Question. 問題
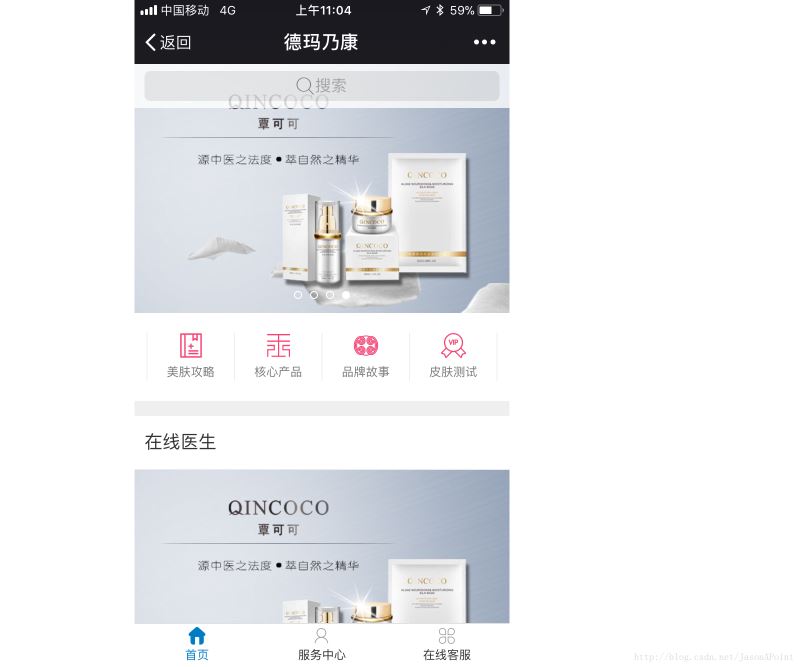
在移動端商城系統中,我們常常看到位于頁面頂部有一個搜索框,這類搜索框博主比較喜歡的是固定在頁面頂部,半透明懸浮,能依稀看見部分輪播圖的形式。

要制作這樣的搜索框,技術關鍵在于:
- fixed 搜索框定位
- opacity 設置透明度
Solution. 解決
首先我們定義一個 html 片段:
<!-- 搜索框 -->
<header class="bar">
<form name="search" class="search" id="search" action="">
<div class="search-row">
<input type="search" name="word" id="word">
<span class="placeholder "><span class="iconfont icon-sousuo"></span><span class="text">搜索</span></span>
</div>
</form>
</header>
<!-- 一個背景圖 實際上這里往往是輪播圖 -->
<div class="background">
<img src="bg.jpg">
</div>
header 標簽為搜索框,下面的 div 為一個背景圖。
同時附上 CSS 樣式:
<style type="text/css">
body {
margin: 0; padding: 0;
font-size: 14px; font-family: "microsoft yahei",'Arial', 'Verdana','Helvetica', sans-serif;
}
.bar {
position: fixed; top: 0; left: 0; right: 0; /* 決定了搜索框置頂 */
height: 44px; padding: 0 10px;
background-color: #fff; opacity: 0.8; /* 搜索框半透明效果 */
z-index: 10;
}
.bar form {
display: block; padding: 0;margin: 0;
}
.search-row {
position: relative;
height: 30px; padding: 7px 0;
}
.search-row input[type=search] {
position: absolute; top: 7px;
height: 30px; line-height: 21px; width: 100%; padding: 10px 15px 10px 30px;
border: 0; border-radius: 6px; outline: 0; background-color: rgba(0,0,0,0.1);
font-size: 16px; text-align: center;
z-index: 100;
}
.search-row .placeholder {
position: absolute; top: 2px; left: 0; right: 0;
display: inline-block; height: 34px; line-height: 34px;
border: 0; border-radius: 6px;
font-size: 16px; text-align: center; color: #999;
z-index: 1;
}
.search-row .placeholder .iconfont {
display: inline-block; width: 19px; line-height: 24px; padding: 10px 0;
font-size: 21px; color: #666;
}
.search-row .placeholder .text {
line-height: 40px;
vertical-align: top;
}
.background img {
width: 100%;
}
.active:before {
position: absolute; top: 11px; left: 5px; right: auto;
