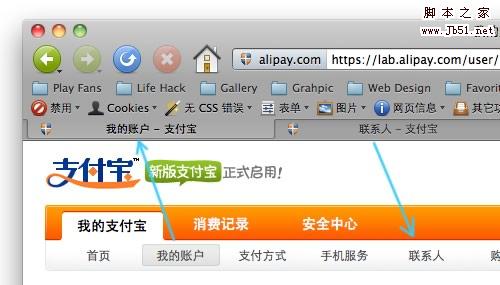
網頁中一定要包含標題,并且每個標簽應該具有辨識性。比如支付寶中是這樣體現的:

<title>聯系我 -- 幸福收藏夾</title>
20. 總結
好吧。就先寫到這里了。WCAG 并不只是這些簡單的 HTML Tags 的用法,語義化的網頁也不是一兩篇文章能夠寫完的。慢慢來吧。從最常見的做起,養成好的習慣。回到文章前面的那句話,難道你忍心把頁面寫得這么難用嗎?