簡介
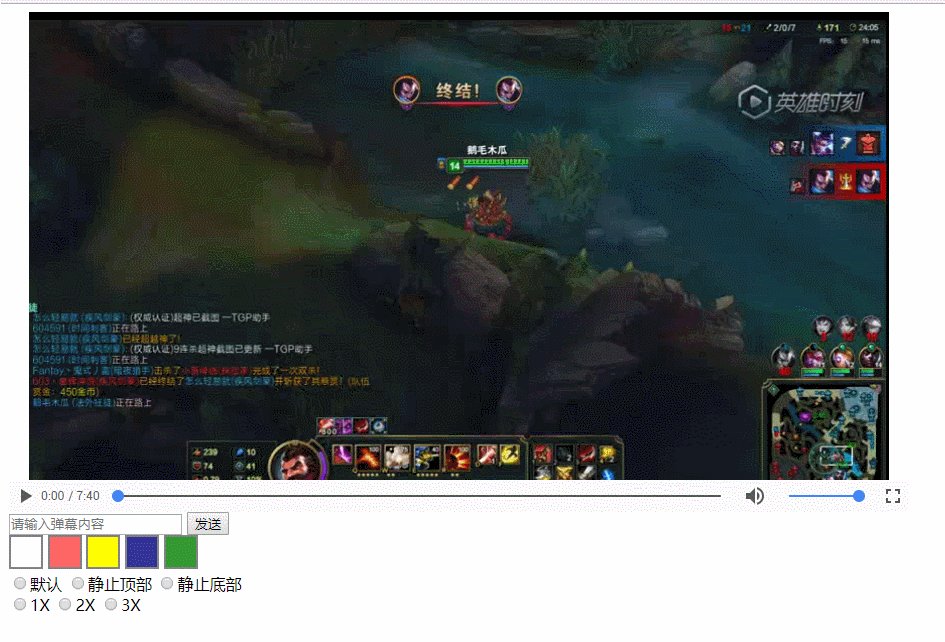
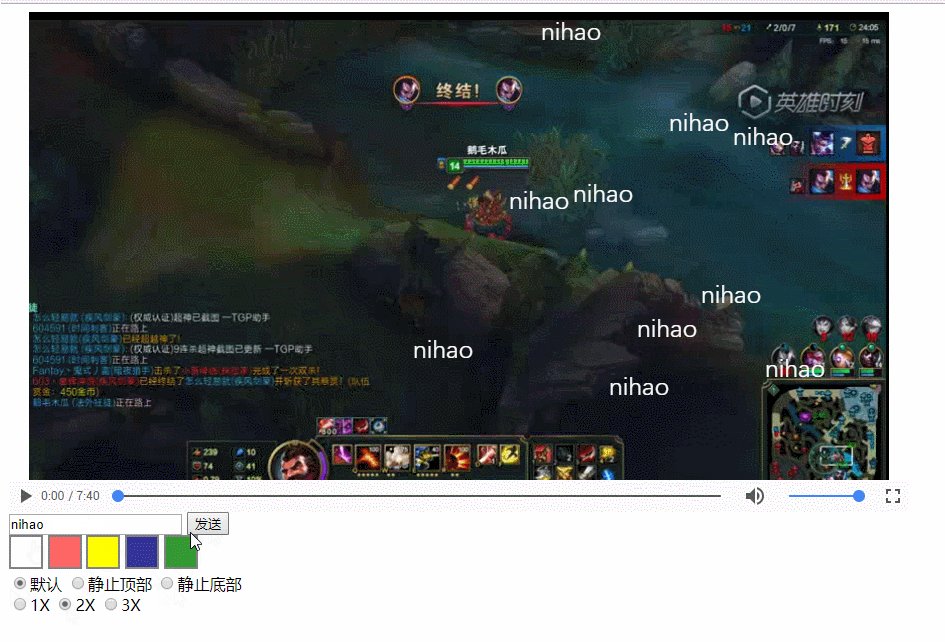
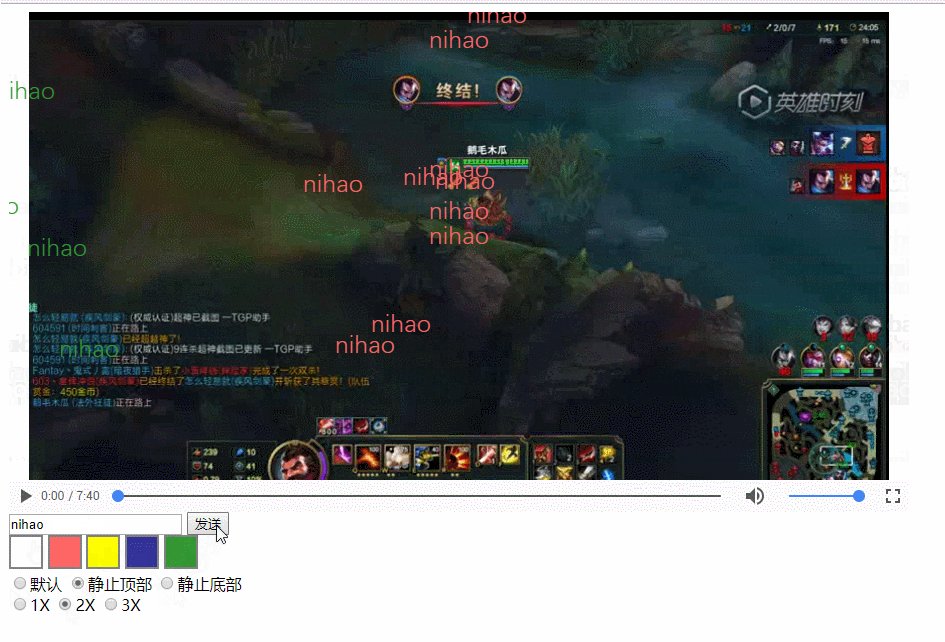
最近在做大作業的時候需要做一個彈幕播放器。借鑒了一下別人的源碼自己重新實現了一個,演示如下

主要的功能有
發送彈幕
設置彈幕的顏色,速度和類型
顯示彈幕
已知缺陷:
不能全屏
canvas沒有做自適應
沒有自定義播放器控件
沒有根據播放時間顯示相應的彈幕
彈幕不能實現懸停
已知的缺陷以后會進行改進。網上能找到的彈幕播放器的源碼一般只做了滾動的彈幕而沒有做靜止的彈幕,這里我特意加上了靜止彈幕的實現。
Canvas繪制文字以及文字滾動效果
整個播放器的核心就是繪制文字以及做文字滾動的動畫,canvas中對于文字并沒有很好的動畫支持,只能通過自己實現,實現的思路就是不斷的清屏然后重寫文字,當清屏重寫的頻率達到24fps的時候就是流暢的動畫了。
先在HTML文件中添加視頻video標簽和畫布canvas標簽
<div id="barrageplayer">
<canvas id="cv_video" width="900px" height="450px"></canvas>
<video id="v_video" src="test.MP4" controls type="video/mp4"></video>
</div>
把canvas標簽的位置樣式設置為position:absolute然后視頻和畫布就重疊在一起,看起來就是一個彈幕播放器了。然后為畫布添加彈幕相關的內容,首先獲取畫布的相關信息和設置畫布的字體大小和字體樣式
var c=document.getElementById("cv_video");
//獲取畫布大小
var c_height=c.height;
var c_width=c.width;
//獲取畫布
ctx=c.getContext("2d");
//設置字體樣式
ctx.font="25px DengXian";
畫布信息已經獲取和設置,巧婦難為無米之炊,接著我們就要構造彈幕對象,使用的構造模式是動態原型模式
//彈幕對象
function Barrage(content,color,type,speed){
this.content=content;
this.color=color;
this.type=type;
this.speed=speed;
if(this.type=="default"){
this.height=parseInt(Math.random()*c_height)+10;
}else if (this.type=="static top"){
this.height=parseInt((c_height/2)-Math.random()*c_height/2)+10;
}else if (this.type=="static bottom"){
this.height=parseInt((c_height/2)+Math.random()*c_height/2)+10;
}
if(typeof this.move!="function"){
Barrage.prototype.move=function(){
if(this.type=="default"){
this.left=this.left-this.speed;
}
}
}
}
構造的彈幕對象初始化了各種參數,包括內容,顏色,運動類型和速度,定義了move()方法來控制彈幕的緩動,每出發一次move()方法向左滾動一個單位speed的像素。
彈幕對象構造完成之后就進入到主題,動畫的制作,直接上代碼
//循環擦寫畫布實現動畫效果
setInterval(function(){
ctx.clearRect(0,0,c_width,c_height);
ctx.save();
for(var i=0;i<msgs.length;i++){
if(msgs[i]!=null){
if(msgs[i].type=="default"){
handleDefault(msgs[i]);
}else{
handleStatic(msgs[i]);
}
}
}
},20)
