在網(wǎng)頁(yè)設(shè)計(jì)中,我們經(jīng)常得會(huì)用到一些箭頭做為裝飾來(lái)點(diǎn)綴我們的網(wǎng)頁(yè),雖然現(xiàn)在很多的網(wǎng)站的設(shè)計(jì)者們都喜歡以引用字體圖標(biāo)的形式來(lái)實(shí)現(xiàn)箭頭的效果,但那樣也會(huì)給網(wǎng)頁(yè)的加載造成一些影響。今天飛鳥(niǎo)慕魚(yú)小編就給大家說(shuō)一說(shuō),在網(wǎng)頁(yè)設(shè)計(jì)中如何利用div加CSS的方式來(lái)實(shí)現(xiàn)一些箭頭的效果。
DIV+CSS實(shí)現(xiàn)實(shí)心小箭頭的效果
在網(wǎng)頁(yè)的一些二級(jí)導(dǎo)航菜單,或是帶有下拉功能的列表等處,都會(huì)有一些實(shí)現(xiàn)的小箭頭來(lái)表示一個(gè)DIV有含有內(nèi)容,那我們?cè)撊绾螌?shí)現(xiàn)這些小箭頭的樣式呢?
先上CSS代碼
/*箭頭向上*/
.to_top {
width: 0;
height: 0;
border-bottom: 10px solid #ccc;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
}
/*箭頭向下*/
.to_bottom {
width: 0;
height: 0;
border-top: 10px solid #ccc;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
}
/*箭頭向左*/
.to_left {
width: 0;
height: 0;
border-right: 10px solid #ccc;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
}
/*箭頭向右*/
.to_right {
width: 0;
height: 0;
border-left: 10px solid #cccf;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
}
HTML代碼
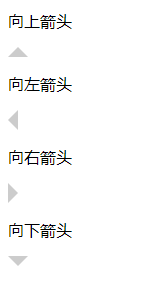
<p>向上箭頭</p>
<div class="to_top"></div>
<p>向左箭頭</p>
<div class="to_left"></div>
<p>向右箭頭</p>
<div class="to_right"></div>
<p>向下箭頭</p>
<div class="to_bottom"></div>
代碼運(yùn)行結(jié)果

如果你感覺(jué)箭頭過(guò)大或太小,以及顏色不是你想要的,我們可以通過(guò)調(diào)整DIV的邊框的粗細(xì)以及顏色來(lái),來(lái)調(diào)整箭頭的大小
DIV+CSS實(shí)現(xiàn)大箭頭的效果
昨天在修改三欄主題的時(shí)候,有用戶反饋說(shuō),要加入一個(gè)左右大箭頭。雖然實(shí)現(xiàn)起來(lái)很簡(jiǎn)單(可以使用背景圖片代替),但是要加一個(gè)后臺(tái)可以自定義顏色的功能,所以就想到了利用DIV+CSS來(lái)畫箭頭,這樣自己可以很方便的給箭頭自定義顏色啦
CSS代碼
.text{
display: inline-block;
border-top: 2px solid;
border-right: 2px solid;
width: 100px;
height: 100px;
border-color: #EA6000;
transform: rotate(-135deg);
margin: 50px auto auto 100px;
}
HTML代碼
<span class="text"></span>
代碼運(yùn)行結(jié)果

我們可以通過(guò)修改C以下的代碼,進(jìn)行箭頭方式的改充數(shù),也可以修改,width(寬)與height(高),來(lái)實(shí)現(xiàn)箭頭大小的改變。
transform: rotate(-135deg);/*調(diào)整旋轉(zhuǎn)的角度*/
總結(jié)
以上所述是小編給大家介紹的HTML中利用div+CSS實(shí)現(xiàn)簡(jiǎn)單的箭頭圖標(biāo)的代碼,希望對(duì)大家有所幫助,如果大家有任何疑問(wèn)請(qǐng)給我留言,小編會(huì)及時(shí)回復(fù)大家的。在此也非常感謝大家對(duì)腳本之家網(wǎng)站的支持!如果你覺(jué)得本文對(duì)你有幫助,歡迎轉(zhuǎn)載,煩請(qǐng)注明出處,謝謝!