昨天晚上寫了一篇關于瀏覽器的渲染過程的隨筆,但只是通過一小段代碼解釋了一下,并沒有通過瀏覽器測試,說服力不夠,而且還有很多不完善的地方,今天在瀏覽器中測試了一下,并把測試的結果分享給大家,測試過程可能有點亂,希望大家理解。
測試瀏覽器:Chrome v24.0.1312.52 m,Firefox v18.0,Opera v12.12。
在WebKit內核中,網頁在顯示的時候會有一個解析器(Parser)去解析html文檔,然后去生成渲染樹(Render Tree),最終渲染出頁面。這是在一個線程中進行的,所以兩者不會同時進行。
我分為了以下兩種情況,并分別在不同的瀏覽器中進行測試。
樣式文件在head里,其他的連個腳本文件一個在body的開始部分,一個在body的底部。樣式文件在body的開始部分,腳本文件的位置和上面的一樣。
測試的結果是這樣的,在chrome中,樣式文件的位置會影響到圖片的下載時間,而在另外兩個瀏覽器中這兩種情況沒有區別。下面是詳細的測試過程。
測試一:樣式文件在head里,其他的連個腳本文件一個在body的開始部分,一個在body的底部。
測試的代碼:
<!doctype html>
<html>
<head>
<title>測試頁面</title>
<link rel="stylesheet" type="text/css" href="example.aspx?sleep=3" />
</head>
<body>
<div>
Hi, there!</div>
<script type="text/javascript">
document.write("<script src='other.aspx?sleep=5'></scr" + "ipt>");
</script>
<div>
Hi, again!</div>
<img src="images/marx.jpg" alt="Marx" />
<img src="images/engels.jpg" alt="Engels" />
<img src="images/Lenin.jpg" alt="Lenin" />
<script src="last.aspx" type="text/javascript"></script>
</body>
</html>
1、在Chrome中的測試情況
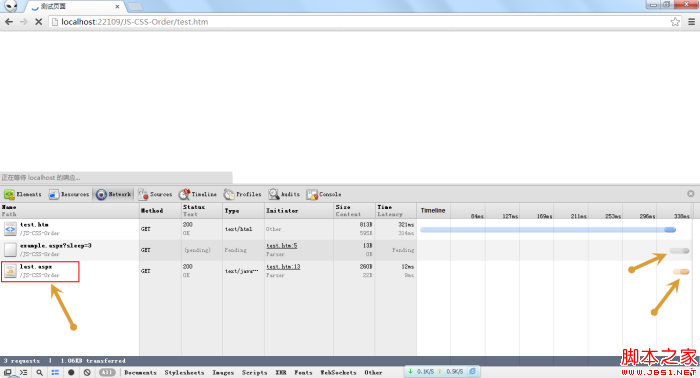
我在瀏覽器中打開頁面后,迅速將網頁截了一張圖,如下所示(點擊可以查看大圖,下同):

從上圖中可以看出,test.htm 文檔已經加載完成,頁面上還沒有顯示任何東西,example.css處于pending狀態,但是,位于最底部的last.js卻加載完成了。這說明chrome進行了預加載,提前下載,放在了瀏覽器的緩存里了。雖然last.js已經加載完成,但是還沒有被執行,因為他前面的樣式文件會阻塞腳本的執行。
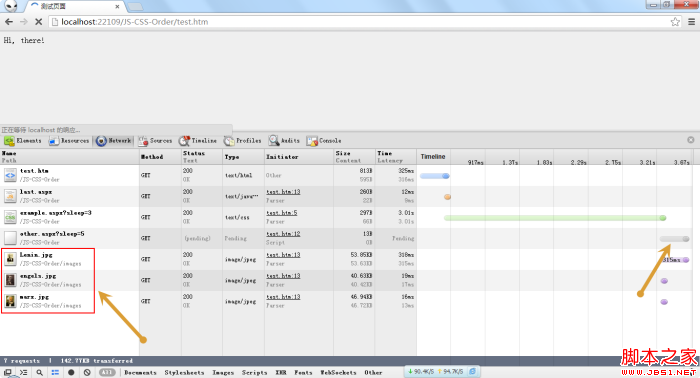
接下來,當example.css加載完成后,Hi there!顯示在了屏幕上,瀏覽器的截圖如下所示:

通過網絡請求可以看出,example.css已經加載完成,other.js處于pending狀態,但此時script標簽底下的三張圖片已經下載下來了,這是由瀏覽器的預先加載的功能所致。但是由于瀏覽器的渲染被other.js腳本阻塞住,所以,這三張圖片連同它上面的“Hi again”都不會顯示出來。另外,此時last.js中的代碼還沒有執行。
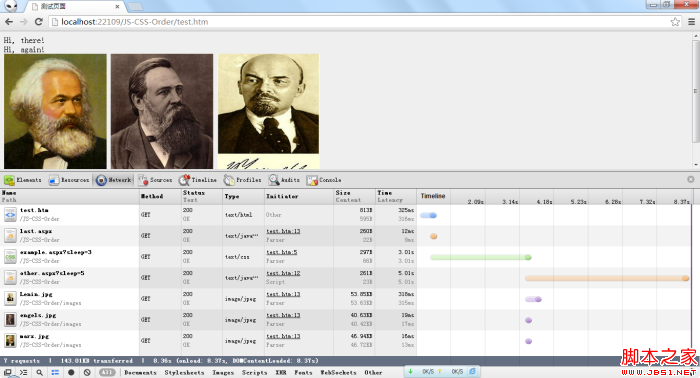
接下來,當other.js加載完成之后,瀏覽器就會構建出渲染樹,顯示出“Hi again”,并顯示出圖片。由于last.js先前已經被下載,所以last.js會立即執行。整個渲染過程完成。如下圖所示:

由此看出,Chrome會預先加載body中的腳本資源(樣式文件沒有測試),由JavaScript腳本動態加載的JS不會影響圖片文件的下載,但是會影響它下面圖片的渲染。
2、Firefox中的測試結果
在Firefox瀏覽中打開頁面后迅速截圖,如下所示:
和在Chrome中有很明顯的不同,"Hi there!",已經顯示在了頁面上,但是背景色是白色,說明此時樣式文件還沒有下載下來。而在Chrome中是不會顯示的,要等到樣式文件加載完成。
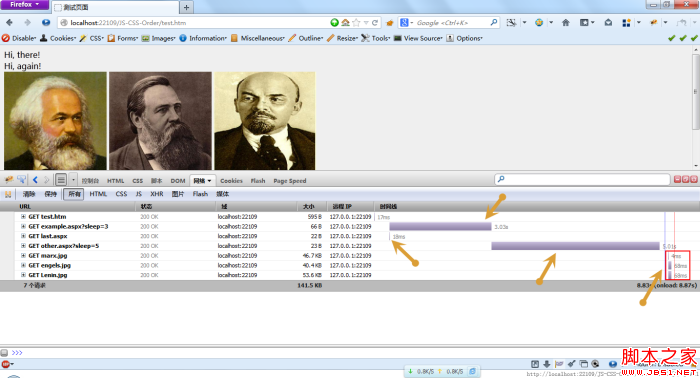
接下來,當整個頁面加載完成之后,截圖如下所示:
 從請求的瀑布流中可以看出,和Chrome類似,瀏覽器對last.js進行了預加載,和Chrome中不同的是,火狐沒有對圖片進行預加載,而是等到other.js加載完成之后再進行的加載。
從請求的瀑布流中可以看出,和Chrome類似,瀏覽器對last.js進行了預加載,和Chrome中不同的是,火狐沒有對圖片進行預加載,而是等到other.js加載完成之后再進行的加載。
火狐中,樣式文件并沒有影響文檔的渲染(最典型的現象就是,網頁一開始顯示的很亂,沒有樣式,當樣式文件下載下來之后就顯示正常了),在body中,由JavaScript動態加載的JS文件會阻塞它后面的圖片的下載。
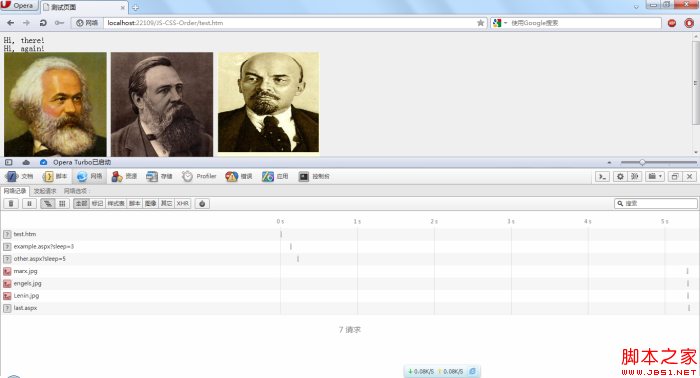
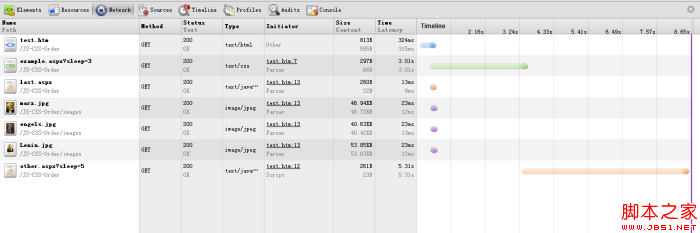
3、在Opera瀏覽器中
經過在Opera中測試,發現Opera瀏覽器比較“守規矩”,所有的資源都是按順序加載的,并沒有出現所謂的預先加載,下面是一張總的效果圖:

Opera中,樣式文件會阻塞頁面的渲染,這和Chrome類似,但是,有Opera的請求瀑布流可以看出,頁面中的所有的資源都是按部就班的加載的,other.js提前于last.js加載。沒有預加載。
測試二、樣式文件在body的開始部分,腳本文件的位置和測試一的一樣。
<!doctype html>
<html>
<head>
<title>測試頁面</title>
</head>
<body>
<link rel="stylesheet" type="text/css" href="example.aspx?sleep=3" />
<div>
Hi, there!</div>
<script type="text/javascript">
document.write("<script src='other.aspx?sleep=5'></scr" + "ipt>");
</script>
<div>
Hi, again!</div>
<img src="images/marx.jpg" alt="Marx" />
<img src="images/engels.jpg" alt="Engels" />
<img src="images/Lenin.jpg" alt="Lenin" />
<script src="last.aspx" type="text/javascript"></script>
</body>
</html>
經過測試,發現在火狐和Opera中,結果和測試一的一樣,而在Chrome中稍微有些不同,在測試一中,圖片要等到head中樣式文件加載完之后才會下載,但是測試二中會和樣式文件并行下載,如下圖:

總結:
預加載確實是存在的,但是在Opera中沒有發現;Chrome的圖片可以和body中的樣式文件并行下載,但是不能和head中樣式文件并行下載。腳本的執行要在它前面的樣式文件加載完之后。Chrome和Opera中,未加載完的資源會阻塞它后面元素的渲染,而火狐不會。測試結果可能和瀏覽器版本有關。
看完這些,大家是不是覺得有些亂了,我想盡可能的表達明白,但是限于我水平有限,只能做到這了,不妥之處希望大家指出,大家也可以親自做一下試驗看看。
(完)^_^