每20ms執行一次擦寫,ctx.clearRect(0,0,c_width,c_height);是將整張當前的畫布清除,然后使用ctx.save()將當前的畫布保存,接著遍歷彈幕列表(msgs是彈幕列表,當每發送一條彈幕都會將該彈幕實例添加到列表中),然后按照默認樣式的彈幕還是靜止樣式的彈幕分別處理。如果是默認樣式的彈幕將會按照以下的方法處理
//處理默認彈幕樣式
function handleDefault(barrage){
if(barrage.left==undefined||barrage.left==null){
barrage.left=c.width;
}else{
if(barrage.left<-200){
barrage=null;
}else{
barrage.move()
ctx.fillStyle=barrage.color;
ctx.fillText(barrage.content,barrage.left,barrage.height)
ctx.restore();
}
}
}
首先如果彈幕實例沒有設置left屬性則將畫布的寬度賦予它,如果彈幕實例已經退出畫布則將其置null以節省內存,否則的話就調用彈幕實例的move()方法改變left屬性的值,然后設置文字的顏色,一級寫入新的文字,恢復畫布。這樣就完成了一幀動畫。
對于靜止彈幕的實現方法如下
//處理靜止彈幕樣式
function handleStatic(barrage){
ctx.moveTo(c_width/2,barrage.height);
ctx.textAlign="center";
ctx.fillStyle=barrage.color;
ctx.fillText(barrage.content,c_width/2,barrage.height);
if(barrage.left==undefined||barrage.left==null){
barrage.left=c.width;
}else{
if(barrage.left<-200){
ctx.fillText("",c_width/2,barrage.height);
barrage=null;
//ctx.restore();
ctx.clearRect(0,0,c_width,c_height);
}else{
barrage.left=barrage.left-6;
}
}
}
首先將畫布的基點移動到畫布的中心,需要注意的是這時候相對與生成了一張新的畫布,原來畫布的clearRect()方法已經不適用與這張畫布了。然后再設置文字對齊為居中對齊,設置文字樣式,填充文字。因為彈幕是靜止的所以不需要進行緩動,但是靜止彈幕也是會消失的,需要設置一個標志位來使他定時消失。在這里為了不占用額外的屬性,我們直接使用left屬性作為標志位,同樣進行left屬性的遞減,但不把遞減反映到畫布中,當left達到閾值,則使用ctx.clearRect()方法將彈幕清除。這樣就實現了靜止彈幕的處理。
其他關于顏色,樣式的設置有一定基礎的人應該是很容易掌握的在這里就不多介紹了,自己看可運行代碼部分理解一下就好。
總結
這個項目主要是使用了canvas進行文字繪制以及實現文字的緩動動畫,主要用到的方法有
canvasDom.getContext()
canvas.save()/canvas.restore()
canvas.clearRect()
canvas.moveTo()
原來我對與save()和restore()是不能理解的,現在我算是有一點理解了,當你更改了畫布狀態,現在的畫布就已經不是原來的畫布,所以在修改畫布狀態之前先把畫布狀態保存,切換畫布狀態,完成工作之后,恢復為原來的畫布狀態繼續工作。像我處理靜態彈幕的時候,把畫布的基點改變了,那么原來畫布的清除方法就不再適用于當前畫布,只有在當前畫布中自己使用另外的清除方法。然后再恢復到原來的畫布。
可運行代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
.pickdiv{
width: 30px;
height: 30px;
cursor: pointer;
border: 2px solid gray;
display: inline-block;
}
#white{
background: white;
}
#red{
background:#ff6666;
}
#yellow{
background:#ffff00;
}
#blue{
background:#333399;
}
#green{
background:#339933;
}
#cv_video{
position: absolute;
z-index: 1;
}
#barrageplayer{
position: relative;
display: block;
width: 900px;
height: 500px;
}
#v_video{
position: absolute;
width: 100%;
height: 100%;
z-index: 0;
}
</style>
<body>
<div id="barrageplayer">
<canvas id="cv_video" width="900px" height="450px"></canvas>
<video id="v_video" src="test.MP4" controls type="video/mp4"></video>
</div>
<div id="barrageinput">
<div>
<input type="text" id="smsg" placeholder="請輸入彈幕內容"/>
<button id="send"> 發送</button>
</div>
<div id="colorpick">
<div class="pickdiv" id="white"></div>
<div class="pickdiv" id="red"></div>
<div class="pickdiv" id="yellow"></div>
<div class="pickdiv" id="blue"></div>
<div class="pickdiv" id="green"></div>
</div>
<div id="typepick">
<input type="radio" name="type" value="default">默認
<input type="radio" name="type" value="static top">靜止頂部
<input type="radio" name="type" value="static bottom">靜止底部
</div>
<div id="speedpick">
<input type="radio" name="speed" value="1">1X
<input type="radio" name="speed" value="2">2X
<input type="radio" name="speed" value="3">3X
</div>
<div id="stylepick"></div>
</div>
<script>
var c=document.getElementById("cv_video");
var typeDom=document.getElementsByName("type");
var speedDom=document.getElementsByName("speed");
var colorpick=document.getElementById("colorpick");
var smsg=document.getElementById("smsg");
var color="#white";
var speed=1;
var type="default";
var msgs=[];
//獲取畫布大小
var c_height=c.height;
var c_width=c.width;
//獲取畫布
ctx=c.getContext("2d");
ctx.font="25px DengXian";
//處理顏色選擇
colorpick.addEventListener('click',function(event){
switch(event.target.id){
case "white":
color="white";
break;
case "red":
color="#ff6666";
break;
case "yellow":
color="#ffff00";
break;
case "green":
color="#339933";
break;
case "blue":
color="#333399";
break;
}
})
//處理發送彈幕
document.getElementById("send").onclick=function(){
var text=smsg.value;
for(var i=0;i<typeDom.length;i++){
if(typeDom[i].checked){
type=typeDom[i].value;
break;
}
}
for(var i=0;i<speedDom.length;i++){
if(speedDom[i].checked){
speed=2*parseInt(speedDom[i].value);
break;
}
}
var tempBarrage=new Barrage(text,color,type,speed);
msgs.push(tempBarrage);
}
//
//彈幕功能部分代碼
//
//彈幕對象
function Barrage(content,color,type,speed){
this.content=content;
this.color=color;
this.type=type;
this.speed=speed;
if(this.type=="default"){
this.height=parseInt(Math.random()*c_height)+10;
}else if (this.type=="static top"){
this.height=parseInt((c_height/2)-Math.random()*c_height/2)+10;
}else if (this.type=="static bottom"){
this.height=parseInt((c_height/2)+Math.random()*c_height/2)+10;
}
if(typeof this.move!="function"){
Barrage.prototype.move=function(){
if(this.type=="default"){
this.left=this.left-this.speed;
}
}
}
}
//循環擦寫畫布實現動畫效果
setInterval(function(){
ctx.clearRect(0,0,c_width,c_height);
ctx.save();
for(var i=0;i<msgs.length;i++){
if(msgs[i]!=null){
if(msgs[i].type=="default"){
handleDefault(msgs[i]);
}else{
handleStatic(msgs[i]);
}
}
}
},20)
//處理默認彈幕樣式
function handleDefault(barrage){
if(barrage.left==undefined||barrage.left==null){
barrage.left=c.width;
}else{
if(barrage.left<-200){
barrage=null;
}else{
barrage.move()
ctx.fillStyle=barrage.color;
ctx.fillText(barrage.content,barrage.left,barrage.height)
ctx.restore();
}
}
}
//處理靜止彈幕樣式
function handleStatic(barrage){
ctx.moveTo(c_width/2,barrage.height);
ctx.textAlign="center";
ctx.fillStyle=barrage.color;
ctx.fillText(barrage.content,c_width/2,barrage.height);
if(barrage.left==undefined||barrage.left==null){
barrage.left=c.width;
}else{
if(barrage.left<-200){
ctx.fillText("",c_width/2,barrage.height);
barrage=null;
//ctx.restore();
ctx.clearRect(0,0,c_width,c_height);
}else{
barrage.left=barrage.left-6;
}
}
}
</script>
</body>
</html>
以上所述是小編給大家介紹的HTML使用canvas實現彈幕功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!