display: block; margin-right: 0;
font-size: 21px;
}
.active input[type=search] {
text-align: left
}
.active .placeholder{
display: none
}
</style>
很長的一段 CSS 樣式,但是其核心就兩句話position: fixed; /* 決定了搜索框置頂 */ 和 background-color: #fff; opacity: 0.8; /* 搜索框半透明效果 */,其他的樣式均為了頁面的排版,排版的細節需要各位讀者自己寫一遍理解,過程可能需要花費點時間。
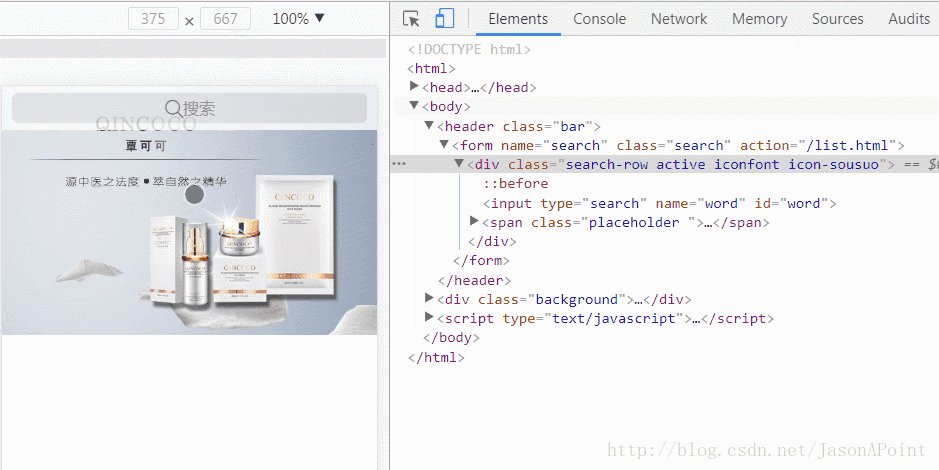
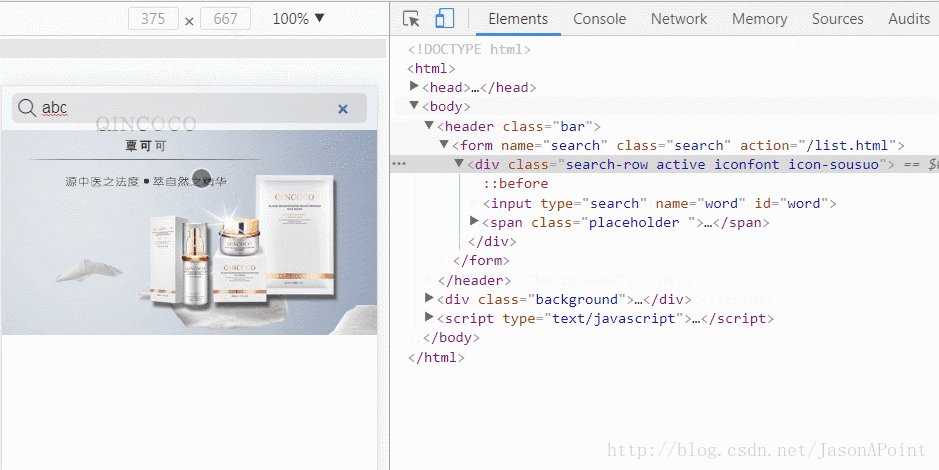
這樣我們就完成了一個靜態的搜索框:

備注:這里的搜索圖標使用了 iconfont,讀者可自行到 iconfont矢量圖標庫 下載。
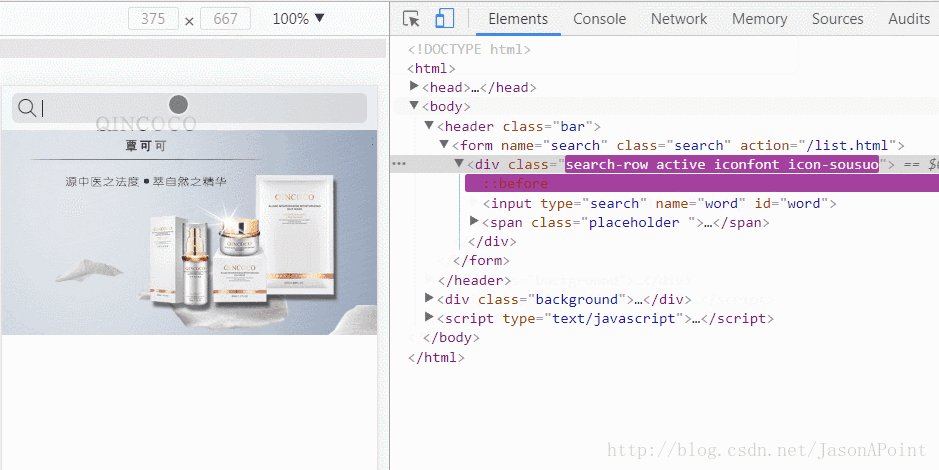
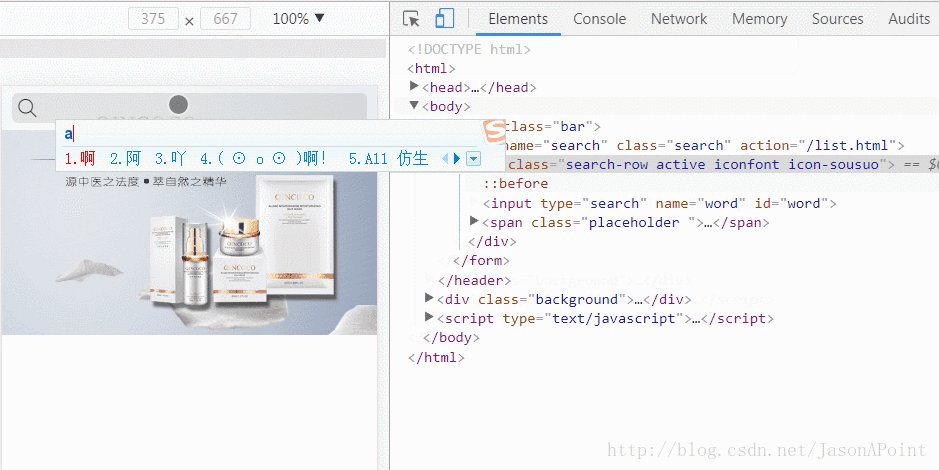
至此,我們還需要通過 JS 實現一些動效:

用于實現用戶切換輸入時「搜索」位置圖標的切換,原理很簡單,增加和移除 class 類,這些類定義了樣式。
.active:before {
position: absolute; top: 11px; left: 5px; right: auto;
display: block; margin-right: 0;
font-size: 21px;
}
.active input[type=search] {
text-align: left
}
.active .placeholder{
display: none
}
<script type="text/javascript">
/* 輸入框獲取到焦點 表示用戶正在輸入 */
$("#word").focusin(function() {
$(".search-row").addClass("active iconfont icon-sousuo");
});
/* 輸入框失去焦點 表示用戶輸入完畢 */
$("#word").focusout(function() {
/* 判斷用戶是否有內容輸入 */
if ($(this).val()=="") {
/* 沒有內容輸入 改變樣式 */
$(".search-row").removeClass("active iconfont icon-sousuo");
} else {
/* 有內容輸入 保持樣式 并提交表單 */
$("#search").submit();
}
});
</script>
備注:這里需要引入 jQuery,千萬別忘了!
Extension. 擴展
完整 html 代碼:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<link rel="stylesheet" type="text/css" href="iconfont/iconfont.css">
<script type="text/javascript" src="jquery-1.11.1.min.js"></script>
<style type="text/css">
body {
margin: 0; padding: 0;
font-size: 14px; font-family: "microsoft yahei",'Arial', 'Verdana','Helvetica', sans-serif;
}
.bar {
position: fixed; top: 0; left: 0; right: 0; /* 決定了搜索框置頂 */
height: 44px; padding: 0 10px;
background-color: #fff; opacity: 0.8; /* 搜索框半透明效果 */
z-index: 10;
}
.bar form {
display: block; padding: 0;margin: 0;
}
.search-row {
position: relative;
height: 30px; padding: 7px 0;
