在開發(fā)中發(fā)現(xiàn)了下面的情況:
(1) 如果文件存放為.jsp文件后綴的形式,代碼如下所示(index.jsp):
<%@page contentType="text/html; charset=utf-8" pageEncoding="utf-8" language="java" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>讓表格百分之一百顯示</title>
</head></p>
<p><body style="background:#9C9;">
<table cellpadding="0" cellspacing="0" style="width:100%;" >
<tr>
<td height="8" width="17px;" ><img src="img/bg-header_l.gif" width="17" height="8" /></td>
<td style="background:url(img/bg-header_c.gif) repeat-x;"></td>
<td height="8" width="17px;" ><img src="img/bg-header_r.gif" width="17" height="8" /></td>
</tr>
</table>
</body>
</html>
程序運行后,頁面中顯示的效果如下圖所示:
該效果出現(xiàn)了兩處不對的地方:
(1) 中間的td的背景并沒有鋪滿整個td;
(2) 整個table寬度并沒有撐滿整個屏幕。
百思不得其解,非常郁悶!!后臺嘗試給table加上border="0",效果仍然如上圖所示。把0改為1,發(fā)現(xiàn)table撐滿了整個屏幕,并且td也被背景鋪滿,如下圖,不過表格的邊框不是我所要的。

發(fā)現(xiàn)上述方法不能從根本上解決問題。
然后又對照了一下table中的3個td,發(fā)現(xiàn)第二個td中沒有內(nèi)容,于是嘗試在第二個td中填入內(nèi)容,代碼如下所示:
<table cellpadding="0" cellspacing="0" style="width:100%;" >
<tr>
<td height="8" width="17px;" ><img src="img/bg-header_l.gif" width="17" height="8" /></td>
<td style="background:url(img/bg-header_c.gif) repeat-x;">第二個td添加內(nèi)容</td>
<td height="8" width="17px;" ><img src="img/bg-header_r.gif" width="17" height="8" /></td>
</tr>
</table>
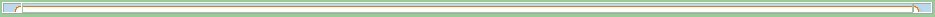
運行代碼后的效果基本符合最終的結(jié)果,運行效果如下:

下面再將代碼稍微調(diào)整一下即可,完整代碼如下:
<%@page contentType="text/html; charset=utf-8" pageEncoding="utf-8" language="java" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>讓表格百分之一百顯示</title>
</head>
<body style="background:#9C9;">
<table cellpadding="0" cellspacing="0" style="width:100%;" >
<tr>
<td height="8" width="17px;" ><img src="img/bg-header_l.gif" width="17" height="8" /></td>
<td style="background:url(img/bg-header_c.gif) repeat-x; font-size:0px;"> </td>
<td height="8" width="17px;" ><img src="img/bg-header_r.gif" width="17" height="8" /></td>
</tr>
</table>
</body>
</html>
最終效果如下圖所示:
