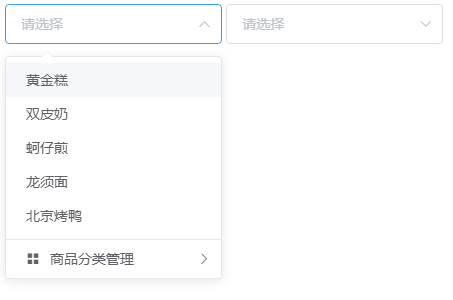
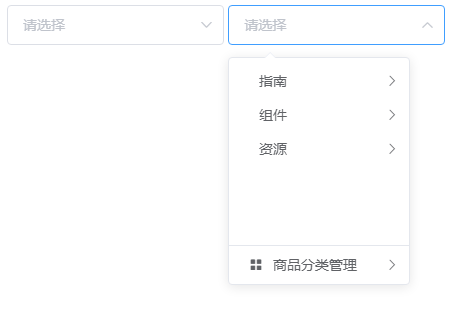
如下圖這樣把操作按鈕放在 select 彈層底部是一種挺常見的設計方式

但是很遺憾 element-ui 沒有給我們提供這個插槽����,我們想實現這個功能只能重寫組件或者等官方更新嗎���,答案當然是否定的!
花了一點時間通過一個函數實現這個功能�,支持 el-select 和 el-cascader , 效果點擊預覽


其實邏輯很簡單�����,把下面這段 html 插入到指定位置就行了
<ul class="el-cascader-menu__list" style="border-top: solid 1px #E4E7ED;padding:0">
<li class="el-cascader-node" style="height:38px;line-height: 38px">
<i class="el-icon-plus"></i>
<span class="el-cascader-node__label">新增商品分類</span>
<i class="el-icon-arrow-right el-cascader-node__postfix"/>
</li>
</ul>
我這里直接使用 el-cascader 的樣式,實際使用中這段 html 可以根據自己的需求修改
上代碼��,在 methods 寫入這段函數
/**
* 為element-ui的Select和Cascader添加彈層底部操作按鈕
* @param visible
* @param refName 設定的ref名稱
* @param onClick 底部操作按鈕點擊監聽
*/
visibleChange(visible, refName, onClick) {
if (visible) {
const ref = this.$refs[refName];
let popper = ref.$refs.popper;
if (popper.$el) popper = popper.$el;
if (!Array.from(popper.children).some(v => v.className === 'el-cascader-menu__list')) {
const el = document.createElement('ul');
el.className = 'el-cascader-menu__list';
el.style = 'border-top: solid 1px #E4E7ED; padding:0; color: #606266;';
el.innerHTML = `<li class="el-cascader-node" style="height:38px;line-height: 38px">
<i class="el-icon-menu"></i>
<span class="el-cascader-node__label">商品分類管理</span>
<i class="el-icon-arrow-right el-cascader-node__postfix"/>
</li>`;
popper.appendChild(el);
el.onclick = () => {
// 底部按鈕的點擊事件 點擊后想觸發的邏輯也可以直接寫在這
onClick && onClick();
// 以下代碼實現點擊后彈層隱藏 不需要可以刪掉
if (ref.toggleDropDownVisible) {
ref.toggleDropDownVisible(false);
} else {
ref.visible = false;
}
};
}
}
},
el-select 跟 el-cascader 的調用方式一致�����,這里以 el-cascader 舉例
<el-cascader
:options="cascaderOptions"
v-model="cascaderValue"
@visible-change="v => visibleChange(v, 'cascader', cascaderClick)"
ref="cascader"
/>
提示:后期可能會隨著官方版本升級失效,謹慎使用
總結
以上所述是小編給大家介紹的為element-ui的Select和Cascader添加彈層底部操作按鈕,希望對大家有幫助����!