}
.search-row input[type=search] {
position: absolute; top: 7px;
height: 30px; line-height: 21px; width: 100%; padding: 10px 15px 10px 30px;
border: 0; border-radius: 6px; outline: 0; background-color: rgba(0,0,0,0.1);
font-size: 16px; text-align: center;
z-index: 100;
}
.search-row .placeholder {
position: absolute; top: 2px; left: 0; right: 0;
display: inline-block; height: 34px; line-height: 34px;
border: 0; border-radius: 6px;
font-size: 16px; text-align: center; color: #999;
z-index: 1;
}
.search-row .placeholder .iconfont {
display: inline-block; width: 19px; line-height: 24px; padding: 10px 0;
font-size: 21px; color: #666;
}
.search-row .placeholder .text {
line-height: 40px;
vertical-align: top;
}
.background img {
width: 100%;
}
.active:before {
position: absolute; top: 11px; left: 5px; right: auto;
display: block; margin-right: 0;
font-size: 21px;
}
.active input[type=search] {
text-align: left
}
.active .placeholder{
display: none
}
</style>
</head>
<body>
<!-- 搜索框 -->
<header class="bar">
<form name="search" class="search" id="search" action="">
<div class="search-row">
<input type="search" name="word" id="word">
<span class="placeholder "><span class="iconfont icon-sousuo"></span><span class="text">搜索</span></span>
</div>
</form>
</header>
<!-- 一個背景圖 實際上這里往往是輪播圖 -->
<div class="background">
<img src="bg.jpg">
</div>
</body>
<script type="text/javascript">
/* 輸入框獲取到焦點 表示用戶正在輸入 */
$("#word").focusin(function() {
$(".search-row").addClass("active iconfont icon-sousuo");
});
/* 輸入框失去焦點 表示用戶輸入完畢 */
$("#word").focusout(function() {
/* 判斷用戶是否有內容輸入 */
if ($(this).val()=="") {
/* 沒有內容輸入 改變樣式 */
$(".search-row").removeClass("active iconfont icon-sousuo");
} else {
/* 有內容輸入 保持樣式 并提交表單 */
$("#search").submit();
}
});
</script>
</html>
總結
以上所述是小編給大家介紹的HTML實現移動端固定懸浮半透明搜索框,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!